 ウェブフロントエンド
ウェブフロントエンド
 CSSチュートリアル
CSSチュートリアル
 元のスタイルをCSSスタイルで上書きするにはどうすればよいですか? vue カスタマイズを使用して elementui スタイルをオーバーライドする
元のスタイルをCSSスタイルで上書きするにはどうすればよいですか? vue カスタマイズを使用して elementui スタイルをオーバーライドする
元のスタイルをCSSスタイルで上書きするにはどうすればよいですか? vue カスタマイズを使用して elementui スタイルをオーバーライドする
この記事の内容は、元のスタイルをCSSスタイルで上書きする方法についてです。 Vue カスタマイズを使用して elementui スタイルをオーバーライドする方法は、必要な場合に参考にしていただければ幸いです。
開発中、私たちのほとんどは、実際の状況を組み合わせて、このプロジェクトの要件を満たすスタイルを作成する必要があります。では、カスタム CSS スタイルは、作成された元のスタイルをどのように上書きするのでしょうか?今日は主に、vue と elementui を組み合わせて独自のカスタム スタイルを作成する方法について説明します。
書いたCSSを以下の場所に導入します:
1.ローカル導入: それぞれのvueファイル内で相互に干渉せずに使用します
styleタグ内にキーワードスコープの[制限マーク]を追加する機能
キーワード: このスタイルのスタイルをこのコンポーネントに制限し、他のコンポーネントには影響しません。
2. グローバルな導入: 多くのコンテンツがこのスタイルを使用するように、世界全体に作用します
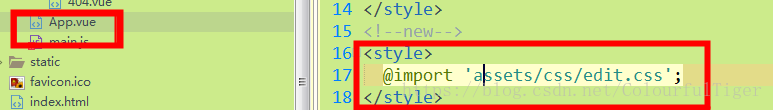
これは App.vue に戻ります
ステップ 1: カスタム スタイルを特別に保存する独自の CSS ファイルを作成します
ステップ 2: App.vue で新しい
を作成する ステップ 3: import 'css file location' を通じてスタイル タグに CSS ファイルを導入し、グローバル スタイルとして上書きします

上記はカスタマイズできます。CSS は元のスタイルをオーバーライドします。
関連する推奨事項:
以上が元のスタイルをCSSスタイルで上書きするにはどうすればよいですか? vue カスタマイズを使用して elementui スタイルをオーバーライドするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...




