
この記事の内容は、jsのsortNumber関数を使って配列を並べ替える方法についてです。困っている友人は参考にしていただければ幸いです。
JSにはソートを実装するためのsortメソッドがありますが、単にsortメソッドを使用するだけでは不十分で、数値によるソートを実装するにはsortNumberという関数も使用する必要があります。
var arr = new Array(99,66,888,694898,116,46,41);
document.write("排序前:" +arr);
document.write("<br/>")
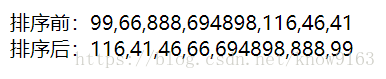
document.write("排序后:" +arr.sort());
function sortNumber(a,b)
{
return a - b;
}
var arr = new Array(99,66,888,694898,116,46,41);
document.write("排序前:" +arr);
document.write("<br/>")
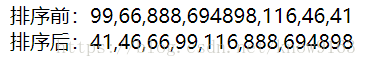
document.write("排序后:" +arr.sort(sortNumber));
sort 並べ替え方法:
値の大小に応じて数値を並べ替えません。
sortNumber 並べ替え関数:
このメソッドを呼び出すときにパラメーターが使用されない場合、配列内の要素はアルファベット順、より正確には文字エンコーディングの順に並べ替えられます。
これを実現するには、まず配列の要素を比較のために文字列に変換します (必要に応じて)。
他の基準で並べ替えたい場合は、2 つの値を比較し、2 つの値の相対的な順序を示す数値を返す比較関数を提供する必要があります。
比較関数には 2 つのパラメータ a と b が必要で、その戻り値は次のとおりです:
a が b より小さい場合、a はソートされた配列内で b より前に表示され、0 より小さい値を返します。
a が b に等しい場合、0 を返します。
a が b より大きい場合、0 より大きい値を返します。
関連する推奨事項: _new 関数の js カプセル化と新しいキーワードの実装方法 (コード テスト付き)
以上がjsのsortNumber関数はどのように配列をソートしますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。