
HTML DLタグの機能は何ですか? html dl タグの属性の紹介と使用法はすべてここにあります。次の記事では、html dl タグの定義と使用法、および HTML dl タグの属性の説明を紹介します
html dl タグの定義と使用法:
HTML タグの例:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
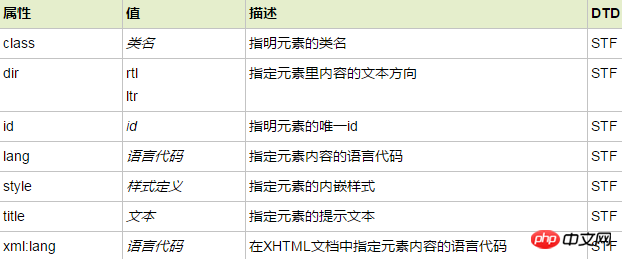
html dl タグのコア属性 :
DTD 列は、この属性をサポートするドキュメント タイプを示します。 S=厳密、T=移行、F=フレームセット。

html dl タグのイベント属性: タグは次のイベント属性をサポートします:

dl タグは説明リストを定義します。
dlタグは、dt(項目/名前の定義)、dd(各項目/名前の記述)と併用します。
まず、dt と dd は dl ラベルに配置され、ラベル dt と dd は dl の下に同じレベルにあります。つまり、dt を dd に入れることはできず、dd を dt に入れることもできません。 dl では、dt と dd は同じレベルのラベルになります。 DD タグは複数存在する場合があります。同時に、dl を追加せずに dt タグまたは dd タグを単独で使用することはできません。
<dl>
<dt>湖南</dt>
<dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd>
<dt>广东</dt>
<dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd>
<dt>上海</dt>
<dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd>
</dl> HTML 4.01では
一个定义列表:
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
以上がhtmlのdlタグの役割は何ですか? html dlタグの属性の紹介と詳しい使い方の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。