js デザイン パターン: 合成パターンとは何ですか? JS結合モードの概要
この記事では、JS デザイン パターンに関するコンテンツをお届けします: 組み合わせパターンとは何ですか? js 組み合わせモードの紹介は一定の参考になります。必要な方は参考にしていただければ幸いです。
コンビネーションモードとは何ですか?
定義: 1.オブジェクトをツリー構造に結合して、「部分-全体」階層を表します。 2. 組み合わせモードにより、ユーザーは単一のオブジェクトと組み合わせたオブジェクトを一貫して使用できます。 3. オブジェクトのレイヤー数を気にする必要はありません。呼び出し時にルートで呼び出すだけで済みます。
主な解決策: ツリー構造内の単純な要素と複雑な要素の概念が曖昧になります。複雑な要素を単純な要素と同じように扱うことで、クライアント プログラムを複雑な要素の内部構造から切り離します。
いつ使用するか: 1. オブジェクトの部分全体の階層 (ツリー構造) を表現したいとします。 2. ユーザーには、結合されたオブジェクトと単一のオブジェクトの違いを無視して、結合された構造内のすべてのオブジェクトを均一に使用してもらいたいと考えています。
解決方法: ブランチとリーフは統一されたインターフェイスを実装しており、インターフェイスはブランチ内で結合されています。
キーコード: ブランチはこのインターフェイスを内部的に結合し、コンポーネントを含む内部属性 List を含みます。
js 組み合わせモードの適用例: 1. 算術式にはオペランド、演算子、および別のオペランドが含まれます。ここで、別の演算子がオペランド、演算子、および別のオペランドになることもあります。 2. JAVA AWT および SWING では、ボタンとチェックボックスがリーフであり、コンテナがブランチです。
js 結合モードの利点: 1. 高レベルのモジュール呼び出しが簡単です。 2. ノードは自由に追加できます。
js 結合モードの欠点: 結合モードを使用する場合、そのリーフとブランチの宣言はインターフェイスではなく実装クラスとなり、依存関係逆転の原則に違反します。
js 組み合わせモードの使用シナリオ: ツリー メニュー、ファイルとフォルダーの管理など、部分的および全体的なシナリオ。
注: 定義されたときは具象クラスです。
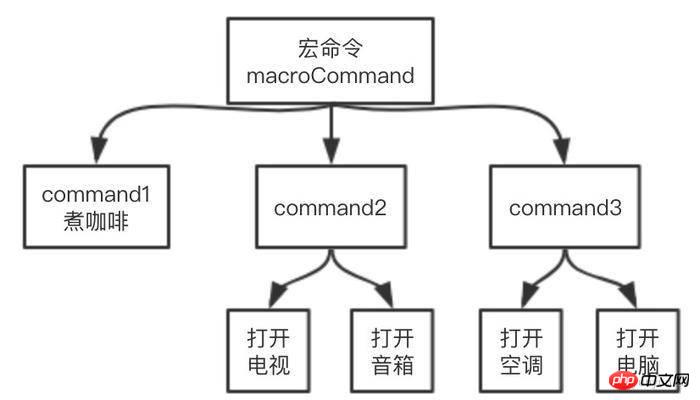
js 組み合わせモードの例 - マクロ コマンド
今、私たちがユニバーサル リモコンを手に持っていると想像してください。家に帰ってスイッチを押すと、次のことが実行されます。
1. コーヒーを淹れます。テレビでサウンドをオンにします
3. エアコンとコンピューターをオンにします

const MacroCommand = function() {
return {
lists: [],
add: function(task) {
this.lists.push(task)
},
excute: function() { // ①:组合对象调用这里的 excute,
for (let i = 0; i < this.lists.length; i++) {
this.lists[i].excute()
}
},
}
}
const command1 = MacroCommand() // 基本对象
command1.add({
excute: () => console.log('煮咖啡') // ②:基本对象调用这里的 excute,
})
const command2 = MacroCommand() // 组合对象
command2.add({
excute: () => console.log('打开电视')
})
command2.add({
excute: () => console.log('打开音响')
})
const command3 = MacroCommand()
command3.add({
excute: () => console.log('打开空调')
})
command3.add({
excute: () => console.log('打开电脑')
})
const macroCommand = MacroCommand()
macroCommand.add(command1)
macroCommand.add(command2)
macroCommand.add(command3)
macroCommand.excute()
// 煮咖啡
// 打开电视
// 打开音响
// 打开空调
// 打开电脑const Folder = function(folder) {
this.folder = folder
this.lists = []
}
Folder.prototype.add = function(resource) {
this.lists.push(resource)
}
Folder.prototype.scan = function() {
console.log('开始扫描文件夹:', this.folder)
for (let i = 0, folder; folder = this.lists[i++];) {
folder.scan()
}
}
const File = function(file) {
this.file = file
}
File.prototype.add = function() {
throw Error('文件下不能添加其它文件夹或文件')
}
File.prototype.scan = function() {
console.log('开始扫描文件:', this.file)
}
const folder = new Folder('根文件夹')
const folder1 = new Folder('JS')
const folder2 = new Folder('life')
const file1 = new File('深入React技术栈.pdf')
const file2 = new File('JavaScript权威指南.pdf')
const file3 = new File('小王子.pdf')
folder1.add(file1)
folder1.add(file2)
folder2.add(file3)
folder.add(folder1)
folder.add(folder2)
folder.scan()
// 开始扫描文件夹: 根文件夹
// 开始扫描文件夹: JS
// 开始扫描文件: 深入React技术栈.pdf
// 开始扫描文件: JavaScript权威指南.pdf
// 开始扫描文件夹: life
// 开始扫描文件: 小王子.pdfjs デザイン パターン: コマンド パターンとは何ですか? jsコマンドパターン入門
jsデザインパターン:オブザーバーパターン(パブリッシュ・サブスクライブパターン)とは? JS オブザーバー パターンの紹介
js デザイン パターン: プロキシ パターンとは何ですか? jsプロキシモードの紹介
以上がjs デザイン パターン: 合成パターンとは何ですか? JS結合モードの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます






