jsでオブジェクトを作成するにはどうすればよいですか? jsでオブジェクトを作成するメソッド(コード付き)
この記事の内容は、jsでオブジェクトを作成する方法についてです? jsでオブジェクトを作成する方法(コード付き)は、必要な友人が参考になれば幸いです。
オブジェクトを作成するための魔法の武器は 4 つあります
1. オブジェクト コンストラクターを使用して作成します (単一のオブジェクトのみを作成できます)
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}このメソッドは単一のオブジェクトを作成するもので、カプセル化はまったくなく、すべての属性が作成されます。 add を記述する必要があります。一度 obj にすると、コードの可読性はあまり良くありませんが、理解してください。
2. リテラルを介してオブジェクトを作成する (単一オブジェクトのみ作成可能)
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};このメソッドも、以前のメソッドと比較すると、可読性は向上しますが、カプセル化の問題はまだ解決されていません。再利用性を高めるために共通部分をカプセル化してパラメータを渡すことで作成できることが期待され、このときに登場したのが関数方式です。
3. ファクトリ パターン
ファクトリ ファクトリは工場のように物事をラップします
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer') ファクトリ パターンの設計上の考え方は、関数内でオブジェクトを作成し、呼び出されるたびに最終的にこのオブジェクトを返すことです。新しいオブジェクトを作成します
このメソッドはカプセル化の問題を解決しますが、この時点でもオブジェクトのタイプが分からない限り、依然としてニーズを満たすことはできません。
4. コンストラクター パターン
ECMA の コンストラクターを使用して、オブジェクト コンストラクターに加えて、オブジェクト タイプのプロパティを定義するカスタム コンストラクターも作成できることがわかっています。
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')構造体コンストラクターと関数の違いは何ですかを修正していましたが、後で、new演算子を介して呼び出される限り、どの関数もコンストラクターとして使用できることを発見しました。 new 演算子シンボルを介して呼び出されない場合は、コンストラクターとして使用できます。これは、同じプロパティを持ちますが、異なる場所で使用され、異なる名前が付けられます。 ここで、new という謎の新しい単語を発見しました。そうです、new という単語はオブジェクトを作成するために使用されます。では、new の背後では一体何が行われているのでしょうか?
① 新しいオブジェクトを作成します
② コンストラクターのスコープを新しいオブジェクトに割り当てます (つまり、 this はこの新しいオブジェクトを指します)③ コンストラクター内のコードを実行します (この新しいオブジェクトに属性を追加します)
④ 新しいオブジェクトを返します
さて、new がオブジェクトを作成できることはわかっています。それでは、作成されたものを何と呼ぶべきでしょうか?私たちはそれらを
と呼びます。 インスタンスを作成した後、そのインスタンスにはコンストラクター (constructor) 属性が付けられます。この属性を通じて、そのコンストラクターを見つけることができます。この文を理解するために例えてみましょう。オブジェクトはオタマジャクシのようなものです 母親のオタマジャクシは、オタマジャクシを出産した後、オタマジャクシに痣 (コンストラクター) を残し、オタマジャクシはこの痣を使って母親を見つけることができます。
それでは、前の方法と比べて、この方法の利点は何でしょうか?
同じコンストラクターによって作成されたオブジェクトの同じ名前の関数は同等ではありません
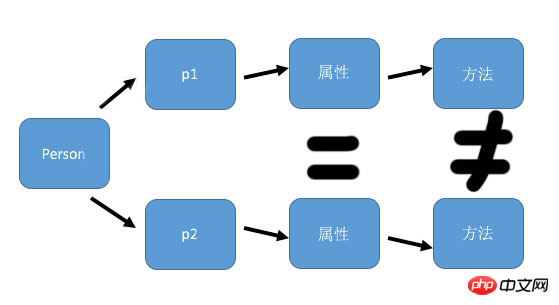
率直に言って、この方法で関数を作成するとスコープが異なります。チェーンと識別子の解決。それでも理解できない場合は、図で解決できないことはありません
 この図は、次のことを意味します: Person コンストラクターを通じて作成された 2 つのオブジェクト p1 と p2、同じ名前の関数 (共通メソッド)等しくありません。 (属性は必ずしも等しいとは限りません)
この図は、次のことを意味します: Person コンストラクターを通じて作成された 2 つのオブジェクト p1 と p2、同じ名前の関数 (共通メソッド)等しくありません。 (属性は必ずしも等しいとは限りません)
おすすめ記事:
jsオブジェクトでリンクリストを作成する
以上がjsでオブジェクトを作成するにはどうすればよいですか? jsでオブジェクトを作成するメソッド(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。
 C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ では、関数がオブジェクトを返すときに注意する点が 3 つあります。 オブジェクトのライフサイクルは、メモリ リークを防ぐために呼び出し元によって管理されます。ぶら下がりポインタを回避し、動的にメモリを割り当てるかオブジェクト自体を返すことにより、関数が戻った後もオブジェクトが有効なままであることを確認します。コンパイラーは、パフォーマンスを向上させるために、返されたオブジェクトのコピー生成を最適化する場合がありますが、オブジェクトが値セマンティクスによって渡される場合、コピー生成は必要ありません。
 PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトは、クライアントからサーバーに送信される HTTP リクエストを処理するために使用されるオブジェクトです。 Request オブジェクトを通じて、リクエストを処理して応答するために、リクエスト メソッド、リクエスト ヘッダー情報、リクエスト パラメータなどのクライアントのリクエスト情報を取得できます。 PHP では、$_REQUEST、$_GET、$_POST などのグローバル変数を使用して、要求された情報を取得できますが、これらの変数はオブジェクトではなく配列です。リクエスト情報をより柔軟かつ便利に処理するために、次のことができます。
 PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数は、return ステートメントに続いてオブジェクト インスタンスを使用してオブジェクトを返すことにより、データをカスタム構造にカプセル化できます。構文: functionget_object():object{}。これにより、カスタム プロパティとメソッドを使用してオブジェクトを作成し、オブジェクトの形式でデータを処理できるようになります。




