PS Day 02: 複雑な森を切り出す方法をご覧ください。
一緒にPSを学びましょう
Day 02: 複雑な森を切り抜く方法
写真の背景画像を変更したいというリクエストによく遭遇します。今日はチャンネルを使用して、具体的な実践を完了します。
まずは元の絵を見てみましょう

レンダリング

次に、見てみましょう特定の方法で
Photoshopでこの画像を開き、Ctrl+Jを押して背景レイヤーをコピーします
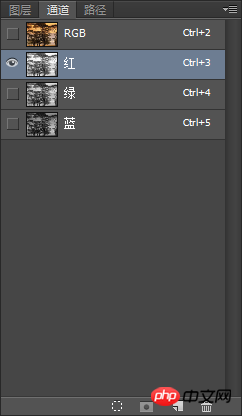
チャンネルオプションをクリックしてから、「赤、緑、青」の3つのチャンネルオプションをクリックして、赤のチャンネルの色のコントラストがより明白です

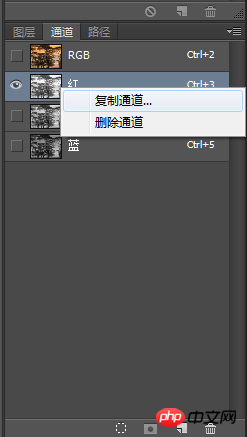
赤のチャンネルを右クリックし、チャンネルをコピーして、「赤のコピー」レイヤーを取得します

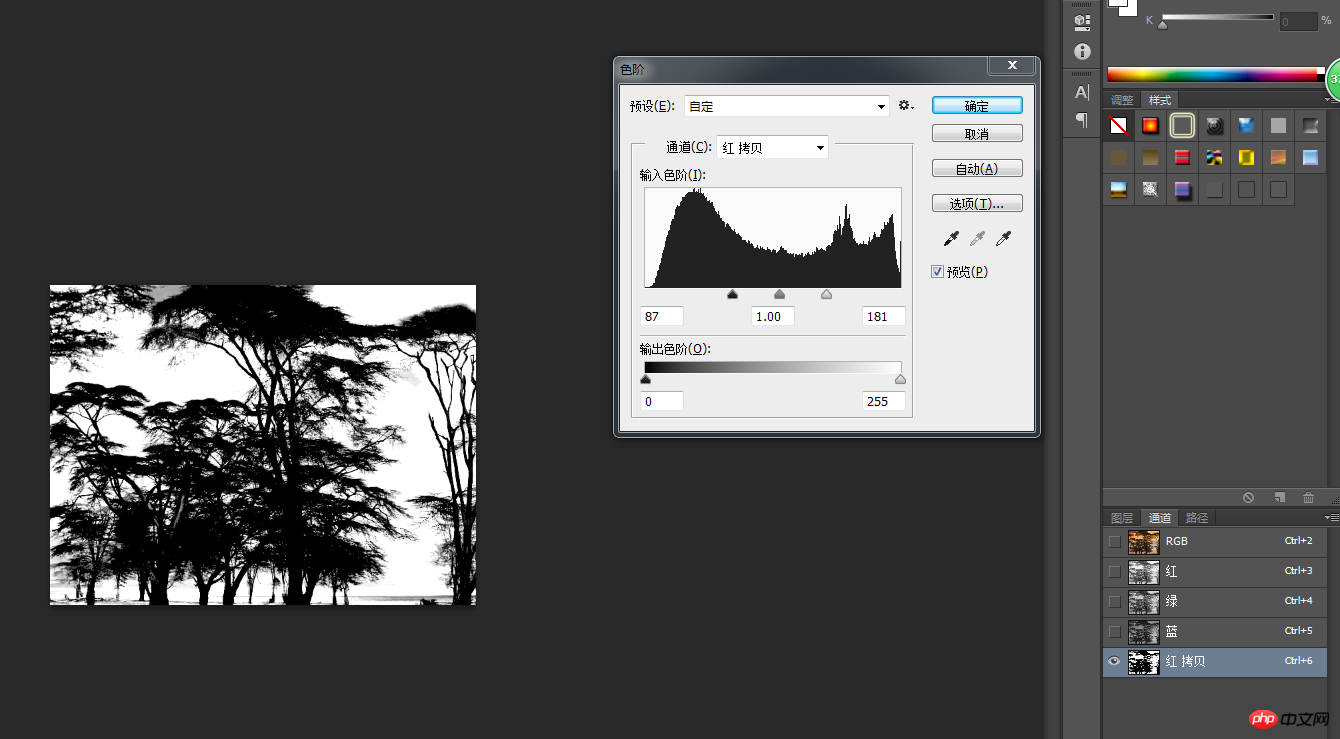
「赤のコピー」レイヤーを選択します, Ctrl+L を押してカラーリングを調整し、黒と白のコントラストをより明確にします
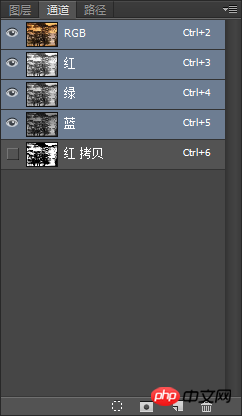
 次に、Ctrl を押しながら「赤いコピー」レイヤーをマウスでクリックすると、選択範囲が表示されます
次に、Ctrl を押しながら「赤いコピー」レイヤーをマウスでクリックすると、選択範囲が表示されます

