HTML の del タグはブロックレベルの要素ですか? html delタグの具体的な活用方法
HTML の del タグはブロックレベルの要素ですか? html del タグの具体的な使い方についてどれくらい知っていますか? この記事では、html del タグの定義、使い方、形式を中心に紹介します。 まず、HTML del タグはブロックですか。 -level 要素? 明らかに、del タグはインライン要素です。
インライン要素(インライン要素)HTMLタグ分類詳細、可変要素HTMLタグ分類詳細
アプレット - javaアプレット ボタン - buttondel - テキスト削除iframe - インラインフレーム ins - テキスト挿入map - 画像ブロック (マップ) object - オブジェクト オブジェクト script - クライアント スクリプト 概要: 1. div h1 p ul li などのブロックレベル要素はラップされ、上に配置されます。同じ行 Display をフローティングにするか、display: inline 2. スパン b などの行レベルの要素を並べて表示することはできません を設定する必要があります。 -ブロックまたはブロック。
HTML del タグの定義と使用法:
ドキュメント内で削除されたテキストを定義します。
HTML del タグのコア属性:
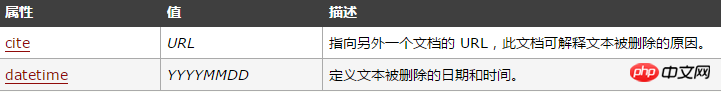
タグは次のコア属性をサポートします:

HTML タグインスタンス: 削除された部分と新しく挿入された部分を持つテキスト: a dozen is <del>21</del> 12 pieces
cite URL は、テキストが削除された理由を説明する別の文書を指す URL を定義します。
タグはHTMLグローバル属性とHTMLイベント属性をサポートします
HTML delタグの使用形式:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< del>删除线标签_PHP笔记</title> </head> <body style="font-size:20px;"> <p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p> </body> </html> </html>
注: ドキュメント内の更新と修正を説明するには、 タグと一緒に使用してください。 ヒント: タグが最初に挿入されたテキストをどのようにマークするかを確認することもできます。
ヒント: は、ドキュメント内の更新と修正を説明するために一緒に使用されます。ブラウザは通常、削除されたテキストの上に取り消し線を追加し、新しく挿入されたテキストの下に下線を追加します。
HTML5のFigureタグの意味は? HTML5のfigureタグの使い方を詳しく解説
htmlのtitleタグの役割とは? HTMLタイトルタグの詳しい紹介以上がHTML の del タグはブロックレベルの要素ですか? html delタグの具体的な活用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7496
7496
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





