
この記事の内容は、WeChat アプレットでローカル インターフェイスを呼び出す方法に関するものです。必要な方は参考にしていただければ幸いです。
ミニ プログラムは、WeChat プラットフォーム上で実行される軽量アプリであり、一連の WeChat 固有のコンポーネントを通じてユーザー インターフェイスを構築し、データ インターフェイスを呼び出すことでデータを取得します。
したがって、ローカルインターフェイスを呼び出すことは、小さなプログラムでは非常に重要です。
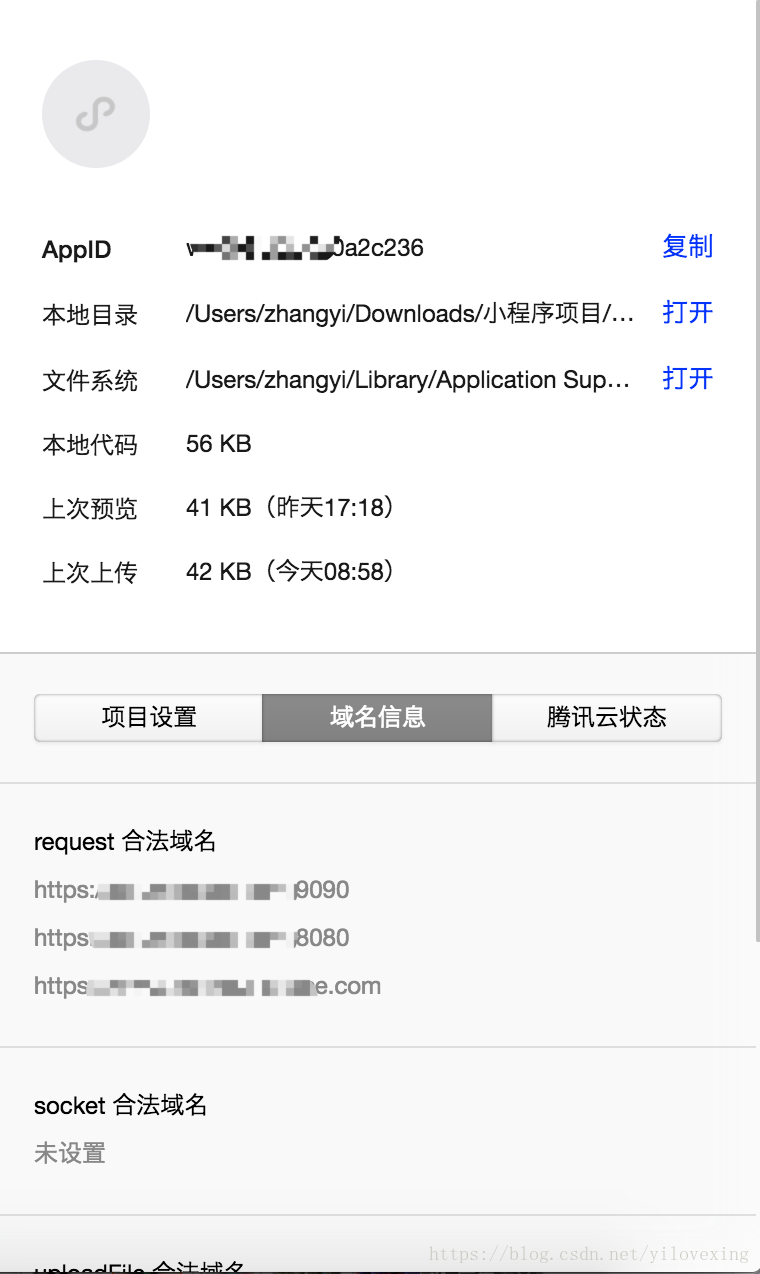
1. まず、ミニプログラム ID をバインドする必要があり、次にリクエストの正当なドメイン名を追加する必要があります。そのため、サーバーは証明書をインストールする必要があります

POST リクエストを使用したい場合は、コード内にヘッダーを設定する必要があります: {'content-type': 'application/x-www-form-urlencoded'}
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},WeChat アプレットの app.json 構成のコード分析
以上がWeChatアプレットでローカルインターフェースを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。