jsの配列操作とは何ですか? jsで配列を操作する方法まとめ
この記事では、js の配列操作とは何ですか? jsで配列を操作する方法をまとめたので、困っている方は参考にしていただければ幸いです。
前書き
配列の先頭に項目を挿入、最後に項目を挿入、中央に項目を挿入するなど、配列に対してさまざまな操作を実行する必要があることがよくあります。次に、これらの操作を一度に実行してください。
最初のアイテム関連操作
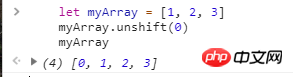
最初のアイテムの挿入: unshiftunshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

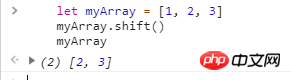
首项删除: shift
let myArray = [1, 2, 3] myArray.shift() myArray

末项相关操作
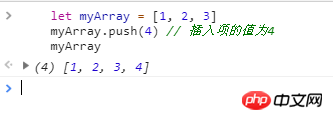
末项插入: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

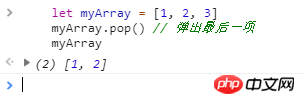
末项删除: pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

中间项相关操作
第i个位置插入一项或多项: splice
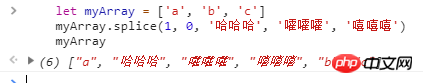
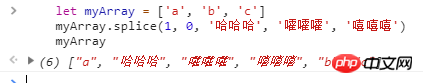
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

解释下splice方法就能理解了,splice可用来对数组进行删除或者添加元素,接收两个以上的参数:位置, 删除多少项, 要插入的项。因此,myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻')翻译过来就是: 在下标为1的位置,删除0项,并将哈哈哈, 嚯嚯嚯, 嘻嘻嘻插入。这样就可以做到只做添加不做删除。
删除第i到j项: splice
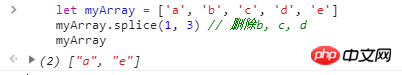
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

根据上面对splice的解释,可以知道myArray.splice(1, 3)就是从数组下标为1的位置开始,删除3个元素(并且不做任何插入)
只保留第i到j项: slice
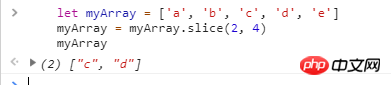
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

对slice的解释:将slice理解为滑动选择,接收两个参数, 开始位置和结束位置, 即将数组中从开始位置到结束位置的元素滑出来(不包括结束位置的元素),作为返回值返回。因此myArray = myArray.slice(2, 4)翻译出来就是从下标为2的元素开始到下标为3(注意这里是下标为3而不是4)的元素滑出来,作为返回值返回重新赋值给myArray。关于slice和split的比较后面会详细讲。
总结:主要讲一下splice和slice的区别,功能上的区别就不说了,就说几个注意的点:
splice会改变原数组,而slice不会,因此在用slice操作完了之后要做一次重新赋值.
-
slice的接收的两个参数分别为
2和4的时候, 最后得到的是下标为2到下标为3的元素(不包括4)rrreee
- 最初のアイテムの削除:
shiftrrreee

push rrreee🎜 i 番目の位置に 1 つ以上のアイテムを挿入します: splice🎜rrreee🎜 🎜🎜
🎜🎜 splice メソッドを理解できるように説明します。splice は、配列の要素を削除または 追加 するために使用できます。 、受信 2 つ以上のパラメータ: 位置、削除する項目の数、挿入する項目。したがって、 myArray.splice(1, 0, 'Hahaha', '嚯嚯嚯', 'heeheehee') は次のように変換されます。 添え字 1 の位置で、0 の項目を削除し、挿入します。 ははは、嚯嚯寯、ふふふ。この方法では、追加のみが可能で、削除はできません。 🎜🎜項目 i から j を削除:
splice🎜rrreee🎜 🎜🎜上記の splice の説明によれば、
🎜🎜上記の splice の説明によれば、 がわかります。 >myArray.splice(1, 3)配列インデックス 1 から開始し、3 つの要素を削除します (何も挿入しません)🎜🎜 i から j の項目のみを保持します: slice code>🎜rrreee🎜
 🎜🎜
🎜🎜 slice の説明: スライスは 2 つのパラメータ 開始位置 を受け取るスライド選択として理解してください。 終了位置、つまり配列の開始位置から終了位置までの要素(終了位置の要素は除く)を戻り値として返します。戻る。したがって、myArray = myArray.slice(2, 4) は、添え字 2 の要素から 3 までとして変換されます (ここでの添え字は 4 ではなく 3 であることに注意してください) がスライドアウトされ、戻り値として返され、myArray に再割り当てされます。スライスとスプリットの比較については後で詳しく説明します。 🎜🎜概要: 主にスプライスとスライスの違いについて説明します。機能的な違いについては説明しませんが、注意すべき点がいくつかあります: 🎜<ul class="list-paddingleft-2">🎜🎜splice は次のとおりです。 🎜🎜🎜🎜slice が受け取る 2 つのパラメータは <code>2 と 4 code> このとき、最終結果は添字2から添字3(4は除く)の要素<code>になります。🎜🎜🎜🎜スライスをスライドと理解すれば混乱することはありません。 🎜🎜🎜🎜関連おすすめ: 🎜🎜🎜js配列の操作方法まとめ(必読)🎜🎜🎜🎜🎜js配列の一般的な操作方法🎜🎜
以上がjsの配列操作とは何ですか? jsで配列を操作する方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。





