phpとajaxを使用してテーブルのリアルタイム編集を実装する方法(コードは添付されています)
この記事の内容は、php と ajax を使用してテーブルのリアルタイム編集を実装する方法 (コード付き) です。一定の参考価値があります。必要な友人は参照してください。お役に立てば幸いです。 。
AJAX 使用シナリオ
コンテンツ データのフィルタリング非同期検索 (キーワード検索)
フォームの非同期検証 (フォーム送信の検証)
コンテンツ データの非同期読み込み (コンテンツの追加)
データ ロジック処理
AJAX 機能
現在のページを更新せずにサーバーとの非同期対話を行う
ブラウザとサーバー間のデータ送信を最適化し、不要なデータのラウンドを削減します。旅行
- #データの一部をクライアントに転送し、サーバーへの負荷を軽減します #AJAX アイデアの実装の基本
- ニーズに応じて JavaScript クラス ライブラリを選択してください
- ##JavaScript 部分はサーバーにデータを送信します
## PHP渡されたデータを受け取り、データを処理して JavaScript に返します
JavaScript は PHP からデータを受け取り、それに応じて処理します
基礎知識
フロントエンドの側面: html css javascript jquery json
サーバーの側面: php apache (nginx)
- ## データベース: mysql sql
- 学習目標
- Ajax コードの動作構造と基本原則を理解する
- JavaScript コードの明確なレイアウト
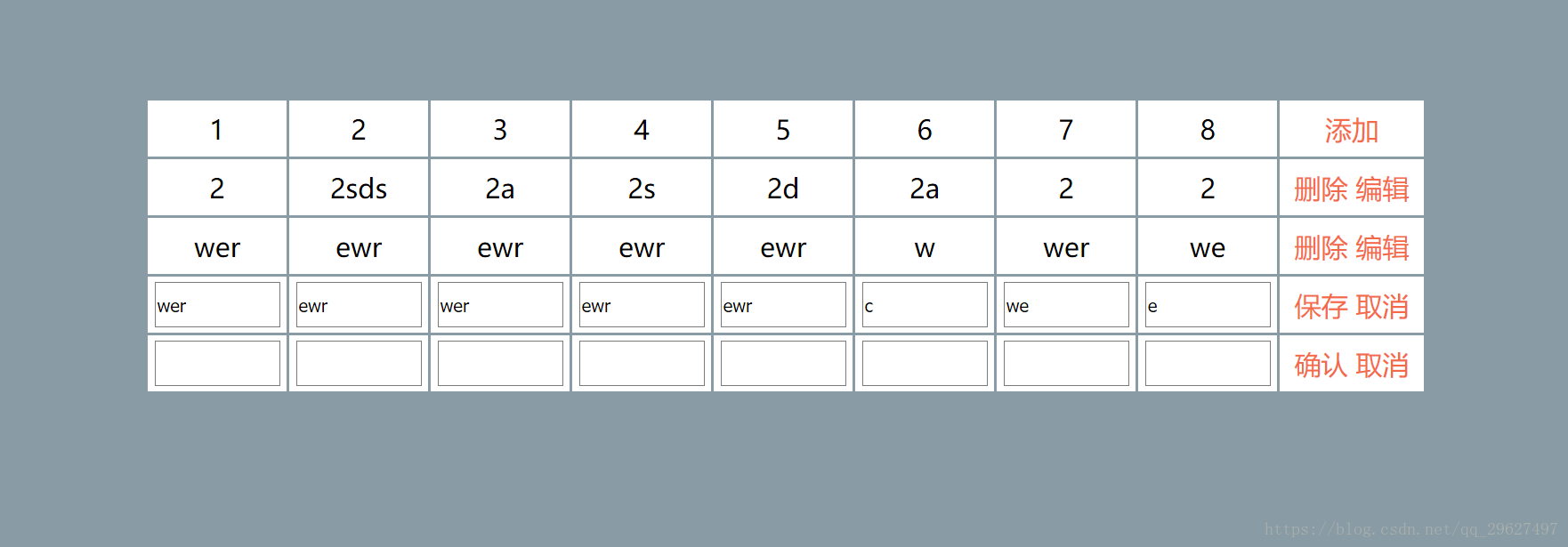
- レンダリング
#基本的なデータ テーブルの作成
#表示機能を完了
- #データ削除機能の完了 #データ追加機能の完了
- #データ変更機能の完了
- #テーブル SQL
- データ プロセスの表示
- 基本的な HTML の表示
create table et_data(
id int primary key auto_increment,
c_a varchar(30),
c_b varchar(30),
c_c varchar(30),
c_d varchar(30),
c_e varchar(30),
c_f varchar(30),
c_g varchar(30),
c_h varchar(30)
);- js=>行を生成
- データを追加する前にフロントエンド構造を構築します
- UI と 8 つのテキスト ボックス操作列にボタンを追加します
#関数をキャンセル
ボタンの追加を確認して UI データを収集します—>data.php
#data.php —>js
リストは正常に表示され、更新後もレコードはまだ存在します
#関数の編集
編集ボタン、UI の置換にイベントを追加 削除ボタン –> 保存ボタン 編集ボタン –> キャンセル ボタン
編集イベントをキャンセル
編集したイベントを保存、モバイル データ->data.php
- ##data.php->js ##js行編集ステータス=>通常ステータス
- ソースコードの表示と分析
1. スタイル: main.css
body{background-color:#899BA5;} .container {width:960px;margin:80px auto;} td {font-size:20px;width:120px;height:40px;text-align:center;color:black;cursor:pointer;background-color:white;} td:hover{background-color:#aaaacc;} input.txtField{width:90px;height:30px;} .optLink{text-decoration:none; color:#f46948;} .optLink:hover{color:#cc0033;}ログイン後にコピー2. 基本テンプレート: Index.html<!doctype html><html> <head> <meta charset="utf-8"> <title>可编辑表格DEMO</title> <link rel="stylesheet" href="css/main.css" > </head> <body> <p class="container"> <table class="data"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> <td>8</td> <td style="width:240px;"> <a id="addBtn" class="optLink" href="javascript:;"/>添加</a> </td> </tr> </table> </p> <script type="text/javascript" src="js/jquery.js"> </script> <script type="text/javascript" src="js/app.js"> </script> </body></html>ログイン後にコピー3 、JS コード: app.js
