HTML の li タグは何のためにありますか? HTML li タグの使用法と属性の概要
HTML li タグは何に使用されますか?ここでは、HTML li タグの使用法と属性について説明します。この記事では、HTML li タグの定義と属性の紹介、および HTML li タグから順序なしリストのデフォルトのドット スタイルを削除する方法について説明します。
HTML li タグの定義と使用法:
- ) と順序なしリスト (
- ) で使用できます。
- タグの使用例:
- で始まります。例:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
ログイン後にコピーブラウザでは次のように表示されます。
・コーヒー
・ミルク
リスト項目内では段落、改行、画像、リンク、その他のリストなどを使用できます。
順序付きリストは項目のリストでもあり、リストの項目には番号が付けられます。順序付きリストは
- タグで始まります。各リスト項目は
- タグで始まります。例:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
ログイン後にコピーブラウザは次のように表示されます:
1.Coffee
2.Milk
リスト項目内では段落、改行、画像、リンク、その他のリストなどが使用できます。
HTML li タグを使用して、順序のないリスト内の小さな点をクリックする方法:
まず、リスト タグを使用するときに発生する問題を見てみましょう。
rreee小さな黒い点が現れているのが分かりました。順序なしリストタグを使用しているためです。では、どうすればこれらの点を取り除くことができるでしょうか?
問題を解決する方法を見てみましょう。まずメモ帳または他の HTML エディタを開きます。 editplus を使用します。新しい HTML ファイルを作成します
次のコードをソースコードに追加します:
<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
ログイン後にコピーこれにより、デフォルトのスタイルを削除できます。もちろん、スタイルをタグに直接記述することもできますが、後でコードを保守しやすくするために、この方法を使用することをお勧めします。
もっと直感的な方法があります:
ul li{ list-style: none; }ログイン後にコピーHTMLとXHTMLの違い
HTML 4.01では、li要素の「type」属性と「value」属性は影響を受けません。使用が承認されました。
XHTML 1.0 Strict DTD では、li 要素の "type" 属性と "value" 属性はサポートされていません。
【関連おすすめ】
HTML5のボーダー属性を設定するには? html5テーブルのborder属性の紹介
htm5の新しいform要素であるkeygenタグの使い方と属性の紹介
- タグで始まります。例:
HTML
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
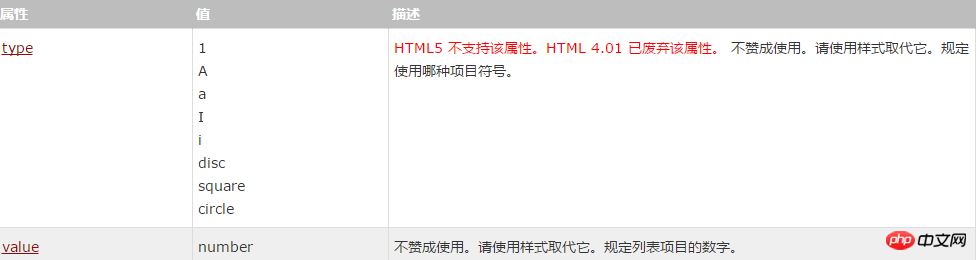
HTML li タグの属性:
 HTML li タグの使用の詳細:
HTML li タグの使用の詳細:
順序なしリストは項目 [1] のリストです。項目には太字のドット (典型的な小さな黒い丸) が付いています。順序なしリストは
- タグで始まります。各リスト項目は
以上がHTML の li タグは何のためにありますか? HTML li タグの使用法と属性の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





