jQuery のメソッドとは何ですか? jQuery でよく使用されるメソッド (コード付き)
この記事の内容は、jQuery のメソッドとは何ですか? jQuery でよく使用されるメソッド (コード付き) についてです。必要な方は参考にしていただければ幸いです。
.each()
jQuery オブジェクトをループし、一致する要素ごとに関数を実行します
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})$.extend()
jQuery.extend([deep,] target [, object1 ] [, objectN ] )
複数のオブジェクトをマージし、すべての属性を最初のオブジェクトに追加しますjQuery.extend([deep,] target [, object1 ] [, objectN ] )
把多个对象进行合并,把所有的属性添加到第一个对象上
当我们提供两个或多个对象给$.extend(),对象的所有属性都添加到目标对象(target参数)。
如果只有一个参数提供给$.extend(),这意味着目标参数被省略。在这种情况下,jQuery对象本身被默认为目标对象。这样,我们可以在jQuery的命名空间下添加新的功能。这对于插件开发者希望向 jQuery 中添加新函数时是很有用的。即
{}为默认属性,用户向里面设置属性,覆盖掉默认的属性,没有设置的即使用默认属性。
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()
.clone()方法深度复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
通常我们将页面上一个元素插入到DOM里另一个地方,它会被从老地方移走,类似剪切的效果。
例如:
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>如果需要的是复制而不是剪切,可以像下面这样写代码:
$('.hello').clone().appendTo('.world')
.index()
从给定集合中查找特定元素 index下标
没参数返回第一个元素
index如果参数是 DOM对象 或者 jQuery对象 ,则返回参数在集合中的
index如果参数是选择器,返回第一个匹配元素
index,没有找到返回-1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
.ready()
相当于原生JS的document.onDOMContentLoaded
当DOM准备就绪时,指定一个函数来执行。
例如执行的代码需要在元素被加载之后才能使用时,(例如,取得图片的大小需要在图片被加载完后才行),就需要将这样的代码放到 load 事件中。
下面两种写法都是等同的
$(document).ready(function(){
})
$(function(){
})示例
$(function(){ console.log('ready')
})window.onload 和 $(document).ready
开发中我们经常需要给一些元素的事件绑定处理函数。但问题是,如果那个元素还没有被加载到页面上,但是绑定事件已经执行完了,是没有效果的。这两个事件大致就是用来避免这样一种情况,将绑定的函数放在这两个事件的回调中,保证能在页面的某些元素加载完毕之后再绑定事件的函数。那window.onload 和 $(document).ready 有什么区别?document.onDOMContentLoaded 呢?
window.onload 和 $(document).ready 有什么区别?
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是 DOM结构 绘制完毕后就执行,不必等到所有页面元素加载完毕。
两个方法重复执行的不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行最后一个
$(document).ready()可以同时编写多个,并且都可以得到执行。
如果两个方法都写了,那么$(document).ready()是比window.onload要先执行的。
简化写法
window.onload没有简化写法$(document).ready(function(){})可以简写成$(function(){})
document.onDOMContentLoaded 呢?
document.onDOMContentLoaded相当于 jQuery 当中的.ready()
- 2 つを指定する場合、または複数のオブジェクトが $ に渡されます。 extend() を実行すると、オブジェクトのすべてのプロパティがターゲット オブジェクト (ターゲット パラメーター) に追加されます。
- $.extend() にパラメーターが 1 つだけ指定されている場合、これはターゲット パラメーターが省略されていることを意味します。この場合、jQuery オブジェクト自体がデフォルトでターゲット オブジェクトになります。このようにして、jQuery 名前空間に新しい機能を追加できます。これは、jQuery に新しい機能を追加したいプラグイン開発者にとって便利です。つまり、
{}はデフォルトの属性であり、設定されていない場合はデフォルトの属性が上書きされます。
 .clone()
.clone().clone() メソッドは、すべての一致する要素、一致する要素の下位要素、およびテキスト ノードを含む、すべての一致する要素セットを深くコピーします。 。
