WeChat アプレットのデータのカスタム分析プロセス
この記事の内容は、WeChat アプレットのデータのカスタム分析プロセスに関するものです。必要な方は参考にしていただければ幸いです。
ミニプログラムの背景では、WeChatはリアルタイム統計、アクセス分析、ソース分析、ユーザーポートレート機能などの強力なデータ分析機能を提供しています。一般的なデータ分析には完全に十分であると言えますが、場合によっては。アプリケーションはさらに何かを行う必要があります。特定のページの共有、ページ上のボタンのクリックなど、正確なデータ分析を行うには、カスタム分析機能を使用する必要があります。
カスタム分析とは何ですか?
公式ドキュメントからの引用:
カスタム分析は、柔軟な多次元のほぼリアルタイムのユーザー行動分析をサポートしており、カスタマイズされたレポートを通じて、ミニプログラムでのユーザーの行動を洗練された方法で追跡し、要件を超えることができます。ページ訪問などの標準統計。パーソナライズされた分析のニーズ。
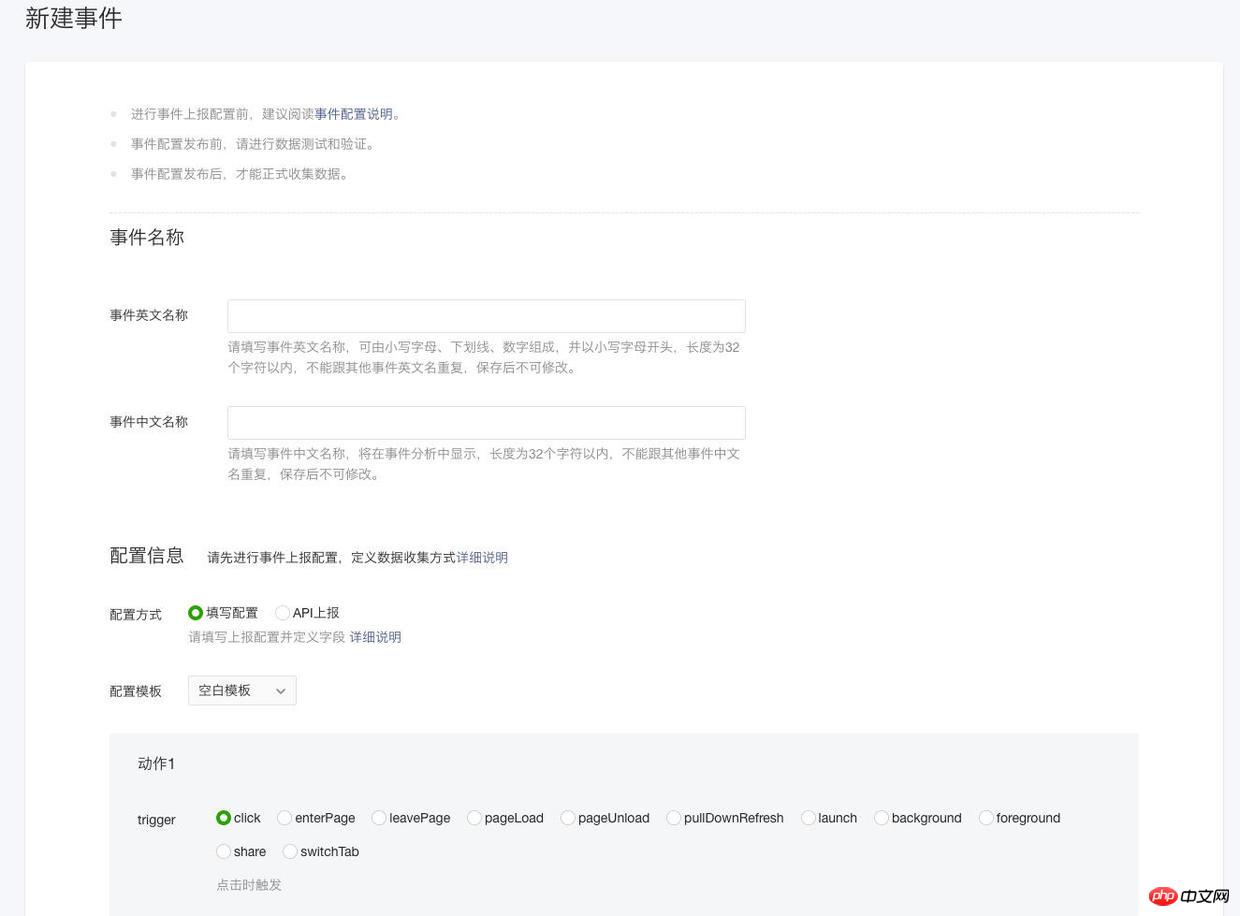
カスタムイベントを作成します

説明に従って、イベントの英語名と中国語名を入力します。両方の名前は一意であり、すでに設定されているものに設定することはできません。を設定するときは、できるだけ簡潔にするようにしてください。名前と意味も知っておく必要があります
設定方法には、設定の入力と API レポートが含まれます。
