
この記事では、WeChat アプレットの例を紹介します。外部 js ファイル (画像とテキスト) を導入する方法を説明します。必要な方は参考にしてください。
utils フォルダーの目的である外部 js ファイルを導入する方法実際、手順は非常に簡単です:
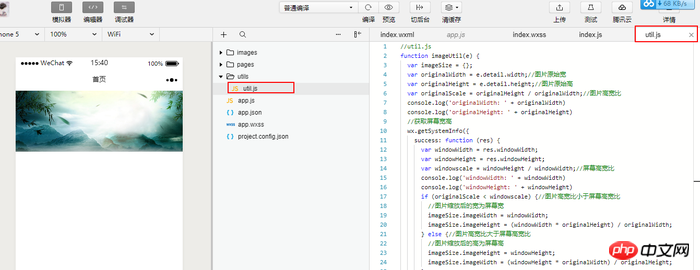
1: 導入したい外部ファイルを準備し、util.js という名前を付けて記入します。固定ファイルの内容 (通常は固定ライブラリです)

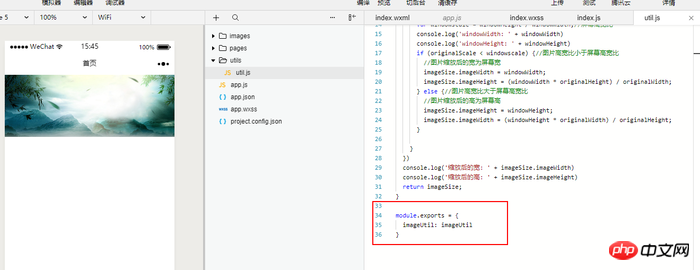
2: util.js を開き、重要な内容を入力し続け、図に示すように module.exports で使用されるメソッドを公開します (
)メソッドを公開しました: imageUtil、メソッドが多い場合は、json 形式を使用します)
module.exports = {
imageUtil: imageUtil
}
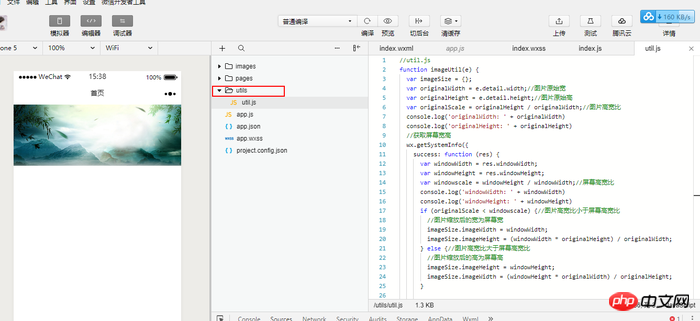
3: 外部 js を指定フォルダー utils に配置します (utils は、js ライブラリとデジタル フォーマット ファイルを保存するために必要です)

4: 使用したい場合は、このメソッドのjs内でこのjsをRequire this jsにしてから呼び出します
(index.jsファイル内の外部ファイルutil.jsを呼び出したい場合は、最初にアプリケーション インスタンス: var imageUtil = require('../../utils/util.js'); 呼び出すだけです。)

関連する推奨事項:
WeChat ミニ プログラム内の js ファイルへの外部参照の例
WeChat ミニ プログラムは他の js のメソッドを参照します
以上がWeChatミニプログラム例:外部jsファイル(画像とテキスト)の導入方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。