
この記事は、h5 を使用して React ドラッグ アンド ドロップ ソート コンポーネントを実装する方法について説明したものです (コード付き)。必要な方は参考にしていただければ幸いです。
ドラッグアンドドロップソートコンポーネント Githubアドレス: https://github.com/VicEcho/VD...
react.jsテクノロジースタックが使用されているため、カプセル化により入力と出力が優先されます。ページをレンダリングし、データ ドライブに基づいて要素をドラッグする順序を制御します。
IE8などの古いブラウザとの互換性を考慮していないため、ドラッグアンドドロップのエフェクトはHTML5のドラッグアンドドロップ(ドラッグアンドドロップ)を使用しています。もちろん、高度な互換性が必要な場合は、マウス クリック関連のイベントを使用することも非常に簡単です。
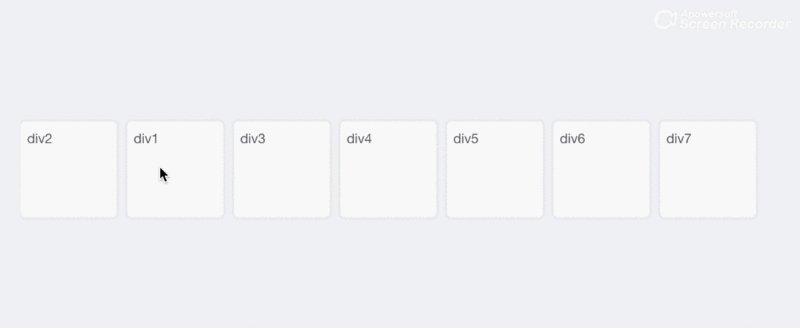
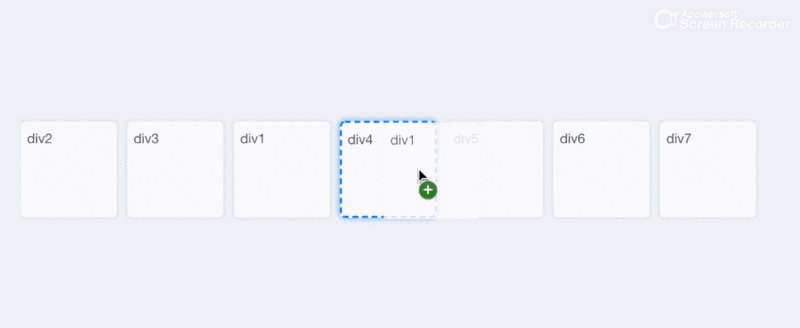
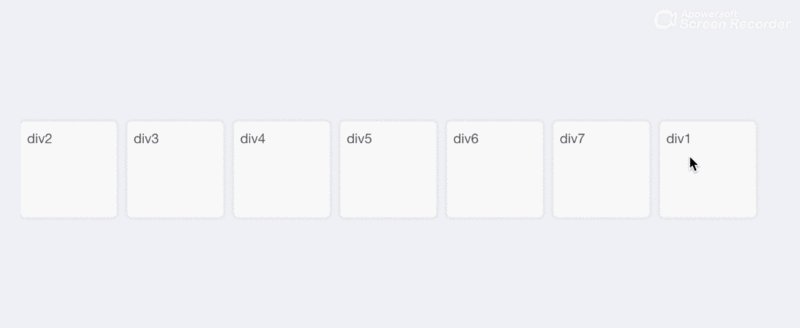
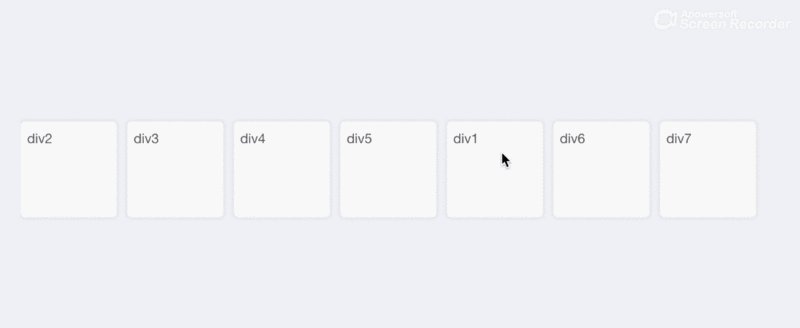
達成される効果は次のとおりです:

最初のステップは、H5 ドラッグ アンド ドロップの関連プロパティを理解することです。詳細な手順は MDN にあります。リンクは https://developer.mozilla.org です。 ...
はい 注意すべき点は、react.js ではすべての属性イベント名の前に「on」が追加され、以下はキャメルケースで記述されることです。たとえば、ネイティブのクリック イベントの場合は、react.js で onClick イベントを使用する必要があります。
私のコンポーネントで使用されるドラッグアンドドロッププロパティは次のとおりです:
draggable trueに設定すると、現在のコントロールをドラッグできます
onDragStartは、コントロールのドラッグが開始されるときにトリガーされるイベントです。 dataTransfer.setData() メソッドは、他のメソッドで簡単に呼び出せるように、必要なデータをオブジェクトに保存します。一般に、このメソッドではバブリングが防止されます。
2番目のステップでは、「彼女」はreact.jsのコンポーネントであるため、カスタムに従って、単純にinput属性をvalueに設定します。同時に、 onChange イベントは値の変更を監視するために公開され、親コンポーネントにも公開されます。同時に、並べ替えフィールドとして使用するキーをコンポーネントに指示するために、プロパティ sortKey が公開されます。
これには並べ替えが含まれ、コンポーネントの各要素の内部サブコンポーネントを指定できるため、入力データ形式を配列オブジェクトとして定義します。ここで、コンテンツは、reactNode にすることができます: value: [
{
content: 'p1',
code: '01',
sort: 0,
},
{
content: 'p2',
code: '02',
sort: 1
},
{
content: 'p3',
code: '03',
sort: 2
},
{
content: 'p5',
code: '05',
sort: 5
},
{
content: 'p4',
code: '04',
sort: 4
}] // 生成拖拽组件
createDraggleComponent(data, sortKey, style, uId) {
return data.sort(this.compare(sortKey)).map((item) => {
return (
<p
className={styles.content}
key={item.code}
draggable={true}
onDragEnter={this.dragenter.bind(this)}
onDragLeave={this.dragleave.bind(this)}
onDragStart={this.domdrugstart.bind(this, item[sortKey], item.code, uId, item)}
onDrop={this.drop.bind(this, item[sortKey], data, sortKey, uId)}
onDragOver={this.allowDrop.bind(this)}
style={{ ...style }}>{item.content}</p>
)
})
}
render() {
const { value, sortKey, style } = this.props;
return (
<Row>
<p style={{ display: 'flex', flexDirection: 'row' }}>
{this.createDraggleComponent(value, sortKey, style)}
</p>
</Row>
)
} // 拖动事件
domdrugstart(sort, code, ee) {
ee.dataTransfer.setData("code", code);
ee.dataTransfer.setData("sort", sort);
}
// 拖动后鼠标进入另一个可接受区域
dragenter(ee) {
ee.target.style.border = '2px dashed #008dff';
ee.target.style.boxShadow = '0 0 8px rgba(30, 144, 255, 0.8)';
}
// a拖到b,离开b的时候触发
dragleave(ee) {
ee.target.style.border = '1px solid grey';
ee.target.style.boxShadow = '';
}
// 对象排序
compare(key) {
return (obj1, obj2) => {
if (obj1[key] < obj2[key]) {
return -1;
} else if (obj1[key] > obj2[key]) {
return 1;
}
return 0
}
}
// 当一个元素或是选中的文字被拖拽释放到一个有效的释放目标位置时
drop(dropedSort, data, sortKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const sort = ee.dataTransfer.getData("sort");
if (sort < dropedSort) {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] < dropedSort + 1) {
item[sortKey]--;
}
return item;
});
} else {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] < sort) {
item[sortKey]++;
}
return item;
});
}
this.props.onChange(data)
}
allowDrop(ee) {
ee.preventDefault();
}会社の要件に従って、これに基づいて、ドラッグアンドドロップコピー機能も実装しました。
関連する推奨事項:
HTML5 の新しい属性: classList 属性の使用方法 HTML5 はマージン上部の折りたたみ問題をどのように解決するか (コード付き) HTML5 のタグと共通ルールとは? HTML5のタグとルールの紹介以上がh5 を使用して反応ドラッグ アンド ドロップ並べ替えコンポーネントを実装する方法 (コードは添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。