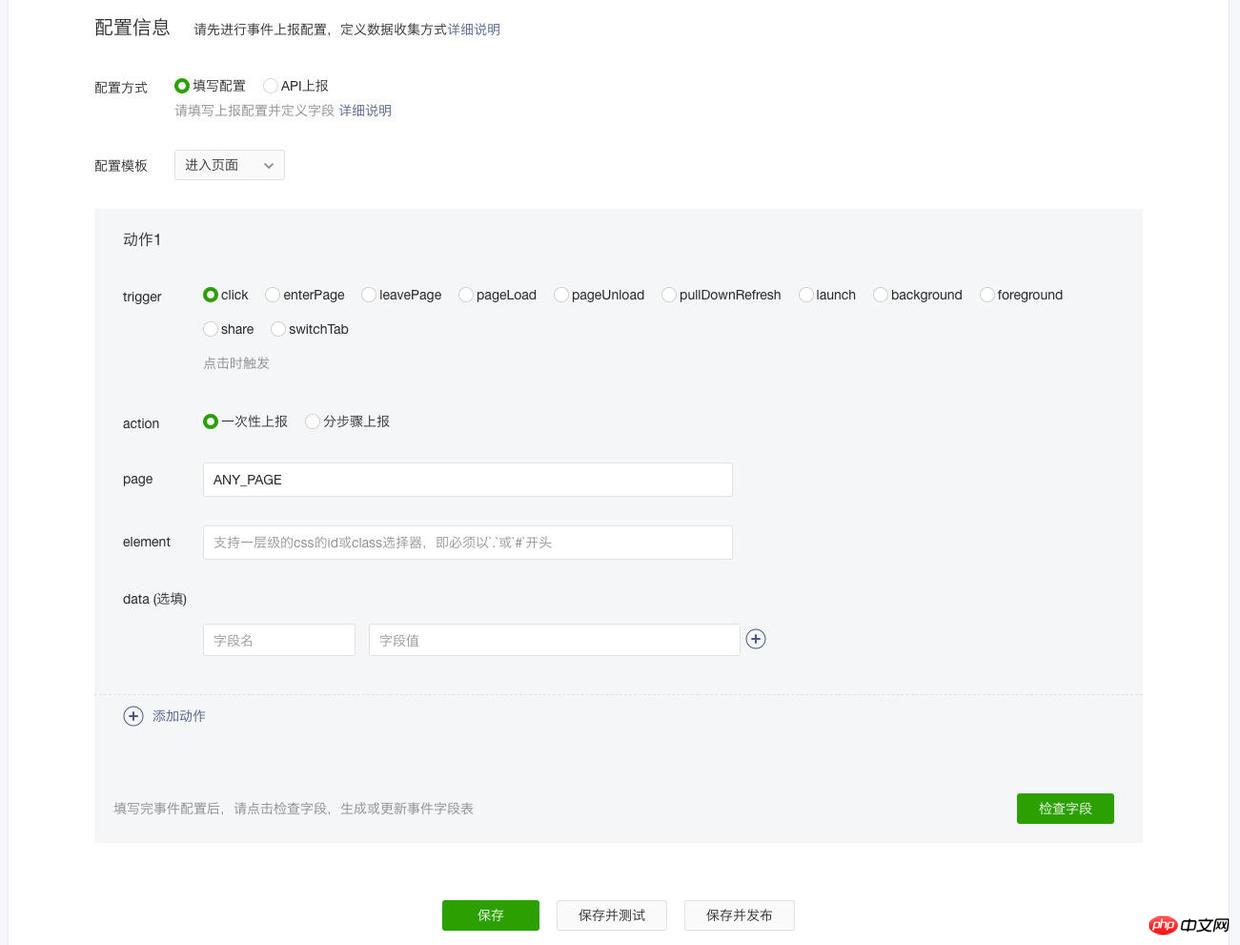
設定テンプレート: 公式は、ページへの入場、ページからの退出、ミニプログラム内での共有など、直接使用できるいくつかのカスタム イベント テンプレートを提供しています。ただし、これらのイベントの分析粒度は比較的粗いです。 、アプリケーション全体を対象として、特定のページのみに設定を入力する方法を変更できます
:
クリック時のトリガー
ページに入る時のトリガー、新規に開く、戻る、および前景への切り替えを含むそれらはすべてページの開始に属します
leavePage ページを離れるときにトリガーされます (退出およびバックグラウンドへの切り替えを含む)、すべてページの終了に属します
pageLoad 新しいページを開くときにトリガーされます、つまり、初めてページにアクセスします
pageUnload ページをリサイクルするときにトリガーされます
pullDownRefresh プルダウンして更新するときにトリガーされます
起動読み込み ミニプログラム時にトリガーされます
background バックグラウンドに切り替えるときにトリガーされます
foreground フォアグラウンドに切り替わるときにトリガーされます
share メニュー共有右上隅にある
switchTab switchTab インターフェイスがページを切り替えるために呼び出されたときにトリガーされます

