APIを呼び出してWeChatアプレットでデータリクエストを実装する方法
この記事の内容は、WeChat アプレットでデータ リクエストを実装するための API を呼び出す方法についてです。必要な方は参考にしていただければ幸いです。
WeChat アプレットは存在しませんajaxajax,那么它是如何实现数据请求功能的呢?微在信中提供了API的调用wx.request(OBJECT),这个是很不错的。下面就讲一下如何请求数据,简单到不行。
wx.request
看文档时,提供了示例模板如下:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})如何调取数据这是个难题,但是要模拟调用是有可能的。因为有个网址:https://easy-mock.com/ ,提供了模拟数据的请求。那么我们先来模拟一下数据吧,到时,复制链接给模板中的网址即可
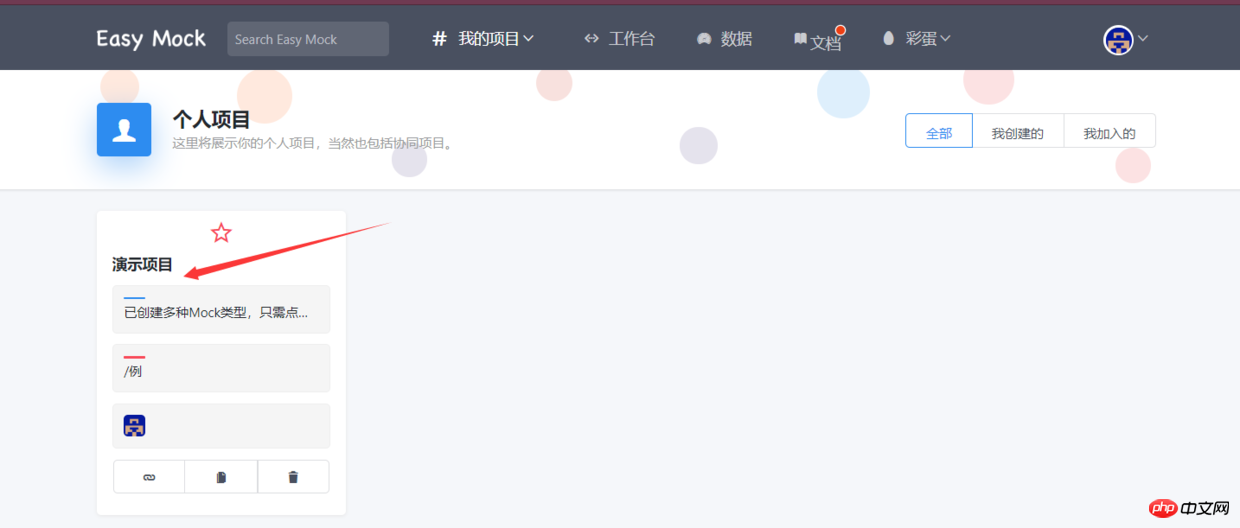
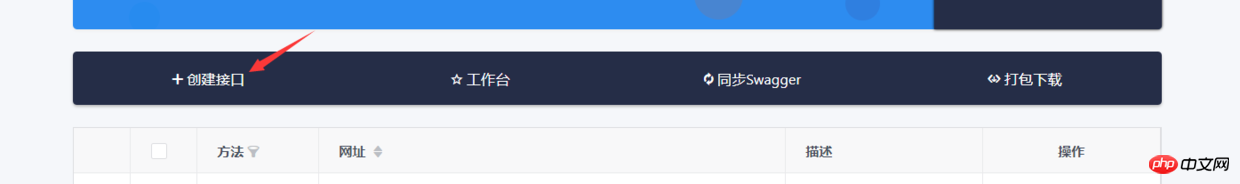
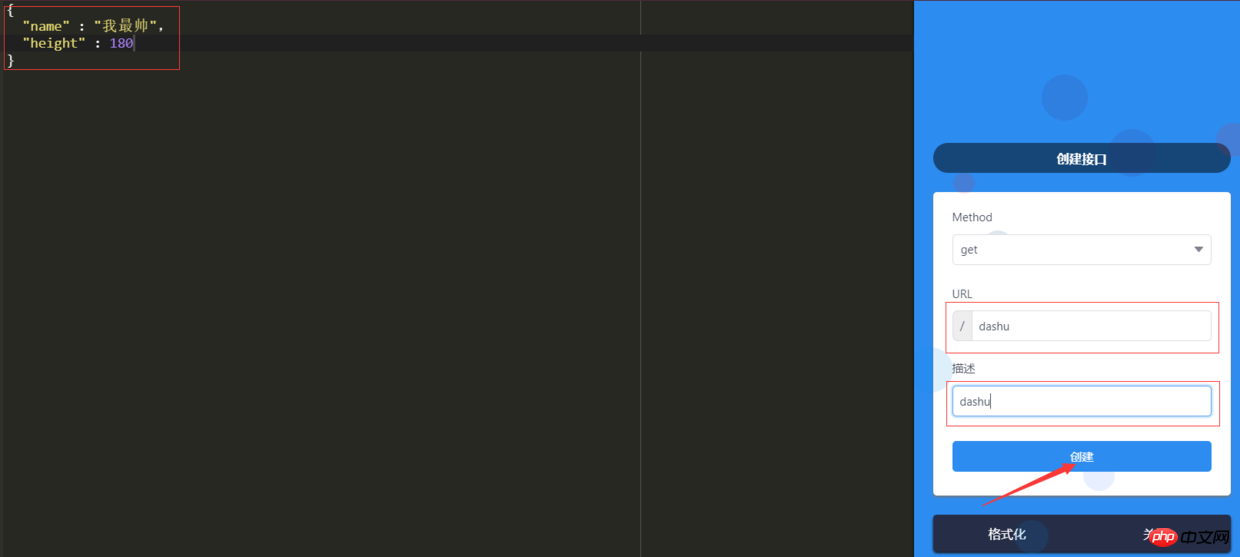
如图登录官网,登录,接着点击箭头,进入下一页面。

