HTMLメタタグの役割は何ですか? HTMLメタタグの共通属性の紹介
Aug 17, 2018 pm 01:41 PMHTMLメタタグの機能は何ですか?一般的な HTML メタタグ属性は何ですか?次に、この記事では、HTMLメタタグの定義と具体的な使い方、およびHTMLメタタグの属性の紹介(http-equiv属性の使い方の詳細な紹介)を紹介します
HTMLメタタグとは:
HTML メタ タグの定義と使用法:
要素は、検索エンジンの説明やキーワード、更新頻度など、ページに関するメタ情報 (メタ情報) を提供できます。
タグはドキュメントの先頭にあり、コンテンツは含まれません。 タグのプロパティは、ドキュメントに関連付けられた名前と値のペアを定義します。
html メタタグの必須属性:
content: some_text: http-equiv または name 属性に関連するメタ情報を定義します。
html メタタグのオプション属性:

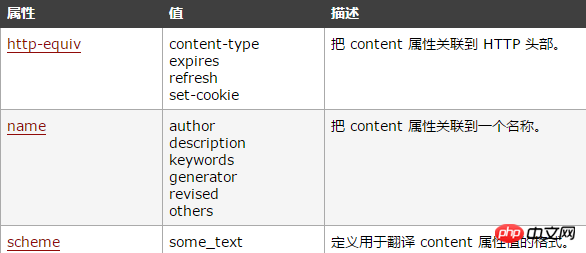
html メタタグ name 属性:
name 属性は、名前と値のペアで名前を提供します。 HTML タグも XHTML タグも、事前定義された 名を指定しません。一般に、あなた自身とソース文書の読者にとって意味のある名前を自由に使用できます。
「キーワード」はよく使われる名前です。ドキュメントの一連のキーワードを定義します。一部の検索エンジンは、ドキュメントに遭遇したときにこれらのキーワードを使用してドキュメントを分類します。
次のようなメタ タグは、検索エンジンによるインデックス作成に役立つ場合があります:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
name 属性が指定されていない場合、名前と値のペアの名前は http-equiv 属性の値を取得します。 HTML メタ タグの
http-equiv 属性:
http-equiv 属性は、名前と値のペアの名前を提供します。また、実際のドキュメントを送信する前に、ブラウザに送信される MIME ドキュメントのヘッダーに名前と値のペアを含めるようサーバーに指示します。
サーバーがドキュメントをブラウザーに送信するとき、最初にいくつかの名前と値のペアを送信します。一部のサーバーはこれらの名前と値のペアを多数送信しますが、すべてのサーバーは少なくとも 1 つの content-type:text/html を送信します。これはブラウザに HTML ドキュメントを受け入れる準備をするように指示します。
http-equiv 属性を指定して タグを使用すると、サーバーはブラウザに送信されるコンテンツ ヘッダーに名前と値のペアを追加します。たとえば、
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
を追加すると、ブラウザに送信されるヘッダーには次が含まれるようになります:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
もちろん、閲覧のみですこれらの追加のヘッダー フィールドは、サーバーがそれらを受け入れて適切な方法で使用できる場合にのみ意味を持ちます。
html メタ タグの content 属性:
content 属性は、名前と値のペアの値を提供します。値には任意の有効な文字列を指定できます。
content 属性は、常に name 属性または http-equiv 属性と一緒に使用する必要があります。
htmlメタタグのscheme属性:
scheme属性は、属性値の変換に使用されるスキームを指定するために使用されます。このスキームは、
タグの profile 属性で指定されたプロファイルで定義する必要があります。HTML メタ タグの http-equiv 属性の使用方法の詳細な紹介:
フロントエンドを学ぶ前、私のメタ タグの理解はこの文だけでした。
しかし、Web サイトを開くと、head タグにメタ タグの列が存在します。
使用法 1:
例:
いくつかの使用法があります:
no-cache: 送信まず、リソースが変更されているかどうかをサーバーに確認するリクエストを送信します。変更されていない場合は、キャッシュを使用します。
no-store: キャッシュは許可されません。毎回サーバーにアクセスして完全な応答をダウンロードする必要があります。 (セキュリティ対策)
public : すべての応答はキャッシュされますが、必須ではありません。 max-age も同じ効果を達成できるため
private: 単一ユーザーに対してのみキャッシュされるため、リレーはキャッシュできません。 (たとえば、CDN はプライベート応答のキャッシュを許可しません)
maxage: サーバーに再要求せずに、現在の要求から開始して応答をキャッシュして再利用できる期間を示します。たとえば、max-age=60 は、応答をキャッシュしてさらに 60 秒間再利用できることを意味します。
使用法 2:
手順: モバイル デバイスで閲覧するときに、現在のページが Baidu によって自動的にトランスコードされるのを防ぐために使用されます。 Baidu の意図は良いものですが、トランスコーディングの効果は満足のいくものではないことがよくあります。したがって、例の文を先頭に追加して、Baidu の自動トランスコーディングを回避できます。例:
<meta http-equiv="Cache-Control" content="no-siteapp" />
D.expires (Web ページの有効期限)
説明: Web ページの有効期限を設定するために使用され、有効期限が切れた後、Web ページをサーバーに再送信する必要があります。例:
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
E. 更新 (自動的に更新され、特定のページをポイントします)
説明: Web ページは、設定された時間内に自動的に更新され、設定された URL にリダイレクトされます。例:
<meta http-equiv="refresh" content="2;URL=http://www.php.cn/"> //意思是2秒后跳转向php网站
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
暂时总结的就这么多了,meta标签的自定义属性实在太多了。所以只去找了常用的一些,还有像Window-target这样的属性还没来得及说,毕竟用的也不是太多。因为经验尚浅,所以如果有出错的地方,希望各位能帮忙指正。
HTML 与 XHTML 之间的差异:
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
注释: 标签永远位于 head 元素内部。注释:元数据总是以名称/值的形式被成对传递的。
【相关推荐】
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html base URL是什么?html base详细解析汇总
以上がHTMLメタタグの役割は何ですか? HTMLメタタグの共通属性の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7310
7310
 9
9
 1624
1624
 14
14
 1345
1345
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?