action は、トリガー時のアクションを指し、一度に報告されます。つまり、クリックするたびに、データがデータが収集され、レポートされるのですが、段階的なレポートの内容がまだ理解できません。
page は、イベントがトリガーされるページを指します。ここに入力されるコンテンツは、app.json で構成されたページ パスと同じである必要があります。
data はオプションであり、データを渡すために使用されます。イベントがトリガーされます。ここで、フィールド値は現在のページのデータ内のデータ名です
たとえば
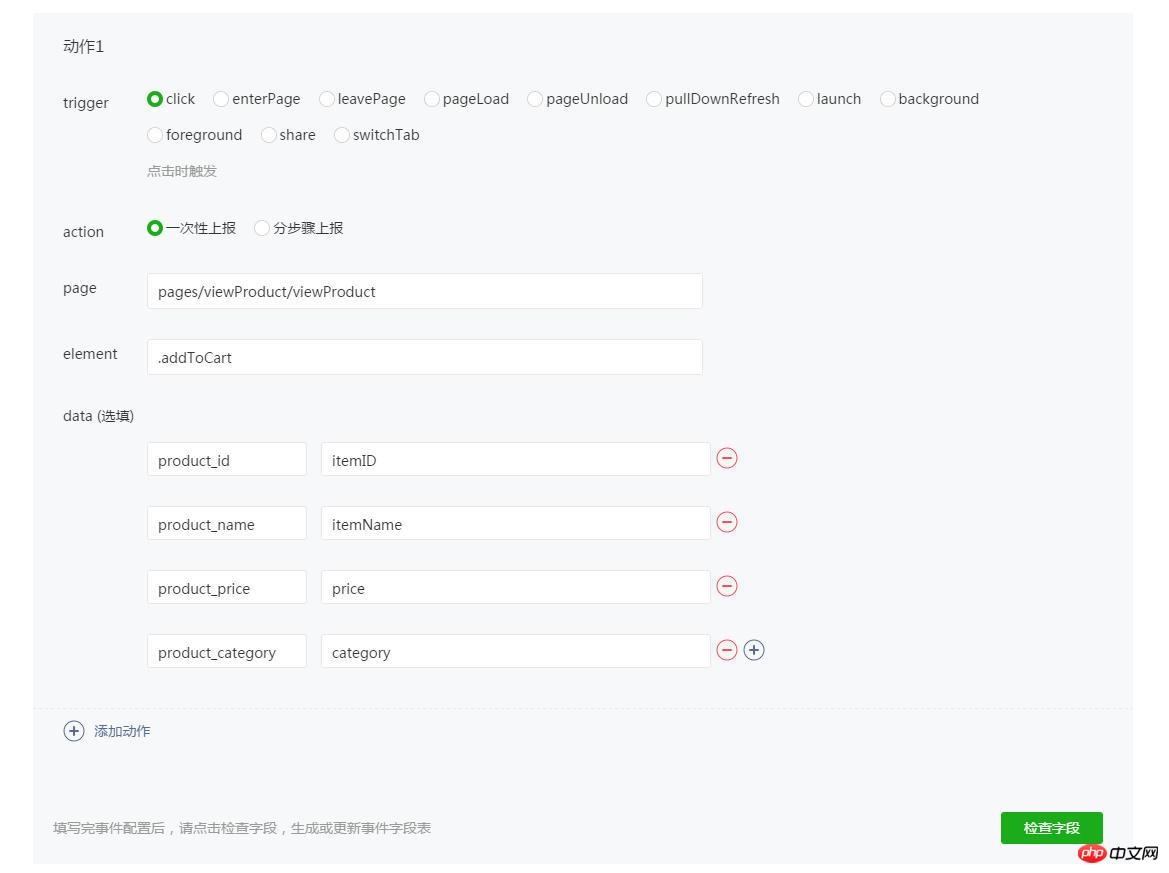
電子商取引アプレットでは、ユーザーは追加する商品をクリックするアクションを持ちます。このアクション分析のデータを実行できます。設定の入力方法は次のとおりです:
イベントの英語名と中国語名を入力します:

イベントの設定を入力し、方法を定義します。データの収集:

この例では、1 つのアクションを使用して「ショッピング カートに追加」イベントを報告します。
trigger: トリガー条件、クリック、クリック操作がトリガーされることを示します。
action: トリガーされたときのアクション、クリックごとにデータが収集され、1 つのデータとして報告されることを示します。ページ、viewProduct を入力します (viewProduct は製品詳細ページです);
要素: トリガー要素、.addToCart を入力します (.addToCart は「ショッピング カートに追加」ボタンです)。
