ミニプログラムはフレンドサークルの位置決め(Amap)と同様の機能をどのように実装できますか
この記事の内容は、友達のサークルの位置決め (Amap) と同様の機能をどのように実現できるかについてです。必要な友達が参考になれば幸いです。
説明
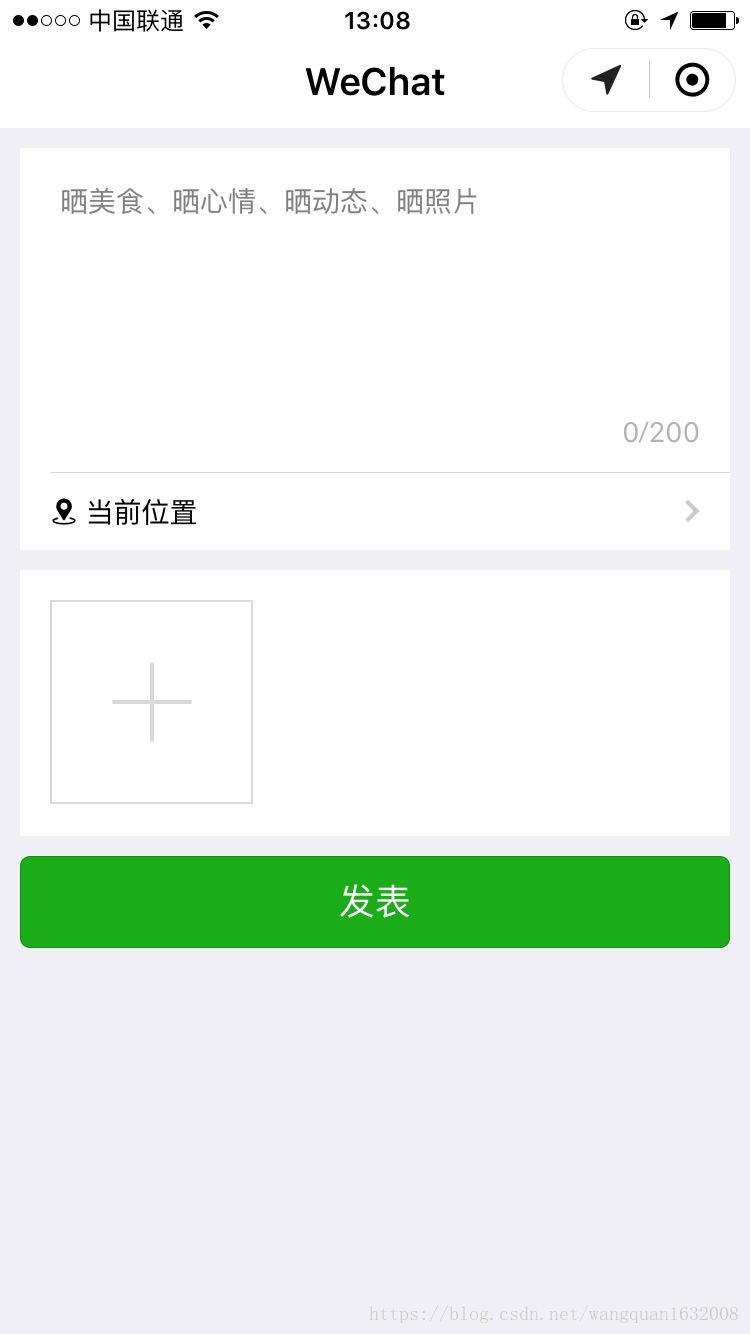
プロジェクトのニーズにより、この機能はWeChat Momentsで公開するときの場所の選択に似ています
アイデア
サードパーティの地図サービスプロバイダーのAPIを使用して、現在の地図に基づいてPOIリストをクエリできます
##まで 効果:


コードの実装
1. キーを適用し、コアSDKをダウンロードします
このステップについては公式の手順を参照してください。 。
Amap: https://lbs.amap.com/
Baidu: http://lbsyun.baidu.com/
Tencent: https://lbs.qq.com/
このケースでは Amap を例に挙げます。
ダウンロードアドレス: https://lbs.amap.com/api/wx/download
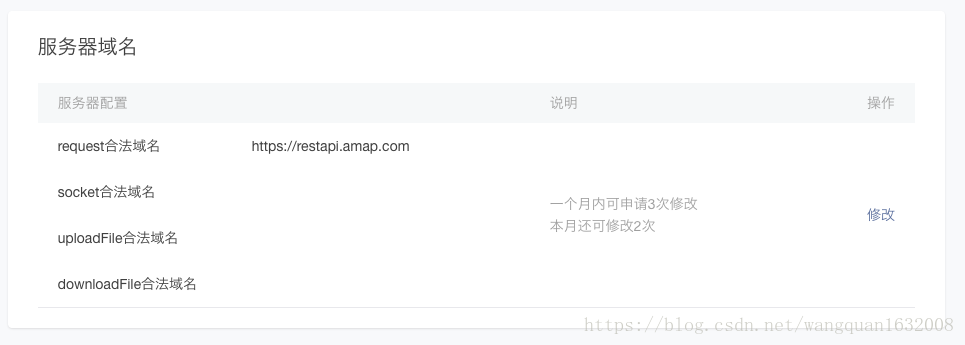
2. 安全な通信ドメイン名を設定します
WeChatパブリックプラットフォームにログインし、「設定」でリクエストの正当なドメイン名を設定します。 >「開発設定」に https://restapi.amap.com を追加します。以下の図に示すように: 
関連コード
wxml
<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>js
var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})関連推奨事項:
小さなプログラムで 3 レベルのセレクター コンポーネントを実装するには? (コード例)
WeChatミニプログラム例:WeChatミニプログラムのポップアップウィンドウの実装コード
以上がミニプログラムはフレンドサークルの位置決め(Amap)と同様の機能をどのように実装できますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66