この時点では、森の外側の白い選択範囲が選択されているため、選択範囲を反転するには Ctrl+shift+I が必要です

次に、RGB レイヤーをクリックします

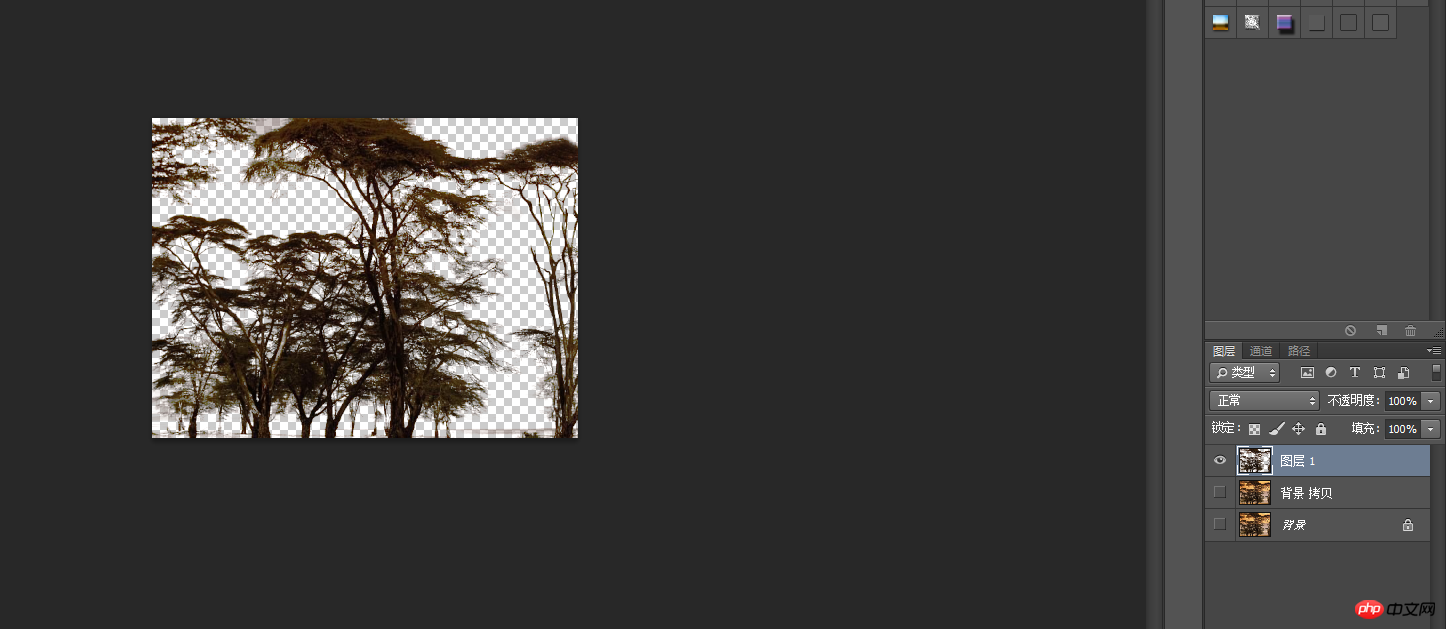
それからレイヤーに戻ります、Ctrl+J でコピーし、レイヤー 1 を取得し、最初の 2 つのレイヤーを閉じると、切り取られた森が表示されます
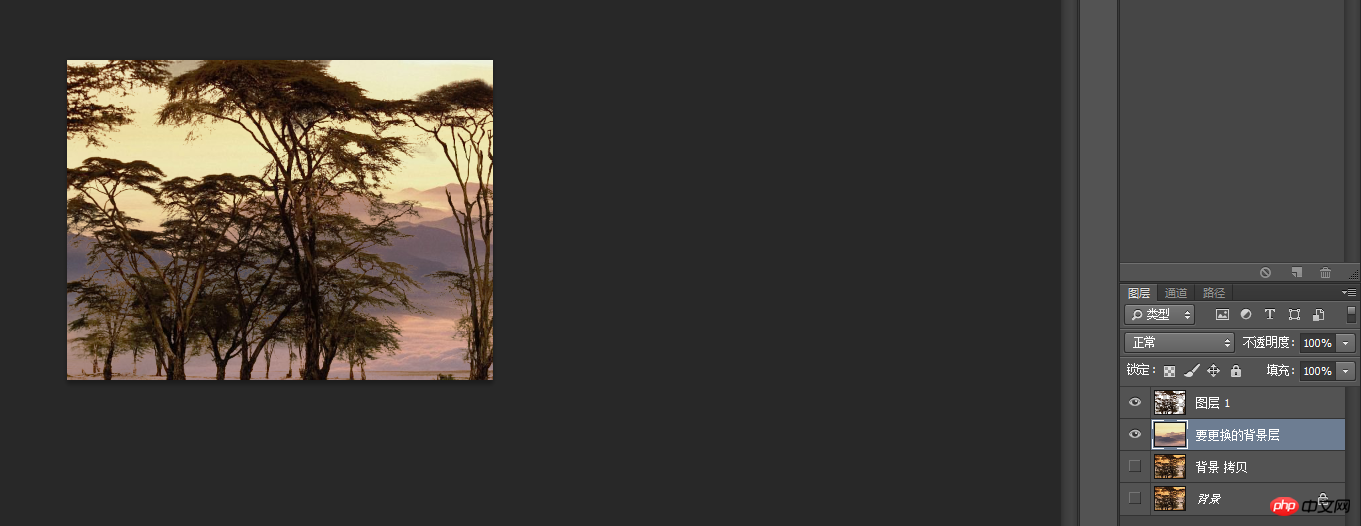
 次に、PS で必要な背景画像を開き、レイヤー 1 の下に配置します
次に、PS で必要な背景画像を開き、レイヤー 1 の下に配置します
 この時点で、木の色と背景画像が少しずれていることがわかりました。木の色または背景画像の色を調整して、Fusion を統一します。ここでは、木の色の調整について紹介します。背景画像の色の調整はこの原則と一致するため、あまり詳しく説明しません。
この時点で、木の色と背景画像が少しずれていることがわかりました。木の色または背景画像の色を調整して、Fusion を統一します。ここでは、木の色の調整について紹介します。背景画像の色の調整はこの原則と一致するため、あまり詳しく説明しません。
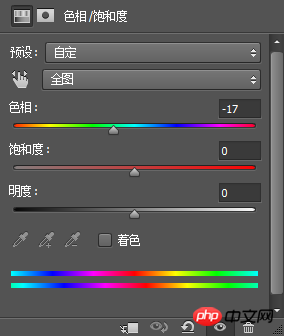
レイヤー1で「調整レイヤー - 色相・彩度」を選択し、以下のようにパラメータを設定します