data: イベント データとそのソースを使用します。 "フィールド名 フィールド値" to フィールド値がページ上の変数である場所を表します。
フィールド値について詳しく説明します。これには次のルールがあります。
デフォルトでは、入力される変数名はページ インスタンスのデータ フィールドから取得されます。
で特定のデータ項目を収集したい場合。 list 変数によってレンダリングされる list では、list [] を使用できます。* は、現在入力されている要素 (クラスのみ可能) から取得された NodeList の番号に基づいて配列添字が決定されることを意味します。
リストが 2 次元の場合、list[](file:///Users/wanghui/Blog/source/_posts/WeChat-miniprogram-data-analysis-custom-analysis.md#) で表すことができます。 *、ここでの要素には、親リストと子リストをそれぞれ表す 2 つのクラス (スペースで区切られている) を入力する必要があります。
配列の添字を取得したい場合は list[].$INDEX を使用して表現できます
wxml の data-series 属性の値を取得したい場合は $DATASET を使用できます。表現してください
アプリ インスタンスのデータを取得したい場合は、$APP.* で表すことができ、数値、文字列、ブール値などの基本的な種類のデータの取得のみをサポートします。
さらに、「$」で始まるいくつかの提供されたシステム属性を入力することもできます。現在、次の属性がサポートされています:
$PAGE_TIME ユーザーがこのページに入ってから現在時刻までの時間 (時点)。アクションがトリガーされる)
$APP_TIME ユーザーがミニ プログラムに入った現在の時刻 (アクションがトリガーされる時点)
$CURRENT_PAGE 現在のユーザーがいるページ
$LAST_PAGE 前のページ
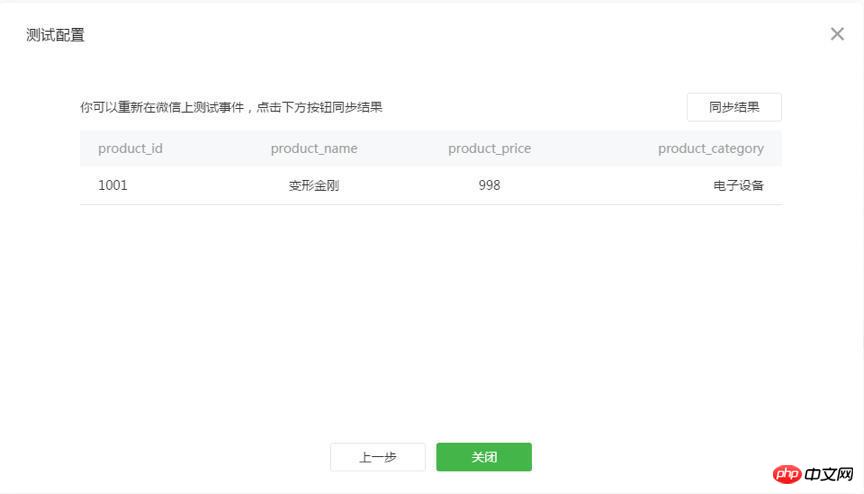
注:データは空でも構いません。空の場合、システムのデフォルトフィールドのみがイベントレポートで収集されます。データこの例では、データには 4 つの項目があります:
product_id: itemID
product_name: itemName
product_price:price
product_category: category
、つまり:
イベントの product_id フィールドは、viewProduct ページのページ インスタンスを収集します。 データの itemID フィールドは、データの itemName フィールドを収集します。 viewProduct ページのページ インスタンス。
イベントの product_price フィールドは、viewProduct ページのページ インスタンスのデータの価格フィールドを収集します。product_category フィールドは、ページ インスタンスのデータのカテゴリ フィールドを収集します。 viewProduct ページ;
上記の内容は、ユーザーが viewProduct ページの .addToCart ボタンをクリックすると、レコードが add_to_cart に報告されることを意味します。 イベントの Event、product_id、product_name、product_price、product_category フィールド、 値は、ページ上の itemID、itemName、価格、カテゴリです。
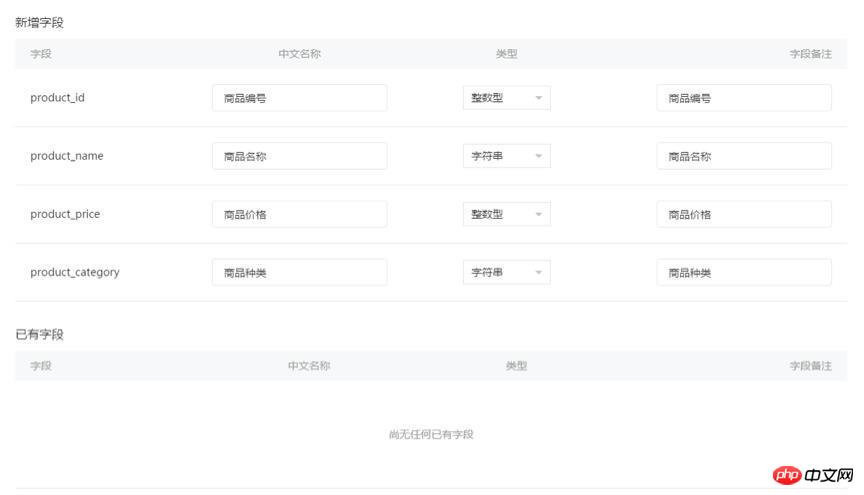
設定を入力した後、クリックしてフィールドを確認します。
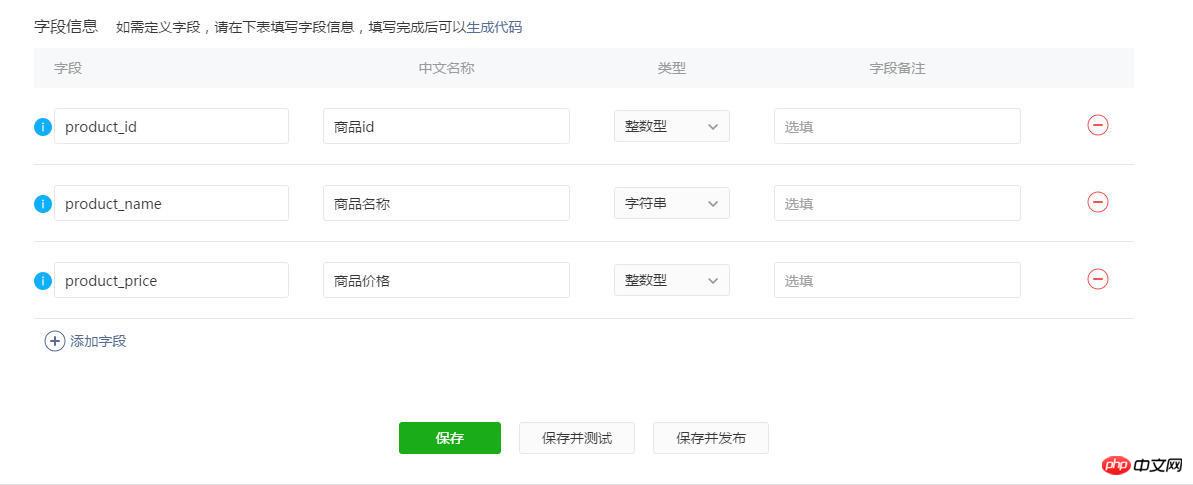
この時点で、add_to_cart イベントに含まれる特定のフィールドの入力を求めるプロンプトが表示され、引き続きフィールドの名前、データ型、注釈情報を追加します。 API レポートについて
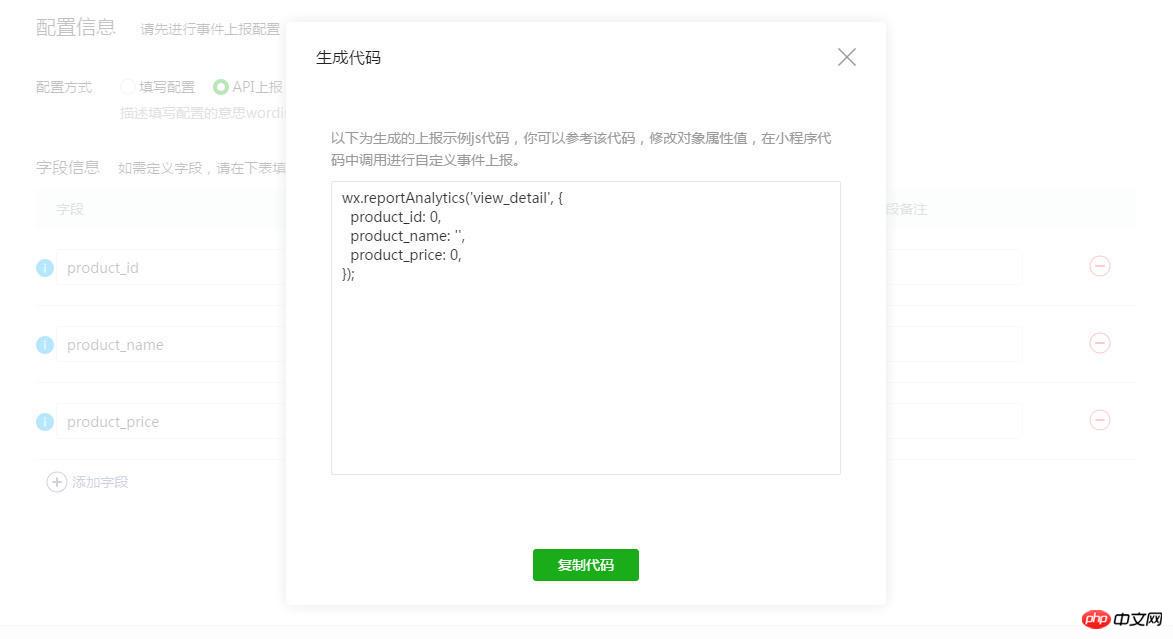
API レポートは、設定を入力する方法よりも柔軟ですが、いくつかのコード変更も伴い、新しいバージョンのリリースが必要ですが、設定を入力する方法はコードの変更がほとんど必要ありません。したがって、新しいバージョンをリリースする必要はありません。レポートする API を選択すると、レポートする必要がある次のパラメーターを設定できます:


...