通常、ページ上の要素を DOM 内の別の場所に挿入すると、剪断効果と同様に、要素は古い場所から削除されます。
例:
rrreee🎜 切り取るのではなくコピーする必要がある場合は、次のようなコードを記述できます: 🎜rrreee🎜.index()🎜🎜indexの下にある指定されたコレクションから特定の要素を検索します> 🎜- をマークします🎜パラメータがない場合は、最初の要素
indexを返します🎜 - 🎜パラメータがDOMオブジェクトの場合または jQuery オブジェクトを返し、パラメータの
indexを返します🎜 - 🎜パラメータがセレクターの場合は、最初に一致する要素
indexを返し、見つからない場合は return - 1🎜
document.onDOMContentLoaded と同等ですDOM の準備ができたら、実行する関数を指定します。 🎜🎜たとえば、要素のロード後に実行されたコードを使用する必要がある場合(たとえば、画像のサイズの取得を画像のロード後に行う必要がある場合)、そのようなコードをloadイベントに置く必要があります。 🎜🎜次の 2 つの書き方は同等です🎜rrreee🎜例🎜rrreee
window.onload と $(document).ready
>🎜 開発では、多くの場合、ハンドラーを一部の要素のイベントにバインドする必要があります。しかし問題は、要素がページに読み込まれていないのにバインディング イベントが実行された場合、効果がないことです。これら 2 つのイベントは、このような状況を回避するために大まかに使用され、これら 2 つのイベントのコールバックにバインドされた関数を配置して、ページの特定の要素が読み込まれた後にイベント関数がバインドできるようにします。window.onload と $(document).ready の違いは何ですか? document.onDOMContentLoaded についてはどうですか? 🎜🎜window.onload と $(document).ready の違いは何ですか? 🎜🎜実行時間が異なります🎜🎜window.onload は、画像を含むページ内のすべての要素が読み込まれるまで実行する前に待機する必要があります。 $(document).ready() は、描画完了後にすべてのページ要素がロードされるのを待たずに実行される DOM 構造です。 🎜🎜2つのメソッドの繰り返し実行の違い🎜🎜window.onloadメソッドは同時に複数記述することはできません。window.onloadメソッドが複数ある場合は最後のメソッドのみが実行されます
$(document) .ready() は同時に複数回書き込むことができ、すべて実装できます。
両方のメソッドが記述されている場合、$(document).ready() が window.onload の前に実行されます。 🎜🎜簡略化された記述方法🎜window.onload には簡略化された記述方法がありません
$(document).ready(function(){}) は $(function(){}) と省略できます🎜 document.onDOMContentLoaded はどうですか? 🎜🎜
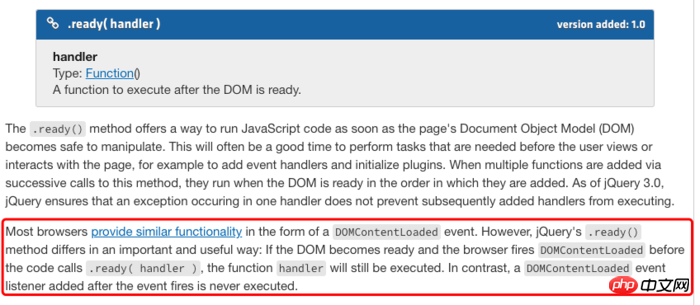
document.onDOMContentLoaded は、jQuery の .ready() に相当します。 DOMContentLoaded イベントは、最初の HTML ドキュメントが完全に読み込まれて解析された後、スタイルシート、画像、サブフレームの読み込みが完了するのを待たずに発生します。 🎜🎜jQuery ドキュメントの概要 これら 2 つは同じ関数ではないことを説明する段落があります🎜🎜🎜🎜🎜Translation🎜🎜ready() メソッドは、ページの DOM ドキュメント オブジェクト モデルが JavaScript コードを安全に操作できるようになるとすぐに実行する方法を提供します。多くの場合、これは、ユーザーがページを表示または操作する前に、イベント ハンドラーの追加やプラグインの初期化など、必要なタスクを実行するのに適した時期です。このメソッドへの連続呼び出しによって複数の関数が追加されると、それらは DOM 内で準備され、追加された順序で実行されます。 jQueryの場合
3.0 では、jQuery は、1 つのハンドラーで発生した例外が、その後追加されたハンドラーの実行を妨げないことを保証します。 🎜ほとんどのブラウザは次で始まります 同様の機能が DOMContentLoaded イベントの形式で提供されます。ただし、jQueryの.ready() これらのメソッドには重要かつ有用な違いがあります。DOM の準備ができている場合、コードが .ready(handler) を呼び出す前にブラウザが DOM をロードします。 DOMContentLoaded の場合でも、関数ハンドラーは引き続き実行されます。対照的に、イベントの発生後に追加された DOMContentLoaded イベント リスナーは実行されません。
つまり、 document.onDOMContentLoaded は jQuery の .ready() に相当するものではなく、類似のメソッドであるとしか言えません。
関連する推奨事項:
jQuery での順序付けされていない画像のプリロードの実装と使用方法
jQuery オブジェクトとネイティブ DOM オブジェクトの違いと変換
以上がjQuery のメソッドとは何ですか? jQuery でよく使用されるメソッド (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




