jqueryのアニメーション効果とアニメーションキューのまとめ(コード付き)
この記事では、jquery のアニメーション エフェクトとアニメーション キューの概要を説明します (コード付き)。必要な方は参考にしていただければ幸いです。
基本効果
.hide([duration ] [,easing ] [,complete ])
は、パラメータを指定しないと、表示属性
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
を直接設定するのに使用されます。要素を表示するために使用されます。使用法は hide と同様ですhide类似
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}).toggle()
用来切换元素的隐藏、显示,类似于toggleClass,用法和show、hide类似
渐变效果
.fadeIn()
以淡入的方式显示匹配元素
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).fadeOut()
以淡出的方式显示匹配元素
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
}).fadeTo()
调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});滑动效果
.slideDown() / .slideUp()
用滑动动画显示一个匹配元素
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})回调同步 与 异步
如以下案例
回调同步
即在整个动画结束之后,出现'hide',即为同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})异步
即只要事件触发瞬间(即按下btn),就出现'hide',即为异步
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})具体参考 demo 案例 1 中的案例
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})
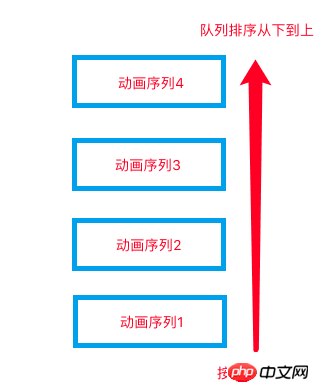
jQuery 动画队列
动画队列可以说是动画执行的一个顺序机制,当我们对一个对象添加多次动画效果时后,添加的动作就会被放入这个动画队列中,等前面的动画完成后再开始执行。

动画队列机制和执行顺序
对于一组元素上的动画效果,有如下两种情况:
当在一个
animate()方法中应用多个属性时,动画是同时发生的。当以链式的写法应用动画方法时,动画是按照顺序发生的。
对于多组元素上的动画效果,有如下情况:
默认情况下,动画都是同时发生的。
当以回调的形式应用动画方式时,动画是按照回调顺序发生的。
即参考之前的 回调同步、异步。
以上是整个动画的调度一个流程,其实都是利用队列异步的空闲然后执行同步的代码,这样在处理上是没有浪费资源的,而且精确度也是最高的。
自定义动画
当基础效果、渐变效果、滑动效果动画不能满足需求的时候,jQuery 提供了自定义动画行为的方法
.animate( properties [, duration ] [, easing ] [, complete ] )
properties是一个 CSS属性和值 的对象,动画将根据这组对象移动。
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
}).clearQueue()
清除 动画队列 中未执行的动画
.stop( [clearQueue ] [, jumpToEnd ] )
停止当前正在运行的动画
里面的参数
clearQueue:即是
.clearQueue()方法,决定是否清楚 动画队列 中未执行的动画jumpToEnd:即是决定是否展示当前一帧动画是否执行到最后
这两个参数默认都为false
即.stop()等同于.stop(false,false)
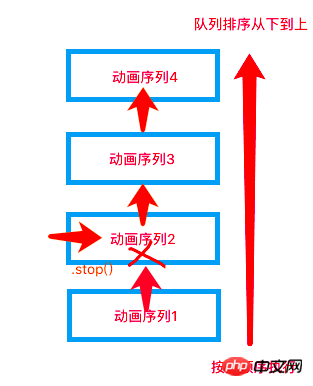
.stop(false,false)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(),序列2 立即停止,并执行 动画序列3 ,执行完之后,执行动画序列4。

