
HTMLリンクタグは何をするのですか? HTML リンク タグの定義と属性の概要 この章の内容は、主に HTML リンク タグの定義と機能、および HTML リンク タグの概要と属性の機能について説明します。 HTML リンク タグの使用:
ドキュメントと外部リソースの間の関係を定義します。
タグの最も一般的な使用法は、スタイル シートをリンクすることです。 HTMLのlinkタグは現在のドキュメントが外部ドキュメントを参照するために使用され、rel属性はオブジェクトとリンクの目的との関係を設定するために使用されます。 rel は英語の relationship の略で、stylesheet の style はスタイル、sheet はテーブル、つまりスタイルシートのことです。 rel="stylesheet" は、現在のページと href で指定されたドキュメントとの関係を記述します。つまり、hrefでつながっている文書はスタイルシートです。 例は次のとおりです:<link rel="stylesheet" href="style.css" type="text/css" />
HTML 外部スタイルシートをリンクします:
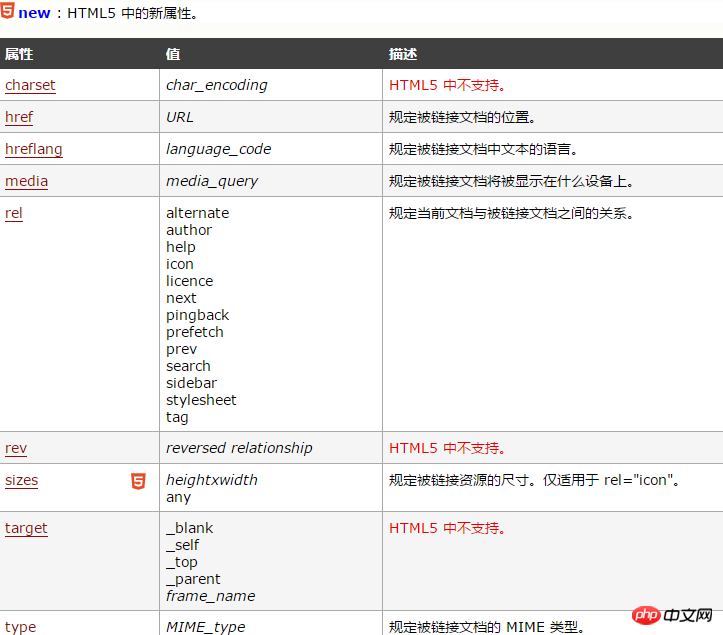
html リンクタグの属性:
htmlリンク タグ:
 link rel=canonical 正規 URL を指定します
link rel=canonical 正規 URL を指定します
動的 Web サイトの場合、多くの重複 Web ページが同じコンテンツにアクセスするのは通常のことです。たとえば、PHP 中国語 Web サイトの元のリンクは次のとおりです。 http://www.php.cn/index.html 検索エンジン最適化のため、両方の URL にアクセスすると、PHP 中国語 Web サイトのホームページを表示できます。ウェブコンテンツの重複。したがって、このページにアクセスするには URL のみが必要であることを検索エンジンに伝えるために、rel=canonical のように使用して検索エンジンに伝えることができます。 KHtml リンク ラベル属性関数:
Link Re = ショートカット アイコンは Web サイトの小さいアイコンを指定します 小さいアイコン。通常、IE は ICO 形式の 16x16px のアイコンのみをサポートします。リンク rel="ショートカット アイコン" は IE 用です。 .ico アイコンを呼び出すブラウザ、リンク rel="icon" は他のブラウザが呼び出すものです。 png およびその他の形式のアイコン; link rel=stylesheet ウェブサイトの CSS アドレス これは、Web フロントエンド デザインを行っている場合でも、Web サイトを始めたばかりの場合でも、よく知られているタグです。ウェブサイトの CSS スタイルを知っています。 ILink Media = Print は、印刷式を定義します。は、ドキュメントが印刷デバイスに表示されるときの CSS スタイルを指定します。
ヒントとメモ:
注: link 要素は空の要素であり、属性のみが含まれます。 注: この要素は head セクションにのみ存在できますが、何度でも出現できます。HTMLとXHTMLの違い
HTMLでは、タグには終了タグがありません。XHTML では、 タグを正しく閉じる必要があります。
HTML 4.01とHTML5の違い
一部のHTML 4.01属性はHTML5ではサポートされていません。HTML5 では「sizes」属性が追加されています。
【関連おすすめ】HTMLのタイトルタグの役割とは? HTMLのタイトルタグを詳しく紹介
HTMLのalign属性とは何を意味するのでしょうか? htmlのalign属性の設定方法の紹介
以上がHTMLのリンクタグは何をするのでしょうか? htmlリンクタグの定義と属性の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



