
この記事では、WeChat アプレットでのアイコンフォントの使用方法について詳しく説明します (コード付き)。必要な友人は参考にしていただければ幸いです。
ミニ プログラムを開発したことのある子供たちは、必ずこの問題に遭遇することになります。公式に推奨されている iconfont の方法を使用してミニ プログラムにフォントを挿入すると、必ずプリンターが表示されます。では、ミニ プログラムで iconfont を正しく使用するにはどうすればよいでしょうか?

/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
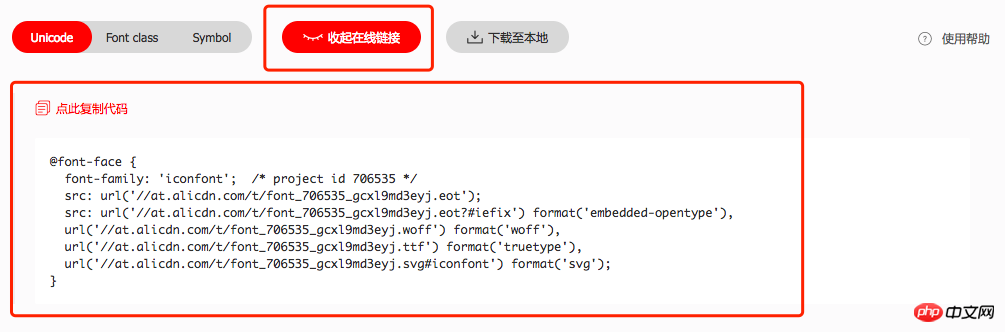
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
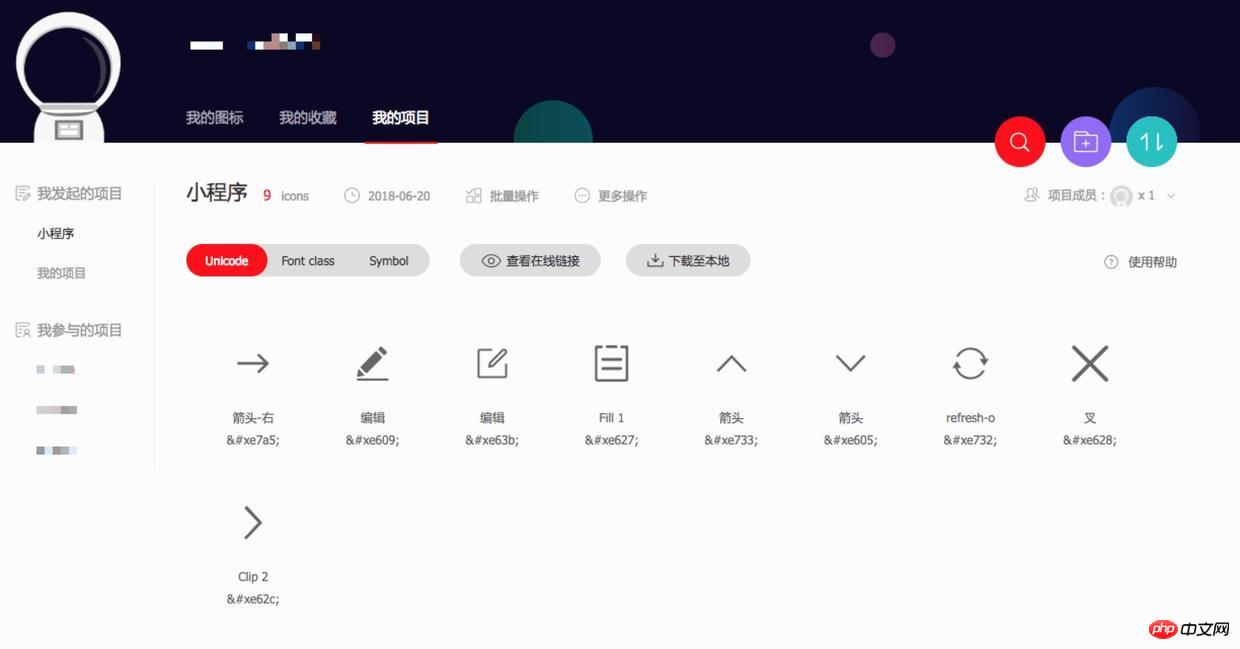
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********//*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}/*** 注意类名要对应 ***/ <text></text>

以上がWeChatミニプログラムでのアイコンフォントの使い方の詳細な説明(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。