HTMLのボタンタグってどういう意味ですか? htmlボタンタグの使い方詳細
HTMLボタンタグの意味は何ですか? HTMLボタンタグのサイズを変更する3つの方法をご存知ですか?この記事では、HTML ボタン タグの意味と、ボタン タグのサイズを変更する 3 つの方法について説明します
HTML ボタン タグの定義と使用法:
ボタン タグの意味:
ボタン要素内にテキストや画像などのコンテンツを配置できます。これが、この要素と input 要素を使用して作成されたボタンの違いです。
唯一禁止されている要素は画像マッピングです。これは、マウスとキーボードに依存する操作がフォーム ボタンの動作を妨げるためです。
ボタンには必ず type 属性を指定してください。 Internet Explorer のデフォルトのタイプは「ボタン」ですが、他のブラウザ (W3C 仕様を含む) のデフォルトは「送信」です。
HTML
次のコードはボタンをマークします:
<button type="button">Click Me!</button>
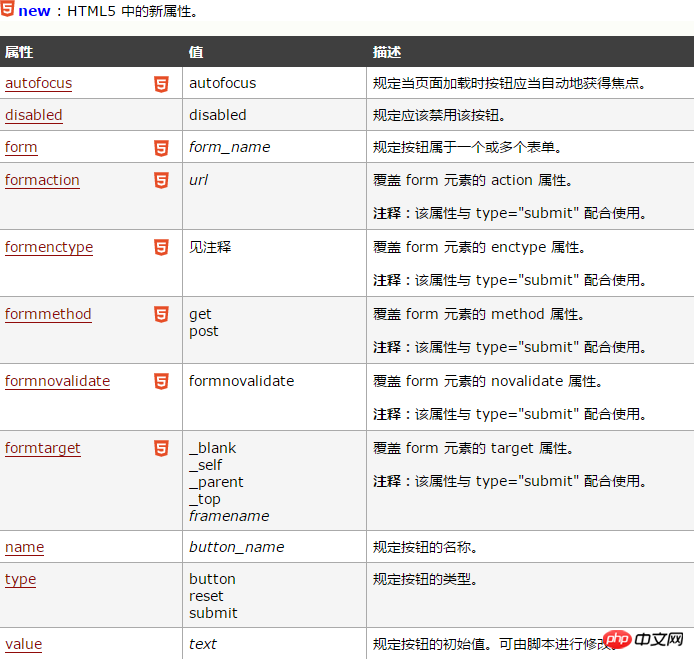
html ボタン タグ属性:

注: formenctype 属性の可能な値:
application/x-www - form-urlencoded
multipart/form-data
text/plain
html ボタンタグの使用法の詳細:
多くの初心者は、タグの後ろに含める必要があるいくつかの属性を必然的に見逃すと思います。以下にその属性を示します。まず理解してから暗記する必要があり、単語の組み合わせを厳密に覚えないことをお勧めします。友達の記憶力を高め、ボタンの 2 番目の間違いを避けるために、ボタンのラベルに注意を払う必要があるもののリストを以下に示します。この問題。
ボタン要素内にテキストや画像などのコンテンツを配置できます。これが、この要素と input 要素を使用して作成されたボタンの違いです。
唯一禁止されている要素は画像マッピングです。これは、マウスとキーボードに依存する操作がフォーム ボタンの動作を妨げるためです。
ボタンには必ず type 属性を指定してください。ボタンのタイプ属性には 3 つのタイプがあります: button (クリック可能なボタンの Internet Explorer のデフォルト値)、submit (ボタンは送信ボタンです (Internet Explorer を除く、この値は他のブラウザのデフォルト値))。ボタンはリセット ボタン (フォーム データのクリア) です。Internet Explorer のデフォルトのタイプは「ボタン」ですが、他のブラウザ (W3C 仕様を含む) のデフォルトは「送信」です
HTML フォームでは、ブラウザーごとに異なるボタン値が送信されます。Internet Explorer は
HTML 4.01 と HTML 5 の違い
HTML 5 の新しい属性: autofocus、form、formaction、formmethod、formnovalidate および formtarget
主要なすべてをサポートします。ブラウザは
HTMLのalign属性の意味とは?
以上がHTMLのボタンタグってどういう意味ですか? htmlボタンタグの使い方詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます





