
この記事の内容は、node.jsを使用してWeChatアプレットのリアルタイムチャット機能を実装する方法に関するものです。必要な友人は参考にしていただければ幸いです。役に立ちます。
私はIMに関しては本当に初心者なので、IMに触れたことがない人は参考にしてください。
チャットツールであるWeChatの小さなプログラムにチャット機能を実装するのはいつも奇妙に感じます。でも、リーダーが頼めば必ずやります。
次に、リアルタイム コミュニケーションというキーワードを検索し、Web ページ間を移動します。しかし、本当に貼り付けとコピーが多すぎて、長い間検索しても目的のものが見つかりませんでしたが、それでもWebSocketとnode.jsというキーワードを抽出し、これら2つが何であるか、そしてそれらが何であるかを検索しました。関係性が、やっと少し分かりました。
最初のステップは、node.js を使用してサービスを構築することであると最終的に決定しました (自分のウィンドウにインストールしました):
1. まず、公式 Web サイトから node.js をダウンロードし、接続します: https:
/ /nodejs.org/en/ インストールは非常に簡単です。ダウンロードしたファイルをダブルクリックして、次のステップに直接進みます。デフォルトのパスで問題ありません。コマンド ライン ウィンドウを開いて「node-」と入力します。 v と、インストールされているかどうかを確認するためにバージョンが出力されます。実際、これは必要ありません 
次に、コマンドを使用してこのディレクトリに移動します: このファイルに使用するモジュールをインストールします: モジュールをインストールする前に、構成ファイルを生成する必要があります。そうしないと、エラーが発生します。報告しました (とにかく報告しました)
実行後、このファイルの下に package.json という追加の設定ファイルがあることがわかります。今のところは気にしないでください。 (後からは行いません) 次にモジュールのインストールを続けます
最初にsocket.ioをインストールしましたが、後でminiプログラムが全く使えないことが分かりましたので割愛します。ここにsocket.ioがあります。ここでは ws を使用します
ws コマンドをインストールします: npm install --save ws (モジュールをアンインストールするコマンド: npm uninstall モジュール名)
//引入ws模块
const WebSocket = require('ws');
//创建服务 port是端口
const wss = new WebSocket.Server({ port: 80});
//客户端连接时会进这个
wss.on('connection', function connection(ws) {
console.log('连接成功');
//客户端发送消息时会触发这个
ws.on('message', function incoming(data) {
console.log('收到消息');
//data是客户端发送的消息,这里clients.foreach是广播给所有客户端
wss.clients.forEach(function each(client) {
//把客户端发来的data,循环发给每个客户端
client.send(data);
});
});
});npm install --save mysql
Code :
ここには、私が調査中に使用したコメント付きのコードがたくさんあります。これらは、独自の変更に従って、MySQL のデータ接続を変更する必要があります。ここで使用するフィールドは、ID と MSG の 2 つだけです
var http=require('http');
var qs = require('querystring'); //
var ws=require('ws');
var server=http.createServer(function (req, res) {
res.end("This is a WebSockets server!");
});
var url = require('url');
//验证函数
function ClientVerify(info) {
var ret = false;//拒绝
//url参数
var params = url.parse(info.req.url, true).query;
//console.log(groupid);
//groupid=params['groupid']
//谁谁谁来到了讨论组
// wss.clients.forEach(function each(client) {
// client.send('233');
// });
return true;
}
var wss = new ws.Server( { server: server,verifyClient: ClientVerify } );
/*//引入数据库
var mysql = require('mysql');
//连接数据库信息 普通版
var connection = mysql.createConnection({
host : '58.87.94.16',
user : 'root',
password : 'root',
database : 'bootdo'
});*/
//引入数据库
var mysql = require('mysql');
// 创建数据池
const pool = mysql.createPool({
host : '58.87.94.16', // 数据库地址
user : 'root', // 数据库用户
password : 'root', // 数据库密码
database : 'bootdo' // 选中数据库
})
/*接收一个sql语句 以及所需的values
这里接收第二参数values的原因是可以使用mysql的占位符 '?'
