聖杯の古典的な 3 列レイアウトに関するステップバイステップのチュートリアル
聖杯のレイアウト
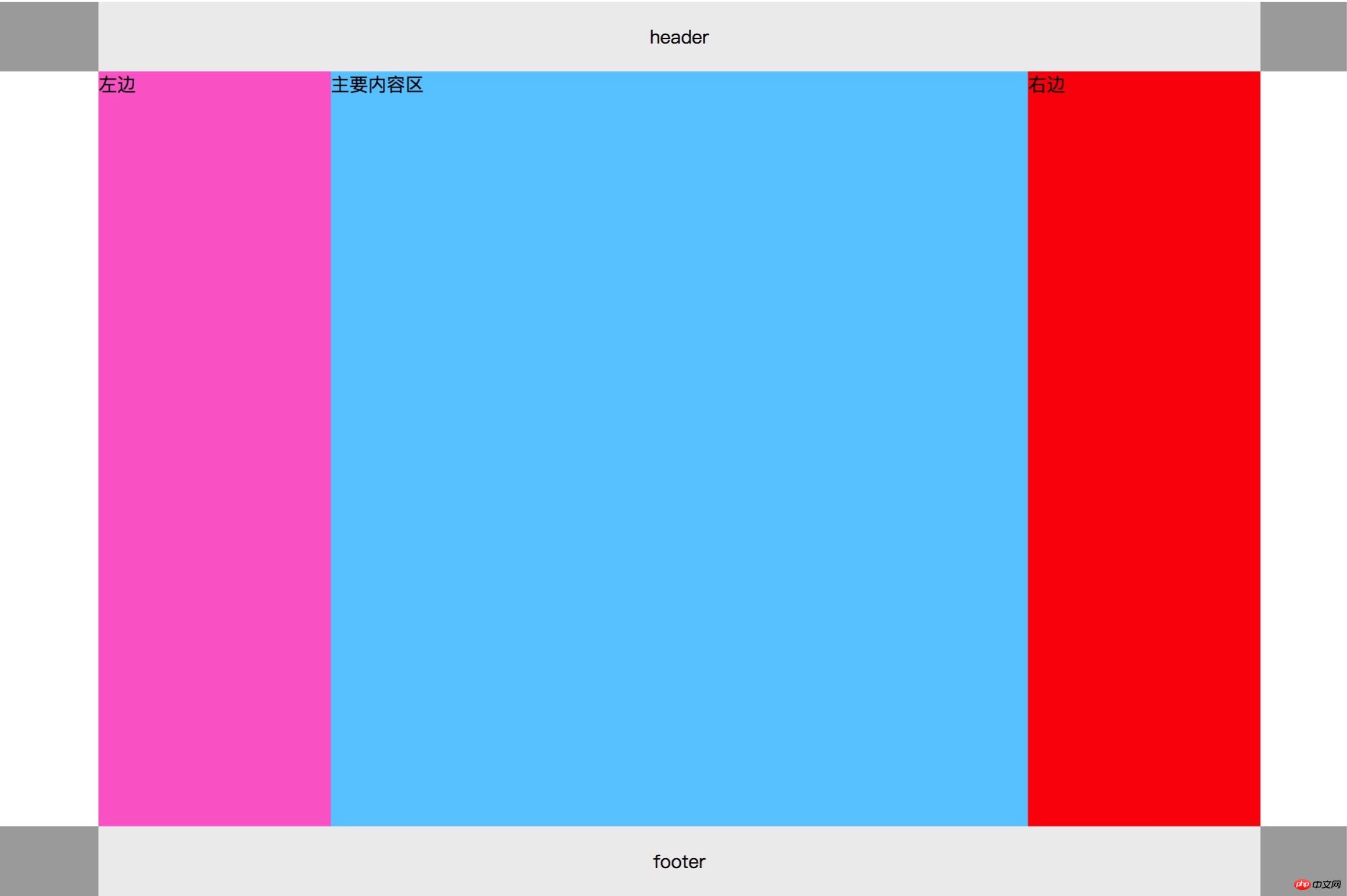
「Shuangfeiji Layout」と比較して、聖杯レイアウトの DOM 構造はよりシンプルでエレガントです。最終的なレンダリング: 
以下は聖杯です。 レイアウトのコア コードです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}
.main {
width: 100%;
min-height: 650px;
background-color: #66CCFF;
float:left;
}
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">header</div>
</div>
<div class="container">
<div class="main">主要内容区</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>ログイン後にコピー
以下、コードの内容を 1 つずつ説明します。
最初のステップ: DOM を作成する構造:
基本原則は :
1. ヘッダー、中間、下部の 3 つの部分があります。中央の領域はページの本文であり、3 つの要素で完成します。列レイアウト;
2. 中央の 3 つの列のうち、中央はディスプレイの本体であり、ユーザー エクスペリエンスを向上させるために、前に配置して最初にレンダリングする必要があります。エクスペリエンス;
<!--1.头部:--> <div class="header"> <div class="content">header</div> </div> <!--2.中间主体:--> <div class="container"> <div class="main">主要内容区</div> <div class="left">左边</div> <div class="right">右边</div> </div> <!--3.底部:--> <div class="footer"> <div class="content">footer</div> </div>
ログイン後にコピー
ステップ 2: ページの先頭と末尾に共通のスタイルを書き出します [現在のドキュメントの