进入 demo 点击 auto 之后,再点击 .stop() 即可查看效果
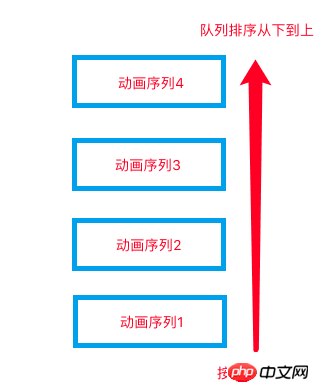
.stop(true,false)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,false),序列2 立即停止,由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。因此动画会停留在 动画序列2 .stop(true,false)rrreee
toggleClass と同様です。 show code> は <code>show code> に似ており、<code>hide は🎜🎜グラデーション効果🎜🎜.fadeIn() に似ています🎜🎜フェードイン方式で一致する要素を表示します🎜rrreee 🎜.fadeOut()🎜🎜 一致する要素をフェードアウトで表示する 要素 🎜rrreee🎜.fadeTo()🎜🎜 一致する要素の不透明度をアニメーション化して、一致する要素の透明度を調整する🎜rrreee🎜 スライド効果🎜🎜.slideDown () / .slideUp()🎜🎜スライドアニメーションを使用して一致する要素を表示します🎜rrreee🎜コールバック同期と非同期🎜🎜次の場合のように🎜🎜コールバック同期🎜🎜つまり、アニメーション全体が終了した後、
' Hide' が表示されます。これは同期🎜rrreee🎜非同期🎜🎜です。つまり、イベントがトリガーされた瞬間 (つまり、ボタンを押したとき)、'hide' が表示されます。これは非同期です🎜rrreee🎜 詳細については、デモケース 1 のケースを参照してください🎜rrreee 🎜🎜jQuery アニメーション キュー🎜🎜アニメーション キューは、アニメーションの実行のシーケンシャルなメカニズムと言えます。オブジェクトに複数のアニメーション効果を追加すると、追加されたアクションはアニメーション キューに入れられ、前のアニメーションが完了するまで実行は開始されません。 🎜
🎜🎜jQuery アニメーション キュー🎜🎜アニメーション キューは、アニメーションの実行のシーケンシャルなメカニズムと言えます。オブジェクトに複数のアニメーション効果を追加すると、追加されたアクションはアニメーション キューに入れられ、前のアニメーションが完了するまで実行は開始されません。 🎜
 🎜🎜アニメーション キューのメカニズムと実行順序 🎜
🎜🎜アニメーション キューのメカニズムと実行順序 🎜
- 🎜 要素のグループに対するアニメーション効果には、次の 2 つの状況があります: 🎜
- 🎜 1 つの
animate()メソッドで複数のプロパティを適用すると、アニメーションが同時に発生します。 🎜 - 🎜チェーンライティングでアニメーションメソッドを適用すると、アニメーションが順番に発生します。 🎜
- 🎜 要素の複数のグループに対するアニメーション効果の場合、次のような状況があります: 🎜
🎜🎜カスタムアニメーション🎜🎜基本的なエフェクト、グラデーションエフェクト、スライディングエフェクトアニメーションではニーズを満たせない場合、jQueryはアニメーションの動作をカスタマイズするメソッドを提供します🎜🎜.animate(properties [,duration][,eaing][, complete ] )🎜🎜
properties は CSS のプロパティと値のオブジェクトであり、アニメーションはこのオブジェクトのセットに従って動きます。 🎜rrreee🎜.clearQueue()🎜🎜アニメーションキュー内の未実行のアニメーションをクリアします🎜🎜.stop( [clearQueue ] [, JumpToEnd ] )🎜🎜現在実行中のアニメーションを停止します内のパラメータ 🎜
- 🎜clearQueue: これは、アニメーション キュー内の未実行のアニメーションをクリアするかどうかを決定する
.clearQueue()メソッドです🎜 - 🎜jumpToEnd : つまり、アニメーションの現在のフレームを表示するかどうか、およびアニメーションを最後まで実行するかどうかを決定します🎜
つまり、 .stop() は同等ですto .stop(false,false)🎜
.stop(false,false)
🎜 アニメーションシーケンス 2 を実行する場合は、.stop()を使用します。 > シーケンス 2 はすぐに停止し、アニメーション シーケンス 3 を実行します。実行後、アニメーション シーケンス 4 を実行します。 🎜 🎜🎜 デモ
🎜🎜 デモ auto をクリックし、.stop() をクリックします。 以上です。エフェクトを確認できます🎜
.stop(true,false)
🎜アニメーション シーケンス 2 を実行する場合は、.stop( true 、 false) の場合、シーケンス 2 はすぐに停止します。パラメータ [clearQueue] が true であるため、後続のアニメーション シーケンスもすべてクリアされ、それ以降は実行されません。アニメーションシーケンス。したがって、アニメーションはアニメーション シーケンス 2 .stop(true,false) に留まります。 🎜
demoを入力してautoをクリックし、.stop(true,false)をクリックして効果を確認します
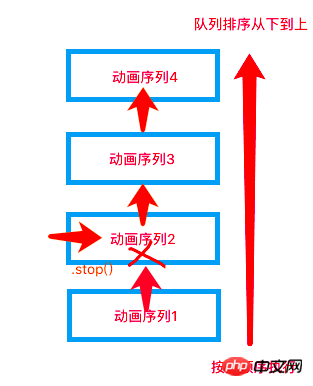
.stop(true,true)
アニメーションシーケンスには4つのシーケンスがあります。シーケンス 2 で .stop(true,true) を使用します。パラメータ [clearQueue] が true であるため、後続のアニメーション シーケンスもすべて実行されます。をクリアすると、アニメーション シーケンスはそれ以上実行されなくなります。パラメータ [jumpToEnd] も true であるため、アニメーション シーケンス 2 自体が終了するはずの場所で終了します。 .stop(true,true),由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。由于参数 [jumpToEnd]也是 true ,因此 最后会停留在 动画序列2 本身应该结束的位置。

进入 demo 点击 auto 之后,再点击 .stop(true,true) 即可查看效果
.finish()
停止当前动画,并清除 动画队列 中所有未完成的动画,最终展示 动画队列 最后一帧的最终状态

进入 demo 点击 auto 之后,再点击 .finish()

demoを入力してください autoをクリックしてください その後、.stop(true,true) をクリックして効果を確認します
.finish()
現在のアニメーションを停止し、未使用のアニメーションをすべてクリアします。アニメーション キュー 完成したアニメーションには、最終的にアニメーション キューの最後のフレームの最終状態が表示されます 
demo を入力し、auto をクリックし、.finish() をクリックして効果を確認してください
以上がjqueryのアニメーション効果とアニメーションキューのまとめ(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。




