HTMLのテキストエリアってどういう意味ですか? textareaタグで改行とスペースを取得するにはどうすればよいですか?
html テキストエリア どういう意味ですか? textareaタグで改行とスペースを取得するにはどうすればよいですか?この記事では主にHTMLのテキストエリアの定義と使い方、属性について詳しく解説します。
html textarea の定義と使用法:
テキスト領域には無制限の量のテキストを含めることができ、テキストのデフォルトのフォントは固定幅フォント (通常は Courier) です。
cols 属性と rows 属性を使用してテキストエリアのサイズを指定できますが、より良い方法は CSS の高さ属性と幅属性を使用することです。
注: テキスト入力領域でテキストの行を区切るには、「%OD%OA」(キャリッジ リターン/ライン フィード) を使用します。
ヒント:
HTML
PHP 中国語 Web サイトでは、必要な Web サイト構築チュートリアルがすべて見つかります。
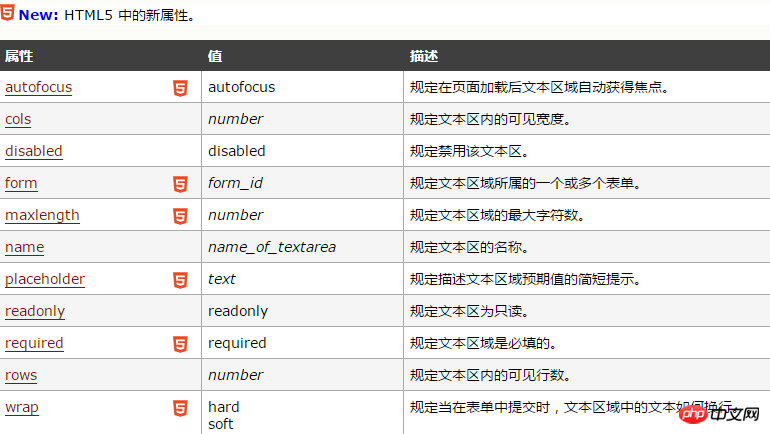
html textarea 属性:

HTML でのタグ textarea 属性と使用法:
1.cols、垂直列。スタイルシートを設定しない場合は、1行に収まるバイト数を表します。たとえば、cols=60 は、1 行に最大 60 バイト (漢字 30 文字) を保持できることを意味します。もう 1 つ注意すべき点は、テキスト ボックスの幅がこれによって調整されることです。cols の値を入力し、入力テキストのフォントのサイズを定義し (定義されていない場合は、デフォルト値が使用されます)、次に、その幅を定義します。テキストボックスが決まります。
2.行、水平列。表示できる行数を示します。たとえば、rows=10 は 10 行を表示できることを意味します。 10 行を超える場合は、スクロール バーをドラッグして参照する必要があります。
3.name、テキスト ボックスの名前。テキストを保存するときに使用する必要があるため、これは必須です。
4.warp、warp="off" の場合、テキストエリアは自動的に折り返されません。もちろん、書かれていない場合は、デフォルトで自動的に折り返されます。このパラメータは通常、あまり使用されません。
5.style、これはテキストボックスの背景色、スクロールバーの色とフォーム、境界線の色、入力フォントのサイズと色などを設定するために使用できる非常に実用的なパラメータです。
6.classは通常、外部CSSの設定を呼び出すために使用されます。
textarea タグ内の改行とスペースを取得します:
質問: textarea タグ内の形式 (改行、スペース) を取得し、データベースに保存し、表示時に基本的な形式を保持します。
解決策:
IE9 以降、FF および chrome では、行を n に変更します。IE7 ~ 8 では、行を rn に変更します。スペースはすべて s です
したがって、n と を置き換えるには replace を使用する必要があります。別のブラウザで HTML コード を使用して、s スペースを html に置き換えます
注: jQuery の val() を使用して textarea の値を取得する場合、取得される値にはキャリッジ リターン (r) 文字は含まれません。 。ただし、値が XHR 経由でサーバーに渡される場合、キャリッジ リターン (r) 文字は保持されます (またはブラウザによって追加されますが、キャリッジ リターン (r) は元のデータには含まれません)。
この例では、r と rn の両方に replace を使用しています。実際の効果には影響しません。違いに注意する必要があります。
コードは次のとおりです:
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};[関連推奨事項]
HTMLのlang属性は何のためにありますか? HTML の lang 属性は何をするのでしょうか?
HTML5 の新しい構造要素とは何ですか? HTML5 での新しい構造要素の使用 (推奨)
以上がHTMLのテキストエリアってどういう意味ですか? textareaタグで改行とスペースを取得するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7825
7825
 15
15
 1647
1647
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1238
1238
 29
29
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...