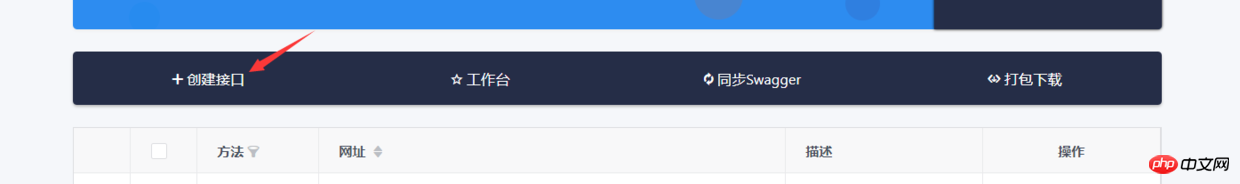
点击创建接口。

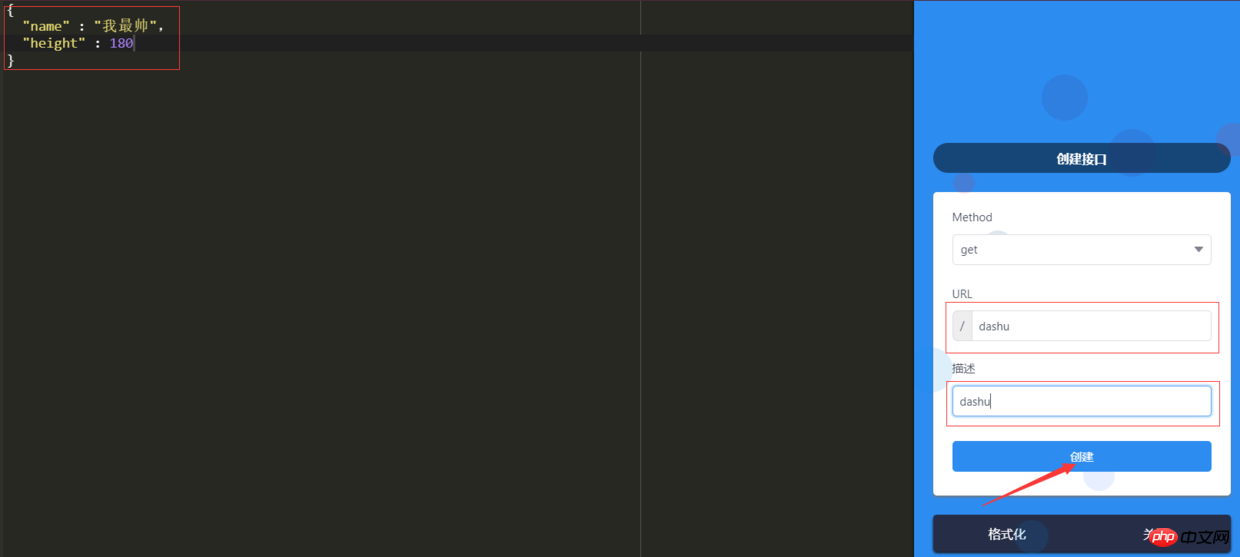
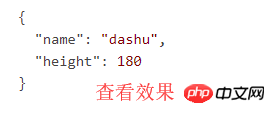
更新数据,创建属于自己的数据即可。

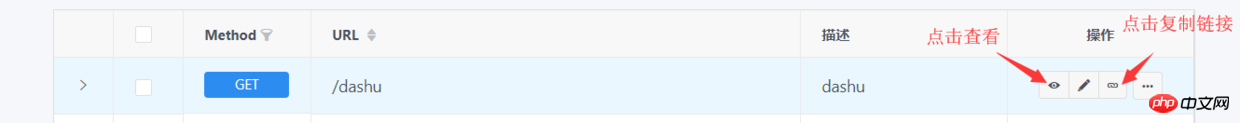
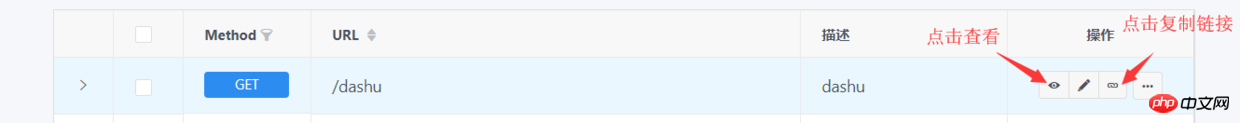
一可预览效果,链接复制到url模板中。