$(function(){ var g_table = $("table.data");//定义全局变变量,定位到html的表格 var init_data_url = "data.php?action=init_data_list"; $.get(init_data_url,function(data){ var row_items = $.parseJSON(data);//json数据转换成json数组对象 //js循环遍历 for(var i = 0 , j = row_items.length ; i < j ; i++){ var data_dom = create_row(row_items[i]); g_table.append(data_dom); } }); //循环生成行记录 function create_row(data_item){ var row_obj = $("<tr></tr>"); for(var k in data_item){ if("id" != k){//去除返回字段中的id var col_td = $("<td></td>"); col_td.html(data_item[k]);//给col_td写入内容 row_obj.append(col_td);//追加DOM } } //自定义按钮 var delButton = $('<a class="optLink" href="javascript:;">删除 </a>');//删除按钮 delButton.attr("dataid",data_item['id']);//给按钮添加dataid属性 delButton.click(delHandler);//给按钮添加点击事件 var editButton = $('<a class="optLink" href="javascript:;">编辑</a>');//编辑按钮 editButton.attr("dataid",data_item['id']); editButton.click(editHandler); //追加操作列 var opt_td = $('<td></td>'); opt_td.append(delButton); opt_td.append(editButton); row_obj.append(opt_td); return row_obj; } //操作列的删除事件 function delHandler(){ var data_id = $(this).attr("dataid");//获取删除的dataid的值,$(this)指点击的这个button var meButton = $(this);//按钮这个变量 $.post("data.php?action=del_row",{dataid:data_id},function(res){ if(res == "ok"){ $(meButton).parent().parent().remove();//删除行记录 }else{ alert(res); } }); } //添加行记录 $("#addBtn").click(function(){ var addRow = $("<tr></tr>"); //八个文本框 for(var i=0;i<8;i++){ var col_td = $("<td><input type='text' class='txtField'/></td>"); addRow.append(col_td); } //操作列 var col_opt = $("<td></td>"); var confirmBtn = $("<a href='javascript:;' class='optLink'>确认 </a>"); confirmBtn.click(function(){//确认操作 var currentRow = $(this).parent().parent();//tr var input_fields = currentRow.find("input"); var post_fields = {};//发送数据对象 for(var i=0,j=input_fields.length;i<j;i++){ post_fields['col_' + i] = input_fields[i].value; } $.post("data.php?action=add_row",post_fields,function(res){ if(0 < res){ post_fields['id'] = res; var postAddRow = create_row(post_fields); currentRow.replaceWith(postAddRow); }else{ alert(res); } }); }); var cancelBtn = $("<a href='javascript:;' class='optLink'>取消</a>"); cancelBtn.click(function(){//删除操作,取消直接删除行 $(this).parent().parent().remove(); }); col_opt.append(confirmBtn); col_opt.append(cancelBtn); addRow.append(col_opt); g_table.append(addRow); }); //编辑行记录 function editHandler(){ var data_id = $(this).attr("dataid"); var meButton = $(this); var meRow = $(this).parent().parent();//没有事件 var editRow = $("<tr></tr>"); for(var i=0;i<8;i++){ var editTd = $("<td><input type='text' class='txtField'/></td>"); var v = meRow.find('td:eq(' + i +')').html(); editTd.find('input').val(v); editRow.append(editTd); } //操作列 var opt_td = $("<td></td>"); var saveButton = $("<a href='javascript:;' class='optLink'>保存 </a>"); saveButton.click(function(){ var currentRow = $(this).parent().parent(); var input_fields = currentRow.find("input"); var post_fields = {}; for(var i=0,j=input_fields.length;i<j;i++){ post_fields['col_' + i] = input_fields[i].value; } post_fields['id'] = data_id; $.post("data.php?action=edit_row",post_fields,function(res){ if(res == 'ok'){ var newUpdateRow = create_row(post_fields); currentRow.replaceWith(newUpdateRow); }else{ alert(res); } }); }); var cancleButton = $("<a href='javascript:;' class='optLink'>取消</a>") cancleButton.click(function(){ var currentRow = $(this).parent().parent();//当前行 meRow.find('a:eq(0)').click(delHandler);//新替换的行没有点击事件,需要重新赋予点击事件 meRow.find('a:eq(1)').click(editHandler); currentRow.replaceWith(meRow);//meRow为以前的行 }); opt_td.append(saveButton); opt_td.append(cancleButton); editRow.append(opt_td); meRow.replaceWith(editRow); } //打印输出调试 function debug(res){ console.log(res); } });ログイン後にコピー4、PHP コード: data.php<?php //路由 $action = $_GET['action']; switch($action){ case 'init_data_list': init_data_list(); break; case 'add_row': add_row(); break; case 'del_row': del_row(); break; case 'edit_row': edit_row(); break; }//初始化数据 function init_data_list(){ $sql = "SELECT * FROM `et_data` ";//下面函数的参数 $query = query_sql($sql);//自定义函数未定义形参 while ($row = $query->fetch_assoc()) { $data[] = $row; } echo json_encode($data);exit(); }//新增行记录function add_row(){ $sql = 'INSERT INTO `et_data` ( `c_a`,`c_b`,`c_c`,`c_d`,`c_e`,`c_f`,`c_g`,`c_h` ) VALUES ( '; for($i = 0;$i<8;$i++){ $sql .= '\'' . $_POST['col_' . $i] . '\','; } $sql = trim($sql,','); $sql .= ')'; $lastInsertId = "SELECT LAST_INSERT_ID() AS LD"; if($res = query_sql($sql,$lastInsertId)){ $d = $res->fetch_assoc(); echo $d['LD'];exit(); }else{ echo "db error...";exit(); } }//删除行记录 function del_row(){ $dataid = $_POST['dataid']; $sql = "DELETE FROM `et_data` where `id` = " . $dataid; if(query_sql($sql)){ echo "ok";exit(); }else{ echo "db error...";exit(); } }//编辑行记录 function edit_row(){ $sql = "UPDATE `et_data` SET "; $id = $_POST['id']; unset($_POST['id']); for($i=0;$i<8;$i++){ $sql .= '`c_'.chr(97 + $i) . '` = \''.$_POST['col_' . $i] . ' \','; } $sql = trim($sql,','); $sql .= ' WHERE `id` = ' . $id; if(query_sql($sql)){ echo "ok";exit(); }else{ echo "db error...";exit(); } }//数据库查询function query_sql(){ $mysqli = new mysqli('127.0.0.1','root','root','etable'); $sqls = func_get_args();//获取函数的所有参数 foreach ($sqls as $key => $value) { $query = $mysqli->query($value); } $mysqli->close(); return $query; }ログイン後にコピーソース コード リンク: https://pan. baidu.com/s/1fAinVXU-nWt7ODgrWoNRIg パスワード: n5yr
関連推奨事項:
以上がphpとajaxを使用してテーブルのリアルタイム編集を実装する方法(コードは添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




