
本篇文章给大家带来的内容是关于js如何格式化xml字符串并高亮?(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
两个关键点
使用DOMParser解析xml
递归遍历xml树,按格式输出每一个节点
关于使用DOMParser
此方法目前在IE9以上和其它浏览器里都是支持的,所以这里不在写关于IE9以下不支持的情况。
Javascript代码
/**
* 格式化xml
* @param content
* @returns {*}
*/
this.parse_xml = function(content) {
let xml_doc = null;
try {
xml_doc = (new DOMParser()).parseFromString(content.replace(/[\n\r]/g, ""), 'text/xml');
} catch (e) {
return false;
}
function build_xml(index, list, element) {
let t = [];
for (let i = 0; i < index; i++) {
t.push(' ');
}
t = t.join("");
list.push(t + '<<span class="code-key">'+ element.nodeName +'</span>>\n');
for (let i = 0; i < element.childNodes.length; i++) {
let nodeName = element.childNodes[i].nodeName;
if (element.childNodes[i].childNodes.length === 1) {
let value = element.childNodes[i].childNodes[0].nodeValue;
let value_color = !isNaN(Number(value)) ? 'code-number' : 'code-string';
let value_txt = '<span class="'+ value_color +'">' + value + '</span>';
let item = t + ' <<span class="code-key">' + nodeName +
'</span>>' + value_txt + '</<span class="code-key">' + nodeName + '</span>>\n';
list.push(item);
} else {
build_xml(++index, list, element.childNodes[i]);
}
}
list.push(t + '</<span class="code-key">'+ element.nodeName +'</span>>\n');
}
let list = [];
build_xml(0, list, xml_doc.documentElement);
return list.join("");
};css
.code-string{color:#993300;}
.code-number{color:#cc00cc;}
.code-boolean{color:#000033;}
.code-null{color:magenta;}
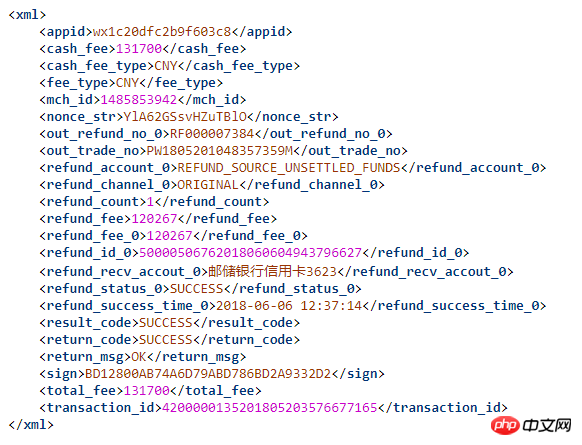
.code-key{color:#003377;font-weight:bold;}效果

注意
DOMParser在解析xml时,如果xml字符串里有些特殊的字符,解出来的树节点有些是不需要的,会倒置遍历节点失败。
最后
这些方法已用于YuiAPI
相关推荐:
以上がjsでxml文字列をフォーマットして強調表示する方法は? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。