接着我们打开微信小程序的开发工具,在界面中添加按钮请求即可。
<button type='primary' bindtap='send'>请求数据</button>
在接着jsでは、データリクエスト機能をどのように実装するのでしょうか? WeChat は
API 呼び出しwx.request(OBJECT)

wx.request
ドキュメントを見ると、次のようにサンプルテンプレートが提供されています: 
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
} https
https
://easy-mock.com/ があるため、シミュレートされたデータのリクエストが提供されます。まずはデータをシミュレーションしてみましょう。次に、図のように公式 Web サイトにリンクをコピーし、ログインし、矢印をクリックして次のページに入ります。
🎜🎜 「インターフェースの作成」をクリックします。 🎜🎜🎜🎜 🎜🎜🎜🎜データを更新して独自のデータを作成するだけです。 🎜🎜🎜🎜
🎜🎜🎜🎜データを更新して独自のデータを作成するだけです。 🎜🎜🎜🎜 🎜🎜🎜🎜効果をプレビューできたら、🎜🎜
🎜🎜🎜🎜効果をプレビューできたら、🎜🎜url🎜🎜テンプレートへのリンクをコピーします。 🎜🎜🎜🎜 🎜🎜
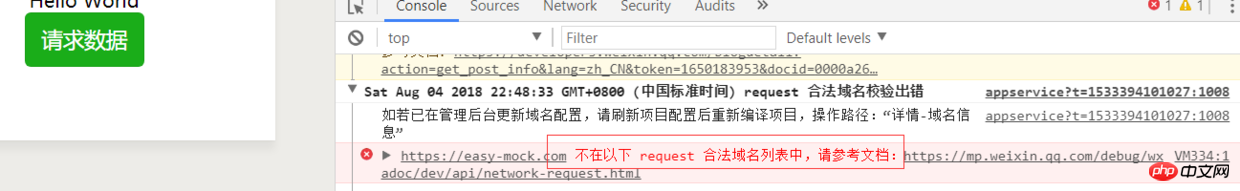
🎜🎜 🎜🎜🎜🎜次に、WeChat アプレットを開きます開発ツールでは、インターフェイスにボタン リクエストを追加するだけです。 🎜🎜🎜rrreee🎜🎜🎜次の 🎜🎜
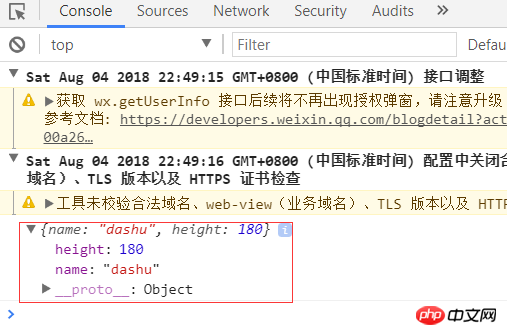
🎜🎜🎜🎜次に、WeChat アプレットを開きます開発ツールでは、インターフェイスにボタン リクエストを追加するだけです。 🎜🎜🎜rrreee🎜🎜🎜次の 🎜🎜js🎜🎜 ファイルにイベントを追加します。 🎜🎜🎜rrreee🎜🎜🎜 ボタンをクリックした際に以下のエラーが発生する場合は、詳細ボタンに移動して箇所にチェックを入れる必要があるためです。 🎜🎜🎜🎜🎜🎜🎜🎜🎜以下を見つけてチェックを入れてください。 🎜🎜🎜🎜🎜🎜🎜🎜🎜 ボタンをクリックすると、リクエスト データの効果が表示されます。 🎜🎜🎜🎜🎜🎜🎜関連する推奨事項: 🎜🎜🎜WeChat ミニ プログラムでパラメーターを渡し、データを受信する方法🎜🎜🎜🎜 ミニ プログラムでのページ互換性の h5 タグの分析🎜 🎜🎜以上がAPIを呼び出してWeChatアプレットでデータリクエストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?人気のモバイル アプリケーション開発プラットフォームとして、WeChat アプレットはますます多くの開発者によって使用されています。 WeChat ミニ プログラムでは、中古取引が一般的な機能要件です。この記事では、PHP を使用して WeChat アプレットの中古取引機能を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 開発を開始する前に、以下の条件が満たされていることを確認する必要があります。ミニ プログラムの AppID の登録やミニ プログラムのバックグラウンドでの設定など、WeChat ミニ プログラムの開発環境がセットアップされていること。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




