
この記事の内容は、js のソートに関するものです。js の挿入ソートのアルゴリズムの原理とコードの実装について説明しています。必要な方は参考にしていただければ幸いです。
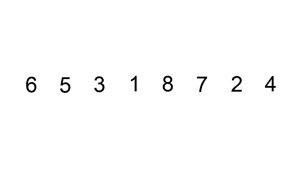
挿入ソートは、シンプルで直感的な並べ替えアルゴリズムです。それは私たちがトランプを引く方法と非常によく似ています。
ソートされていないデータ(右側にあるカード)の場合は、ソート順に後ろから前にスキャンし(すでに左側にソートされているカード)、対応する位置を見つけて挿入します。
挿入ソートの実装では、通常、インプレースソートが使用されます。そのため、後ろから前へのスキャンプロセス中に、ソートされた要素を繰り返し、徐々に後方に移動して、最新の要素の挿入スペースを確保する必要があります。
具体的なアルゴリズムは次のように説明されます (小さいものから大きいものへソートされています):
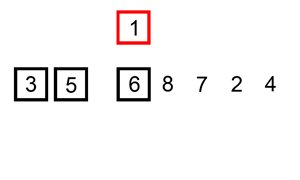
最初の要素から始めて、この要素はソートされていると考えることができます。
次の要素を取り出し、ソートされた要素シーケンスを後ろから前にスキャンします。
(ソートされた) 要素が新しい要素より大きい場合は、新しい要素を次の位置に移動します (つまり、位置は逆方向、1 つ前に移動します)。
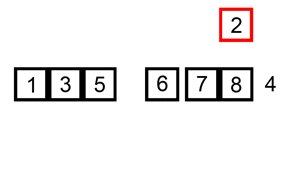
新しい要素以下の並べ替えられた要素が見つかるまで、手順 3 を繰り返します。つまり、順方向走査は実行されません。新しい要素が現在の位置に挿入されます。
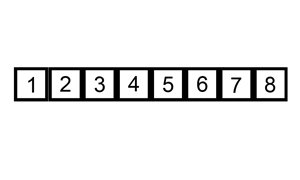
手順 2 ~ 4 を繰り返します。

具体的なアルゴリズムは次のように説明されます (大きいものから小さいものへソートされています):
最初の要素から始めて、この要素はソートされていると考えることができます。
次の要素を取り出し、ソートされた要素シーケンスを後ろから前にスキャンします。
(ソートされた) 要素が新しい要素より小さい場合は、新しい要素を次の位置に移動します (つまり、位置は逆方向、1 つ前に移動します)。
新しい要素以上の並べ替えられた要素が見つかるまで、手順 3 を繰り返します。つまり、順方向走査は実行されません。新しい要素が現在の位置に挿入されます。
手順 2 ~ 4 を繰り返します。
挿入ソートは小さいものから大きいものへの配列のソートを実装します
function mintomax(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] = par[j]) {
break;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));挿入ソートは配列を実装し、実装中に小さいものから大きいものへ配列をソートします
function mintomax(par){
for(var i=1; i<par.length>=0 && par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]];
j--;
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));</par.length>配列大から小への並べ替え
function maxtomin(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] > par[j]) {
[par[j],par[j+1]]=[par[j+1],par[j]];
} else if (par[j + 1] 挿入ソートは大から小への配列の並べ替えを実装し、
function maxtomin(par){
for(var i=1; i<par.length>=0 && par[j]<par var console.log><ul class=" list-paddingleft-2"><li><p>親子タイリング順に並べ替えます</p></li></ul><pre class="brush:php;toolbar:false">function datatotree(par) {
for (var i = 1; i =0; j--) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str2 = str1){
break;
}
}
}
return par;
}
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
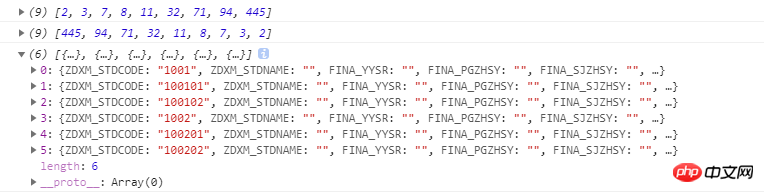
console.log(datatotree(data));上記を並べ替えた結果コード

関連する推奨事項:
JS はバブルソート、挿入ソート、クイックソートを実装し、出力をソートします
php はテーブルをソートするために js を使用し、phpjs テーブルをソートします
JS によって実装されたカウントソートと基数ソートアルゴリズムの例_JavaScript スキル
以上がjsソート: js挿入ソートのアルゴリズム原理とコード実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。