
この記事の内容は、WeChat アプレットの例: コードの実装とカルーセル画像の分析に関するもので、困っている友人が参考になれば幸いです。
この記事ではカルーセル画像について説明します。最も一般的なカルーセル画像は中央に小さな点があり、自動的に回転します。
Swiper は、携帯電話、タブレット、その他のモバイル端末用のスライド特殊効果プラグインです。タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。これは、現在、モバイル Web ページで最も広く使用されているタッチ コンテンツ スライド プラグインです。
例:

その他のスタイルについては、公式 API をご覧ください
参考リンク: https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html?t=1475052054228
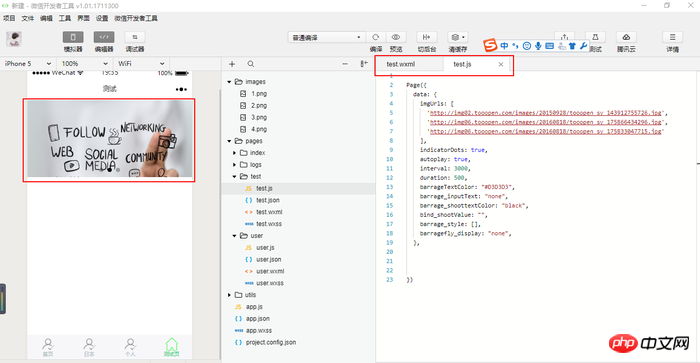
ステップ 1: WXML ファイル:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>ステップ 2: js ファイル:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})パラメータの意味を紹介します:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false パネルインジケータードットを表示するかどうか
autoplay Boolean false
interval を自動的に切り替えるかどうか数値 5000 自動切り替え時間間隔
持続時間 数値 500 スライドアニメーション持続時間
関連推奨事項:
WeChat ミニ プログラム カルーセル チャート関数の開発例
WeChat ミニ プログラム カルーセル チャートのスワイパーの問題
以上がWeChat ミニ プログラムの例: コードの実装とカルーセル チャートの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。