
この記事の内容は、JSON オブジェクト配列を動的に追加および削除する方法 (コード付き) に関するものです。必要な方は参考にしていただければ幸いです。
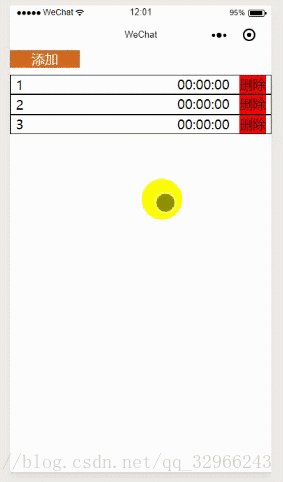
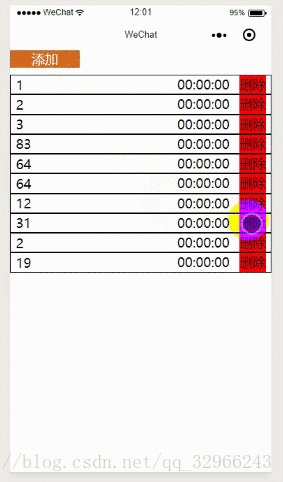
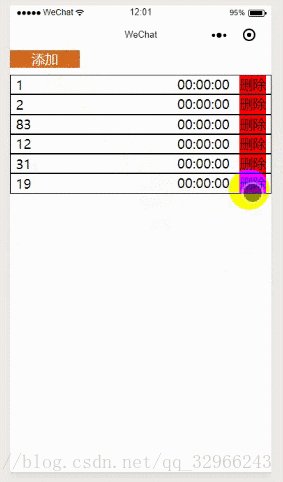
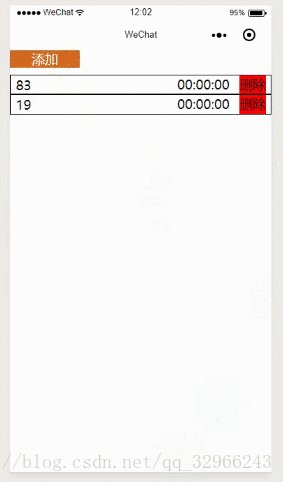
最初にエフェクトを見てください。小さなプログラムを作成するとき、次のような状況によく遭遇します:

コードに直接移動:
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})要約:
重要なのは、ES6 のフィルター フィルタリング メソッドを使用することです。オブジェクト配列を削除します。 の最初のオブジェクト。
フィルタリングは、指定されたコンテンツを除外するためによく使用されます。
関連する推奨事項:
WeChat ミニ プログラムの例: Tencent Map を呼び出して jsonp データを取得する方法
API を呼び出して WeChat ミニ プログラムでデータ リクエストを実装する方法
以上がミニプログラム: JSON オブジェクト配列を動的に追加および削除する方法 (コードは添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。