Nodejsのバッファとは何ですか? Nodejsでのバッファクラスの使用法
この記事の内容は、Nodejs のバッファとは何ですか? Nodejs でのバッファー クラスの使用法については、参考にしていただければ幸いです。
JavaScript は元々ブラウザー用に設計されたもので、バイナリ データ ストリームを読み取ったり操作したりするメカニズムがありません。 Buffer クラスの導入により、NodeJS はファイル ストリームまたはネットワーク バイナリ ストリームを操作できるようになります。
Bufferの基本概念
Bufferオブジェクトのメモリ割り当てはV8のヒープメモリ上にはありませんが、NodeはC++レベルでメモリ適用を行っており、一部の空間をメモリ上に別途開放していることが分かります。ですが、使用する際のメモリの割り当てはNodeレベルで完了し、リリースもNode内のv8のgc機構によって自動的に制御されます。 Buffer の基本的な操作については、ここでは詳しく説明しません。公式ドキュメントが非常に詳しく説明されています。
バッファの性能比較
通常、ネットワーク送信時にはデータをバッファに変換する必要があります。性能比較実験をしてみましょう。
1. 純粋な文字列を使用してクライアントに返します
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
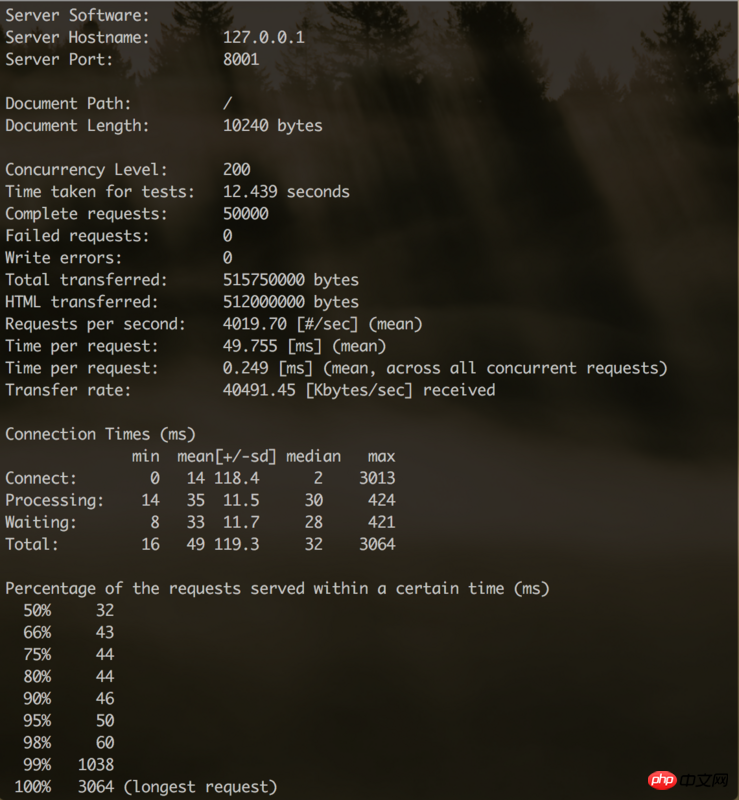
}).listen(8001);ab -c 200 -t 100 http://127.0.0.1:8001/ パフォーマンス テストを実行する、200 の同時クライアントを開始ab -c 200 -t 100 http://127.0.0.1:8001/命令来进行性能测试,发起200个并发客户端

使用字符串,QPS可以达到4019.70,传输率为40491.45KB每秒。
2.使用Buffer。将字符串转换为Buffer对象,再发给客户端。
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
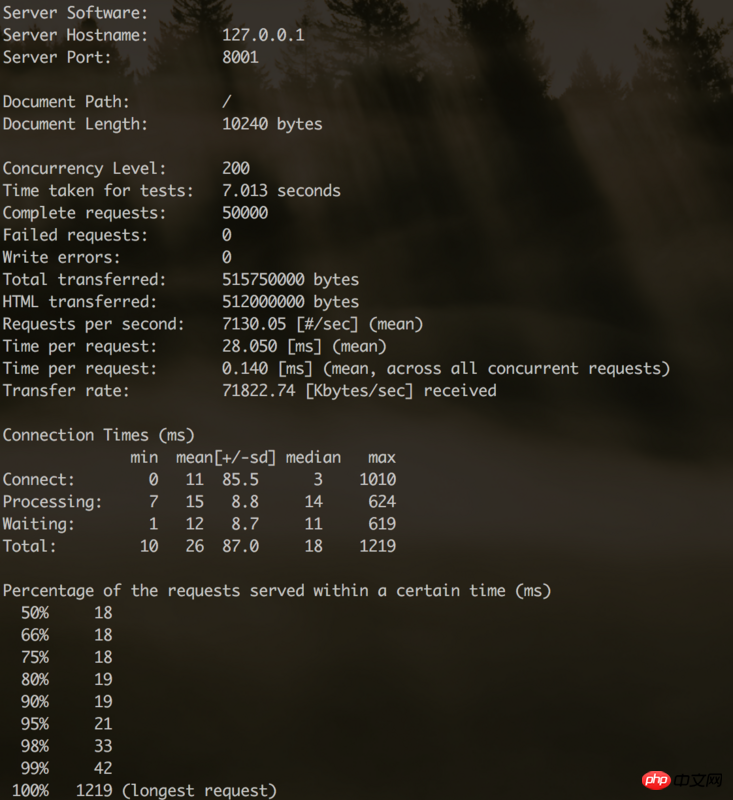
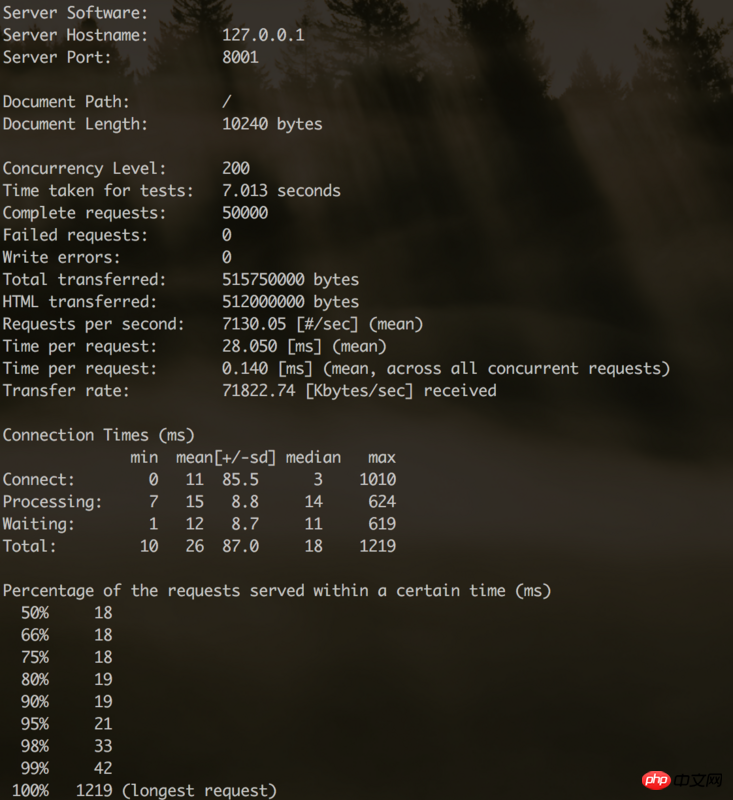
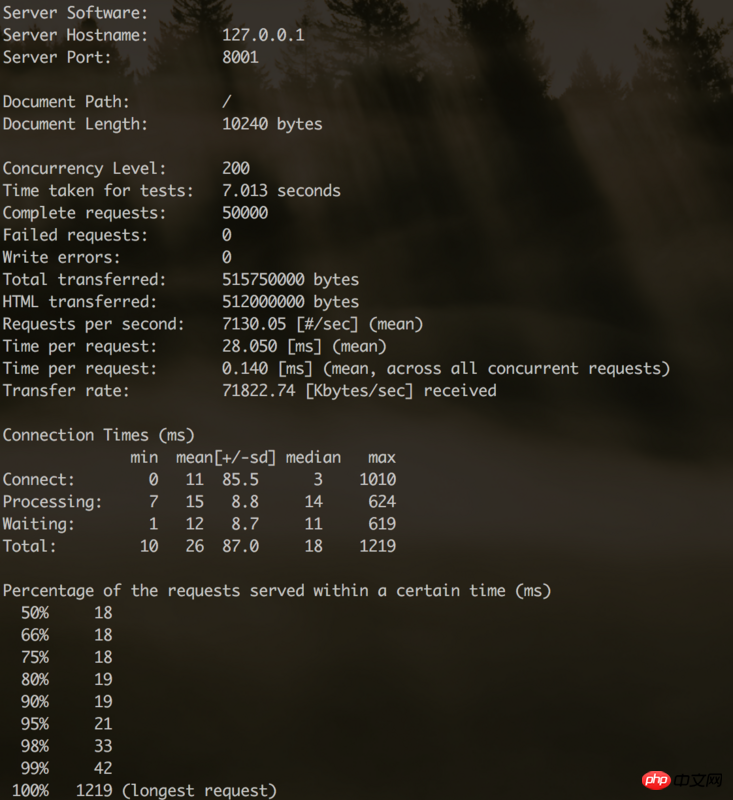
}).listen(8001);取消Buffer转换的注释,同样使用ab -c 200 -t 100 http://127.0.0.1:8001/测试,同样发起200个并发客户端。

使用Buffer,QPS达到7130.05,传输率为71822.74KB每秒。
性能是原来的177%,极大的节省了服务器资源。
上面这个对比示例参考于《深入浅出Node JS》。
那么问题来了,为什么会有这么大的性能提升呢?