// 转发成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
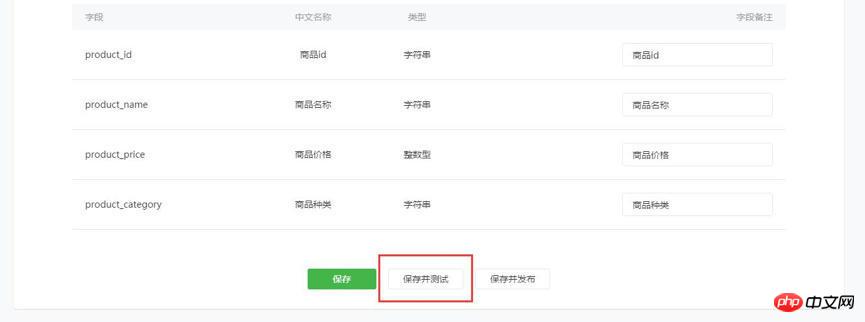
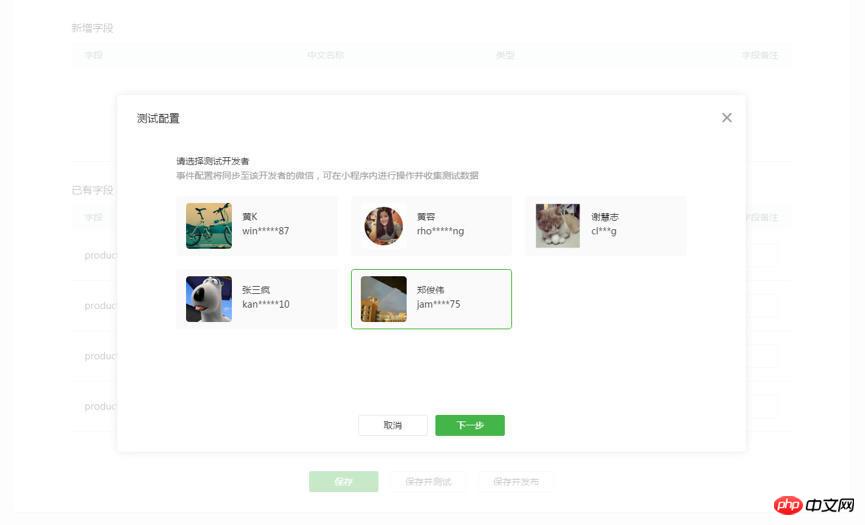
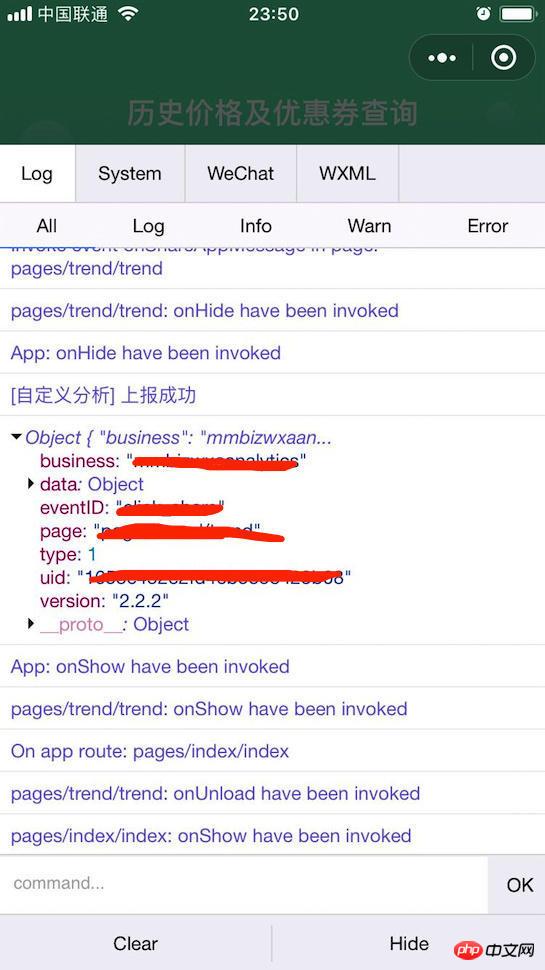
... 設定を入力する場合でも、API にレポートする場合でも、設定を入力した後は保存してテストする必要があります。
設定を入力する場合でも、API にレポートする場合でも、設定を入力した後は保存してテストする必要があります。




 関連する推奨事項:
関連する推奨事項:
JavaScript_javascript スキルでのカスタム イベントの使用状況の分析
WeChat ミニ プログラムのカスタム トースト実装方法の詳細な説明
以上がWeChat アプレットのデータのカスタム分析プロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




