
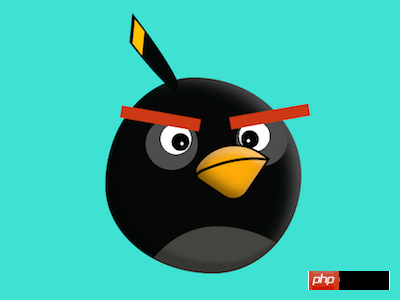
この記事の内容は、純粋な CSS を使用して黒い Angry Bird を実装する方法に関するものです (コード付き)。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義し、コンテナに含まれる要素はそれぞれを表します
<div> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
ディスプレイを中央に配置する:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: turquoise;
}疑似要素のコンテナの寸法と共通プロパティを定義する:
.black-bomb {
width: 13em;
height: 13em;
font-size: 16px;
}
.black-bomb *::before,
.black-bomb *::after {
content: '';
position: absolute;
}頭の輪郭を描画する:
.black-bomb {
position: relative;
}
.head {
position: absolute;
width: inherit;
height: inherit;
background-color: #0f1110;
border-radius: 45% 55% 45% 55% / 55% 50% 50% 45%;
}疑似要素で目の輪郭を描画する:
.eyes::before,
.eyes::after {
width: 3.4em;
height: 3.4em;
background-color: #4e4e4e;
border-radius: 50%;
}
.eyes::before {
top: 2.7em;
left: 21%;
}
.eyes::after {
top: 2.5em;
right: 7%;
}Draw放射状のグラデーションで眼球と瞳孔を描画します:
.eyes::before,
.eyes::after {
background-image:
radial-gradient(
circle at var(--left3) 1.7em,
white 0.1em,
transparent 0.1em
),
radial-gradient(
circle at var(--left2) 1.6em,
black 0.6em,
transparent 0.6em
),
radial-gradient(
circle at var(--left1) 1.4em,
white 1em,
transparent 1em
);
}
.eyes::before {
--left1: 2em;
--left2: 2.3em;
--left3: 2.4em;
}
.eyes::after {
--left1: 1.2em;
--left2: 0.9em;
--left3: 0.8em;
}疑似要素を使用して眉毛を描画します:
.eyebrows::before,
.eyebrows::after {
width: 5.3em;
height: 0.8em;
background: #cb3c1a;
}
.eyebrows::before {
top: 2.3em;
left: 1em;
transform: rotate(10deg);
}
.eyebrows::after {
top: 2.2em;
right: -0.6em;
transform: rotate(-10deg);
}口の輪郭を描画します:
.mouth {
position: absolute;
width: 3.6em;
height: 3.6em;
background-color: #fca90d;
top: 4em;
left: 6.4em;
border-radius: 80% 0 30% 20%;
transform: rotate(34deg);
border: 0.1em solid black;
}疑似要素を使用して上顎と下顎の間の境界線を描画します:
.mouth::before {
width: 2.6em;
height: 5.7em;
border: 0.2em solid;
border-radius: 80% 0 0 16%;
transform: rotate(35deg);
top: -1.1em;
left: 1.4em;
border-color: transparent transparent transparent black;
}胸の羽を描く:
.head {
overflow: hidden;
}
.head::before {
width: inherit;
height: inherit;
background-color: #474642;
border-radius: inherit;
top: 76%;
left: 12%;
}紋章の羽を描く:
.hair {
position: absolute;
width: 1.4em;
height: 5em;
background-color: #0f1110;
top: -3.8em;
left: 20%;
border-radius: 0 0 40% 40% / 0 0 100% 100%;
}
.hair::before {
width: 80%;
height: 1em;
background-color: #ffc000;
top: 0.3em;
left: 10%;
}冠の羽の形を整える:
.hair {
transform: rotate(-28deg) skewX(10deg) skewY(-50deg);
}次に立体感を高めるために影を描きます。
頭に影を追加:
.head {
box-shadow: inset -1em 0.5em 1.5em -0.5em rgba(255, 255, 255, 0.3);
}
.head::after {
width: inherit;
height: inherit;
border-radius: inherit;
box-shadow: inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2);
}口に影を追加:
.mouth {
box-shadow:
inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3),
inset 0.2em -0.5em 1.2em rgba(0, 0, 0, 0.5);
}これで完了です。
関連する推奨事項:
CSS と D3 を使用して白黒の重なり合うアニメーション効果を実現する方法
CSS を使用してトラックローダーの効果を実現する方法以上が純粋な CSS を使用して黒い Angry Bird を実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