比如 query(`select * from my_database where id = ?`, [1])
好像可以直接使用pool.query,暂时不明*/
let query = function(sql,values,callback){
pool.getConnection(function(err,conn){
if(err){
callback(err,null,null);
}else{
conn.query(sql,values,function(err,results,fields){
//释放连接
conn.release();
//事件驱动回调
callback(err,results,fields);
});
}
});
};
module.exports=query;
wss.on('connection', function connection(ws) {
console.log('链接成功!');
//console.log(ws);
//查询历史聊天记录 广播给连接的客户端
var sql='select * from hi_test where groupid=1';
console.log('sql语句',sql);
query(sql,function (err,res,fields) {
console.log('sql操作返回:', res);
if(res!=null){
ws.send(JSON.stringify(res));
}
});
//监听客户端发送得消息
ws.on('message', function incoming(data) {
console.log('来自客户端得message:',data);
//保存客户端发送得消息到数据库
sql="insert into hi_test(msg) values(?)";
console.log('sql语句',sql);
query(sql,data,function (err,res,fields) {
console.log('sql操作返回:',res);//res.insertId
});
var sendData=JSON.stringify([{msg:data}])
/**
* 把消息发送到所有的客户端
* wss.clients获取所有链接的客户端
*/
wss.clients.forEach(function each(client) {
client.send(sendData);
});
});
});
server.listen(80, function listening() {
console.log('服务器启动成功!');
});
/*发起get请求
var options = {
hostname: 'www.tjjxsoft.cn',
path: '/attendanceParameter/getAttendanceParameter/13',
method: 'GET'
};
var req = http.request(options, function (res) {
console.log('状态: ' + res.statusCode);
res.on('data', function (chunk) {
console.log('返回数据: ' + chunk);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.end();*/
/*
/!*构建http服务*!/
var app = require('http').createServer()
/!*引入socket.io*!/
var io = require('socket.io')(app);
/!*定义监听端口,可以自定义,端口不要被占用*!/
var PORT = 80;
/!*监听端口*!/
app.listen(PORT);
/!*定义用户数组*!/
var users = [];
/!**
*监听客户端连接
*io是我们定义的服务端的socket
*回调函数里面的socket是本次连接的客户端socket
*io与socket是一对多的关系
*!/
io.on('connection', function (socket) {
/!*所有的监听on,与发送emit都得写在连接里面,包括断开连接*!/
socket.on('login',function(data){
console.log('有人登录了:')
console.log(data);
users.push({
username:data.username
});
/!*向所有连接的客户端广播add事件*!/
io.sockets.emit('add',data)
})
})
console.log('app listen at'+PORT);*/
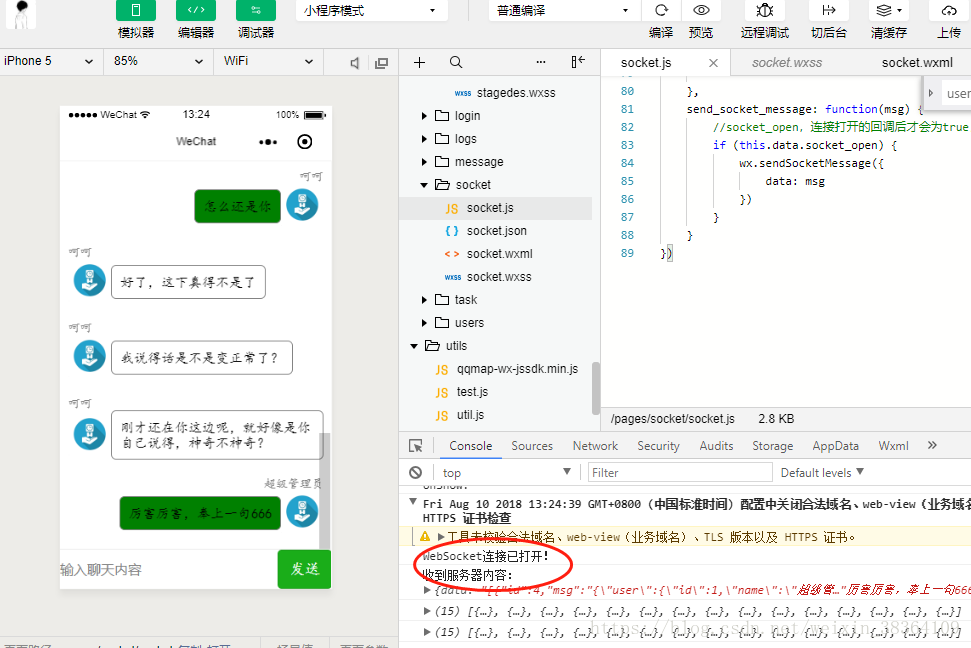
4.開始したら、ミニ プログラムの次の部分を取得して直接貼り付けます コード: 
<view class='homeView'>
<scroll-view scroll-y style="height:500px;" scroll-top='{{scrolltop}}'>
<view class='listView'>
<block wx:for="{{serverMsg}}" wx:key='*this'>
<!-- -->
<view wx:if="{{item.user.id!=userInfo.userId}}" class='leftView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsgleft'>
<view>
<!-- 我这用的是自己另一个服务的图片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
<view>{{item.msg}}</view>
</view>
</view>
<view wx:else class='rightView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsg'>
<view>{{item.msg}}</view>
<view>
<!-- 我这用的是自己另一个服务的图片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view class='sendView'>
