
この記事の内容は、postMessage による安全なクロスドメイン通信の実装に関するものです。必要な方は参考にしていただければ幸いです。
 ポストメッセージ分析
ポストメッセージ分析
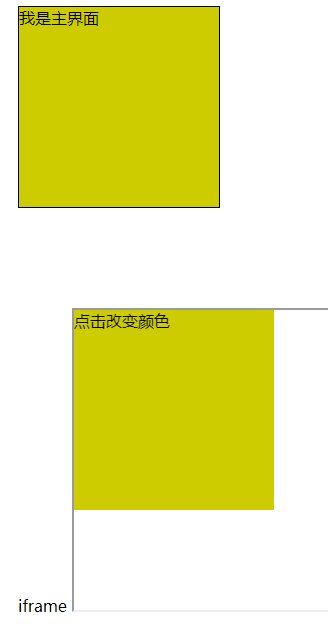
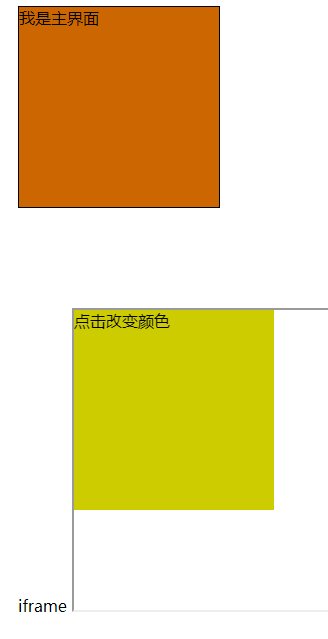
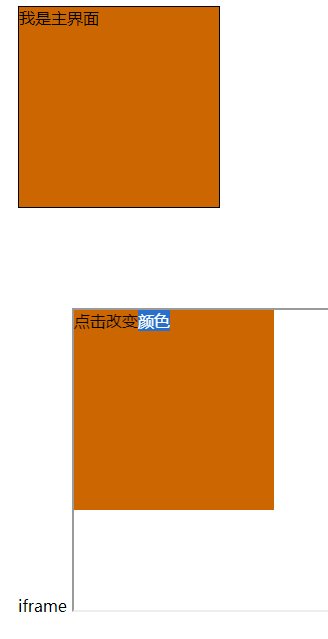
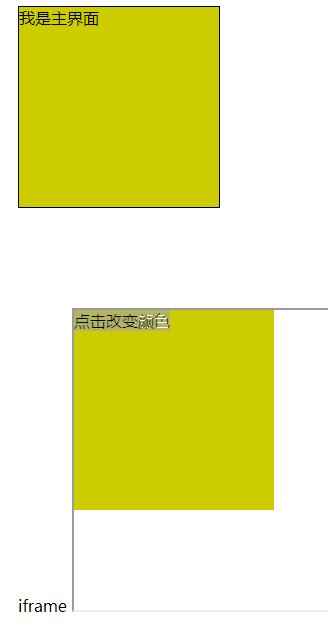
window.open によって返されるウィンドウ オブジェクト: 他のウィンドウに送信されるデータ targetOrigin:
どのウィンドウがメッセージを受信できるかを指定します。値は文字「*」 (無制限を示す) または URL です。 transfer:
はメッセージと同時に渡される Transferable オブジェクトの文字列であり、これらのオブジェクトの所有権は受信者に転送されます。メッセージ、および送信後に保持されなくなります。バブリングまたはキャプチャ。デフォルト値は false で、バブル配信を意味します。 値が true の場合、その値はキャプチャされて渡されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
以上がHTML5 の新しいメカニズム: postMessage は安全なクロスドメイン通信を実装します (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。