HTML の属性は何ですか?オプション選択属性の具体的な使い方の紹介
HTML
HTML
option 要素の定義ドロップダウンlist オプション (エントリ)。
ブラウザは、
option要素はselect要素の中にあります。
HTML

option selected 属性の定義と使用法:
selected 属性は、ページのロード時にオプションが事前に選択されていることを指定します。
事前に選択されたオプションがドロップダウン リストの先頭に表示されます。
ページが読み込まれた後、JavaScript を介して選択された属性を設定することもできます。
オプションで選択された属性の構文:
<option selected="value">
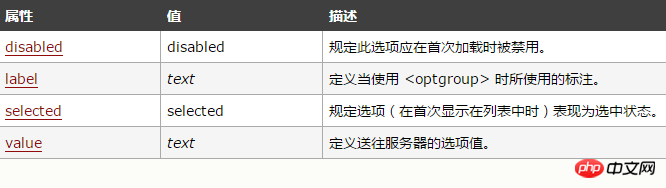
オプションで選択された属性 属性値の説明:
selected: オプションを事前に選択します。
HTML 選択 デフォルトの選択を行う方法は、selected = selected" 属性をオプションに追加してデフォルトのオプションにします
<select id="isAudit" name="isAudit"> <option value="2">全部</option> <option value="1" selected = "selected">通过</option> <option value="0">未通过</option> </select>
その後、"pass" がデフォルトの選択になります。
HTML に関するヒントとコメント タグ:
注:
ヒント: リスト オプションが多数ある場合は、
HTML では。
すべてのブラウザが以上がHTML の属性は何ですか?オプション選択属性の具体的な使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。