<input bindinput='sendTextBind' placeholder="输入聊天内容" value='{{sendText}}' />
<button bindtap='sendBtn' type="primary">发送</button>
</view>
</view>var app = getApp();
Page({
data: {
socket_open: false,//判断连接是否打开
sendText: "",//发送的消息
serverMsg: [],//接受的服务端的消息
userInfo: { userId: 1, name: "呵呵",img:'头像'},//app.appData.userInfo,
scrolltop: 999
},
/**输入内容 */
sendTextBind: function(e) {
this.setData({
sendText: e.detail.value
});
console.log(this.data.sendText);
},
/**发送消息 */
sendBtn: function(e) {
console.log('发送消息事件!');
var msgJson = {
user: {
id: this.data.userInfo.userId,//app.appData.userInfo.userId, //唯一ID区分身份
name: this.data.userInfo.name, //显示用姓名
img: this.data.userInfo.img, //显示用头像
},
msg: this.data.sendText,//发送的消息
groupid:1
}
//发送消息
this.send_socket_message(JSON.stringify(msgJson));
this.setData({
sendText: ""//发送消息后,清空文本框
});
},
onLoad: function(options) {
// app.login();
// this.setData({
// userInfo: app.appData.userInfo
// });
//初始化
this.wssInit();
},
wssInit() {
var that = this;
//建立连接
wx.connectSocket({
url: 'ws://localhost'//app.appData.socket
})
//监听WebSocket连接打开事件。
wx.onSocketOpen(function(res) {
console.log('WebSocket连接已打开!');
that.setData({
socket_open: true
});
});
//监听WebSocket接受到服务器的消息事件。
wx.onSocketMessage(function(res) {
console.log('收到服务器内容:', res);
var server_msg = JSON.parse(res.data);
console.log(server_msg);
if (server_msg != null) {
var msgnew = [];
for (var i = 0; i < server_msg.length; i++) {
msgnew.push(JSON.parse(server_msg[i].msg));
}
msgnew=that.data.serverMsg.concat(msgnew);
that.setData({
serverMsg: msgnew,
scrolltop: msgnew.length * 100
});
console.log(that.data.serverMsg);
}
});
//监听WebSocket错误。
wx.onSocketError(function(res) {
console.log('WebSocket连接打开失败,请检查!', res)
});
},
send_socket_message: function(msg) {
//socket_open,连接打开的回调后才会为true,然后才能发送消息
if (this.data.socket_open) {
wx.sendSocketMessage({
data: msg
})
}
}
})wxss:
.homeView {
border-top: 1px solid #ededed;
}
.listView{
padding-bottom: 50px;
}
.listView>view {
padding: 10px;
}
.rightView {
text-align: right;
}
.imgmsgleft {
display: flex;
justify-content: flex-start;
align-items: center;
}
.imgmsgleft>view:last-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
}
.imgmsg {
display: flex;
justify-content: flex-end;
align-items: center;
}
.imgmsg>view:first-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
background-color: green;
}
.touimg {
width: 50px;
height: 50px;
}
.name {
font-size: 14px;
color: gray;
}
.sendView {
display: flex;
width: 100%;
position: fixed;
bottom: 0px;
border-top: 1px #ededed solid;
background-color: white;
}
.sendView>button {
width: 20%;
}
.sendView>input {
width: 80%;
height: auto;
} 関連する推奨事項:
関連する推奨事項:
Turing API を使用して WeChat チャット ロボットを作成する、API チャット ロボット_PHP チュートリアル
以上がWeChatアプレットのリアルタイムチャット機能を実装するnode.js(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。