
この記事の内容は、jsの引数とは何ですか? js での引数の使い方は参考になると思います。
配列のようなオブジェクト: 引数
ご存知のように、js は非常に柔軟な言語です。 js で関数を呼び出すとき、関数にいくつかのパラメーターを渡すことがよくありますが、js では関数に渡されたすべてのパラメーターが引数と呼ばれるものに格納されます。 js 内のすべてのものはオブジェクトであり、配列や文字列関数もオブジェクトです。したがって、この引数と呼ばれるものもオブジェクトであり、その属性名は渡されたパラメータの順序に基づいています。最初のパラメータの属性名は「0」で、2 番目のパラメータの属性名は「0」です。パラメータは '1' などで、現在渡されている関数パラメータの数を格納する length 属性もあります。多くの場合、この種のオブジェクトを配列のようなオブジェクトと呼びます。配列様オブジェクトと配列はどちらもオブジェクトから生まれますが、配列様オブジェクトは兄貴分であり、配列様オブジェクトよりも多くのおもちゃ (メソッド) を持っています。配列様オブジェクトは配列によく似た弟分にすぎません。
ちょっと待って、配列もオブジェクトだと言いましたよね、この配列のようなオブジェクトは何ですか? js は柔軟性が高いので仕方がありません。この配列のようなオブジェクトは、関数に渡されるパラメータを格納するだけでなく、後で 1 つずつ説明する他の属性も持ちます。
配列のようなオブジェクトと配列には多くの共通点があるため、多くの場合、call メソッドを使用して、配列のようなオブジェクトにも配列のメソッドの一部を使用させることができます。これにより、弟が兄と遊ぶことができます。兄弟のおもちゃなど、まだナンセンスではありません。この記事では引数についてのみ説明します。オブジェクトが配列メソッドを呼び出す方法について詳しく知りたい場合は、この記事を参照してください。
例を示します:
function add() {
if( arguments.length == 2 ){
return arguments[0] + arguments[1];
}else{
return '传入参数不合法';
}
}
console.log( add(2,3) );
console.log( add(1,2,3) );結果を見てください:
 最後に、簡単にするために、引数には
最後に、簡単にするために、引数には
という属性があることもわかります。たとえば、この属性に格納されている呼び出した関数のコードが本当に理解できない場合は、console.log が再びその才能を発揮するときです。 最後に、引数には callee という属性もあることがわかります。この属性は、現在の関数への参照を表します。この属性に格納されている呼び出し関数のコードは、現時点ではまったく理解できません。 console.log が再びその才能を発揮するときが来ました。
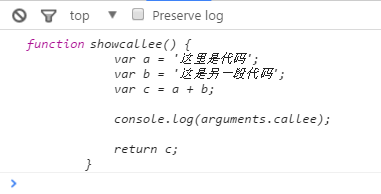
function showcallee() {
var a = '这里是代码';
var b = '这是另一段代码';
var c = a + b;
console.log(arguments.callee);
return c;
}
showcallee(); この結果を見てあなたも私と同じようにショックを受けましたか? これは私が書いたコードではありませんか? argument.callee はこの関数のコードを完全に返します
この結果を見てあなたも私と同じようにショックを受けましたか? これは私が書いたコードではありませんか? argument.callee はこの関数のコードを完全に返します
1 のいくつかの素晴らしい使い方. 引数を使用してメソッドのオーバーロードを実装します
次に、引数オブジェクトを使用して、渡されたパラメータの数に関係なく、渡されたパラメータが追加されて返されます。
function add() {
var len = arguments.length,
sum = 0;
for(;len--;){
sum += arguments[len];
}
return sum;
}
console.log( add(1,2,3) ); //6
console.log( add(1,3) ); //4
console.log( add(1,2,3,5,6,2,7) ); //26js は弱い型指定の言語であり、オーバーロードのメカニズムがないため、関数を書き換えると、元の関数が直接上書きされます。ここでは、引数を使用して、渡される実際のパラメーターの型と量を決定できます。操作が異なると、異なる値が返されます。
2. argument.callee を使用して再帰を実装しますまず、以前に再帰を実装した方法を見てみましょう
function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * factorial(num-1);
}
}しかし、この関数が匿名関数になると、次のことが可能になります
。この関数を再帰するには callee を使用します。 関連する推奨事項: 以上がjsの引数とは何ですか? jsで引数を使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * arguments.callee(num-1);
}
}