
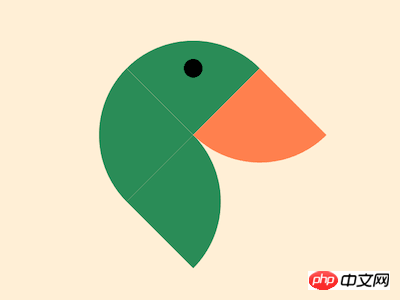
この記事の内容は CSS を使用してアヒルの頭を実現する方法 (コード付き) です。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義し、コンテナには4つの要素が含まれます:
<figure> <span></span> <span></span> <span></span> <span></span> </figure>
中央に表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: papayawhip;
}コンテナのサイズを定義:
.duck {
width: 10em;
height: 10em;
}グリッドを使用して4つの正方形を2*2に押し込むレイアウト:
.duck {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.duck span {
background-color: seagreen;
}コンテナを45度回転:
.duck {
transform: rotate(-45deg);
}各正方形の角を丸く設定して結合しますアヒルの抽象的な形を 1 つにします:
.duck span:nth-child(1) {
border-top-left-radius: 100%;
}
.duck span:nth-child(2) {
border-top-right-radius: 100%;
}
.duck span:nth-child(3) {
border-bottom-right-radius: 100%;
}
.duck span:nth-child(4) {
border-bottom-left-radius: 100%;
}アヒルのくちばしのように見えるように最後の正方形に差別化された色を設定します:
.duck span:nth-child(4) {
background-color: coral;
}アヒルの目を表すために 2 番目の正方形に放射状のグラデーションで点を描きます:
.duck span:nth-child(2) {
background-image: radial-gradient(black 0.5em, transparent 0.5em);
}完了!
関連する推奨事項:
純粋な CSS を使用して黒い怒っている鳥を実装する方法 (コード付き)
CSS と D3 を使用して白黒の重なり合うアニメーション効果を実現する方法
以上がCSS を使用してアヒルヘッドを実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。