js デザイン パターン: 責任連鎖パターンとは何ですか? JS 責任連鎖モデルの概要
この記事では、JS デザイン パターンに関するコンテンツをお届けします: 責任連鎖パターンとは? js 責任連鎖モデルの紹介は、必要な友人に参考にしていただけると幸いです。
責任連鎖モデルとは何ですか?

重要性: 4つ星、プロジェクト内でif-elseステートメントを最適化できます
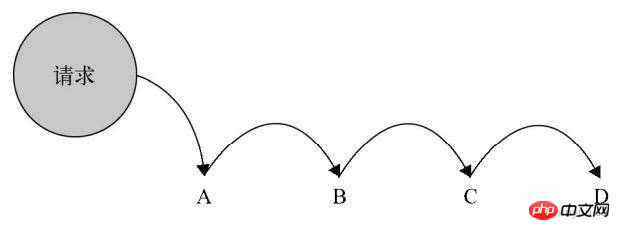
定義: 複数のオブジェクトがリクエストを受信できるように、リクエストの送信者と受信者の結合を避けます リクエストはこれらのオブジェクトを接続しますリクエストをチェーンに組み込み、オブジェクトが処理するまでこのチェーンに沿ってリクエストを渡します。
主な解決策: 責任チェーン上のプロセッサは、リクエストを責任チェーンに送信するだけで済みます。リクエストの処理の詳細やリクエストの配信について気にする必要はありません。責任チェーンは、リクエストの送信者とリクエスト ハンドラーを結合します。リクエスト ハンドラーは分離されます。
いつ使用するか: メッセージを処理するときに多くのチャネルをフィルタリングするため。
解決方法: インターセプトされたすべてのクラスは、統合インターフェイスを実装します。
JS 責任連鎖モデルの適用例: 1. 紅楼夢の夢の「太鼓を鳴らして花を渡す」。 2. JS でのイベントのバブリング。 3. JAVA WEBのApache TomcatによるEncoding、Struts2のインターセプタ、jspサーブレットのFilterの処理。
JS 責任連鎖モデルの利点: 1. 結合を軽減します。これにより、リクエストの送信者と受信者が分離されます。 2. 単純化されたオブジェクト。オブジェクトはチェーンの構造を知る必要はありません。 3. オブジェクトに対する責任の割り当ての柔軟性を強化します。チェーン内のメンバーを変更したり、順序を移動したりすることで、責任を動的に追加または削除できます。 4. 新しいリクエスト処理クラスを追加すると非常に便利です。
js 責任連鎖モデルの欠点: 1. リクエストが受信されるという保証はありません。 2. システムのパフォーマンスにある程度の影響があり、コードのデバッグが不便になり、ループ呼び出しが発生する可能性があります。 3. 実行時の特性を観察することが難しく、デバッグに支障をきたす可能性があります。
js 責任チェーン モードの使用シナリオ: 1. 複数のオブジェクトが同じリクエストを処理でき、どのオブジェクトがリクエストを処理するかは実行時に自動的に決定されます。 2. 受信者を明示的に指定せずに、複数のオブジェクトの 1 つにリクエストを送信します。 3. リクエストを処理するためにオブジェクトのグループを動的に指定できます。
js 責任連鎖モデル シナリオ
シナリオ: ある電子商取引会社は、正式購入後、デポジットを支払ったユーザーに対して 100 元のクーポンを受け取ります。デポジット200元の場合、ユーザーは50元のクーポンを受け取ることができ、デポジットを支払っていないユーザーは通常の購入のみ可能です。
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户
// pay:表示用户是否已经支付定金,true: 已支付;false:未支付
// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制
const order = function( orderType, pay, stock ) {
if ( orderType === 1 ) {
if ( pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 2 ) {
if ( pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 3 ) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
}
order( 3, true, 500 ) // 普通购买,无优惠券以下では、責任連鎖モデルを使用してコードを改善しています
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
order200(orderType, pay, stock)
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
orderCommon(orderType, pay, stock)
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
order500( 3, true, 500 ) // 普通购买,无优惠券変換後、コードは比較的明確ですが、リンク コードとビジネス コードはまだ結合されていることがわかります。さらに最適化されています。再構築後は、リンクコードと業務コードが完全に分離されます。将来、order300 を追加する必要がある場合は、元の業務コードを変更することなく、それに関連する機能を追加するだけで済みます。
さらに、AOP と組み合わせることで、上記のリンク コードを簡素化することもできます。
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
const chain = function(fn) {
this.fn = fn
this.sucessor = null
}
chain.prototype.setNext = function(sucessor) {
this.sucessor = sucessor
}
chain.prototype.init = function() {
const result = this.fn.apply(this, arguments)
if (result === 'nextSuccess') {
this.sucessor.init.apply(this.sucessor, arguments)
}
}
const order500New = new chain(order500)
const order200New = new chain(order200)
const orderCommonNew = new chain(orderCommon)
order500New.setNext(order200New)
order200New.setNext(orderCommonNew)
order500New.init( 3, true, 500 ) // 普通购买,无优惠券責任の連鎖モデルは、プロジェクト内のさまざまな場所で使用でき、1 つのリクエスト オブジェクトと n つのターゲット オブジェクトを分離できます。関係。
関連する推奨事項:
js デザイン パターン: フライウェイト パターンとは何ですか? js flyweight パターンの紹介 js デザイン パターン: テンプレート メソッド パターンとは何ですか? jsテンプレートメソッドパターンの紹介以上がjs デザイン パターン: 責任連鎖パターンとは何ですか? JS 責任連鎖モデルの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