道理其实很简单,在NodeJS中,进行http传输时,若返回的类型为string,则会将string类型的参数,转换为Buffer,通过NodeJS中的Stream流,一点点的返回给客户端。如果我们直接返回Buffer类型,就没有了转换操作,直接返回,减少了CPU的重复使用率。这一部分逻辑见Node源码https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612
在上面性能对比示例中,返回string时,每次请求都需要将string

文字列を使用、QPS は 401 に到達可能9.70、送信レートは40491.45KB毎秒。
2. バッファーを使用します。文字列を Buffer オブジェクトに変換し、クライアントに送信します。 rrreee
バッファ変換のコメントを外し、ab -c 200 -t 100 http://127.0.0.1:8001/Test、200 の同時クライアントも開始します。  🎜🎜🎜🎜🎜バッファを使用すると、QPS は 7130.05 に達し、転送速度は 71822.74KB/秒になります。 🎜パフォーマンスはオリジナルの 177% であり、サーバー リソースを大幅に節約します。 🎜上記の比較例は「Node JS徹底解説」より引用しています。 🎜🎜🎜それでは、なぜこれほどパフォーマンスが大幅に向上するのかという疑問があります。 🎜🎜🎜実際は非常に単純です。NodeJS では、http 送信を実行するときに、返された型が
🎜🎜🎜🎜🎜バッファを使用すると、QPS は 7130.05 に達し、転送速度は 71822.74KB/秒になります。 🎜パフォーマンスはオリジナルの 177% であり、サーバー リソースを大幅に節約します。 🎜上記の比較例は「Node JS徹底解説」より引用しています。 🎜🎜🎜それでは、なぜこれほどパフォーマンスが大幅に向上するのかという疑問があります。 🎜🎜🎜実際は非常に単純です。NodeJS では、http 送信を実行するときに、返された型が string の場合、型 string のパラメーターが Buffer に変換されます。 NodeJS の Stream ストリームを通じて、少しずつクライアントに返されます。 Buffer 型を直接返すと、変換操作が行われずに直接返されるため、CPU の再利用率が低下します。ロジックのこの部分は、Node ソース コード https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outcoming.js#L612 にあります🎜🎜上記のパフォーマンス比較例では、string が返されます。バッファを直接返す場合、各リクエストは string をバッファに置き換えて返す必要があります。このバッファはサービスの開始時にメモリに保存されます。リクエストはメモリ内のバッファを直接返します。これで、バッファを使用する前と後で QPS が大幅に改善されました。 🎜🎜そのため、ビジネスコードを書くときに、一部のリソース(js、css、その他の静的リソースファイルなど)を事前にバッファタイプに変換し、そのバッファをたとえばいくつかのファイルでクライアントに直接返すことができます。転送シナリオでは、取得したコンテンツはバッファとして保存され、追加の変換操作を避けるために直接転送されます。 🎜🎜関連する推奨事項: 🎜🎜🎜NodeJS_node.js の Buffer モジュールの詳細な説明🎜🎜🎜🎜🎜NodeJS の Buffer とは何か、およびその使用方法を例とともに詳細に説明🎜🎜🎜🎜🎜以上がNodejsのバッファとは何ですか? Nodejsでのバッファクラスの使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




