HTMLに背景画像を追加して、ページ全体に画像タイルを表示するにはどうすればよいですか? (コード例)
ウェブサイトのページによっては、見栄えの良い背景画像を追加するとより目を引くものもありますが、ウェブページの背景画像はどのように設定すればよいでしょうか?また、通常、HTML 背景画像のタイル表示効果を表示するために必要です。 html/css の知識が少しある友人にとっては、これは難しくないはずです。そこで、この記事は主に初心者の友達に向けて、HTML背景画像の追加方法と使い方を詳しく紹介します。ご参考に。
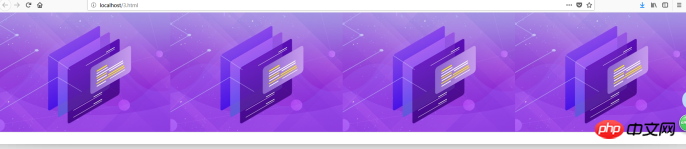
1. HTML 背景画像の水平タイリングのコード例:
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>効果は次のとおりです:

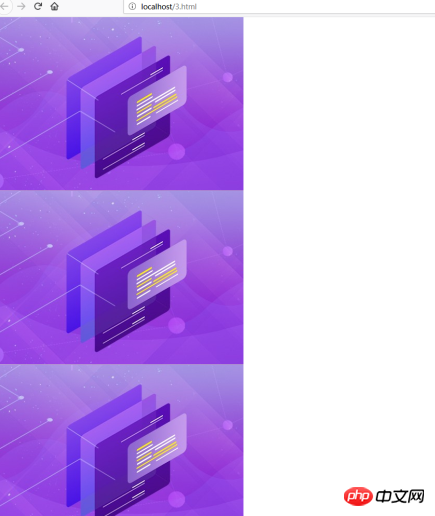
2. HTML 背景画像の垂直タイリングのコード例:
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}以下に示すとおりです:

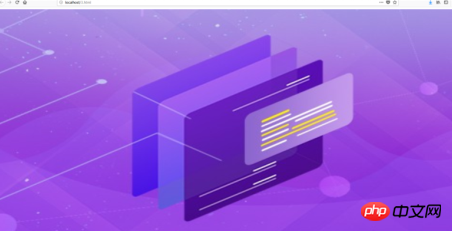
3. HTML 画像の全画面コード例:
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}効果は次のとおりです:

以上は、HTML に背景を設定する方法に関する関連知識をまとめたものです。画像、HTML背景タイルなど。困っている友達の助けになれば幸いです。
注:
background 省略表現プロパティは、1 つのステートメントですべての背景プロパティを設定します。
background-size 属性は、背景画像のサイズを指定します。
background-repeat プロパティは、背景画像を繰り返すかどうか、および繰り返す方法を設定します。デフォルトの背景画像は水平方向と垂直方向に繰り返されます。
background-image 属性は、要素の背景画像を設定します。
要素の背景は、パディングと境界線を含む要素のサイズ全体を占めますが、マージンは含みません。デフォルトでは、背景画像は要素の左上隅に配置され、水平方向と垂直方向に繰り返されます。
以上がHTMLに背景画像を追加して、ページ全体に画像タイルを表示するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