表示される画像はこんな感じです

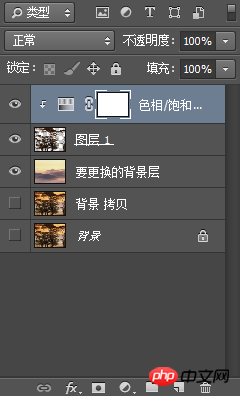
背景画像の色が変化していますか?あまりにも?レイヤー 1 の色を変更するだけなので、別の操作を追加する必要があります。以下に示すように、Alt キーを押しながら「色相彩度」レイヤーをクリックします。

の色。背景画像は変更されず、レンダリングが完了します。
以上がPS Day 02: 複雑な森を切り出す方法をご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 Meitu Xiuxiu で写真を切り取って別の写真に入れるにはどうすればよいですか? Meitu Xiu Xiu による、切り取った写真を別の写真の上に配置するチュートリアル!
Mar 15, 2024 pm 11:00 PM
Meitu Xiuxiu で写真を切り取って別の写真に入れるにはどうすればよいですか? Meitu Xiu Xiu による、切り取った写真を別の写真の上に配置するチュートリアル!
Mar 15, 2024 pm 11:00 PM
1.美しい写真Xiu Xiuを切り取って別の写真に入れるにはどうすればよいですか? Meitu Xiu Xiu による、切り取った写真を別の写真の上に配置するチュートリアル! 1. MeituXiuXiu アプリを開き、画像美化機能をクリックします。 2. フォトアルバムを開き、切り抜きたい写真を選択します。 3. 下部のナビゲーション バーにあるカットアウト ボタンをクリックします。 4. 切り取る領域を選択します。 5. 画像を切り出した後、背景を置換アイコンをクリックします。 6. 最後に、 をクリックして別の写真をインポートすると、切り取った写真を別の写真の上に配置できます。
 ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
PS シリアル番号 cs5 永久無料 2020 には次が含まれます: 1. 1330-1384-7388-4265-2355-8589 (中国語); 2. 1330-1409-7892-5799-0412-7680 (中国語); 3. 1330-1616-1993 -8375-9492-6951 (中国語); 4. 1330-1971-2669-5043-0398-7801 (中国語) など
 Xingtuで切り取った写真を別の写真に貼り付けるにはどうすればよいですか?切り抜いた写真を別の写真に貼り付ける方法!
Mar 15, 2024 pm 06:52 PM
Xingtuで切り取った写真を別の写真に貼り付けるにはどうすればよいですか?切り抜いた写真を別の写真に貼り付ける方法!
Mar 15, 2024 pm 06:52 PM
1. 切り取った写真を別の写真に貼り付けるにはどうすればよいですか?切り抜いた写真を別の写真に貼り付ける方法! 1. Xingtu アプリを開き、[インポート] をクリックして、変更する画像をインポートします。 2. 次に、画像の下にある [画像のインポート] をクリックし、切り取りたい画像を選択します。 3. 次に、切り抜く領域を選択し、文字のスマートな切り抜きを選択することもできます。 4. 切り出した写真のサイズや位置を調整します。 5. 最後に、右上隅にある「レイヤーを結合」をクリックして、切り取った画像を別の画像の上に置きます。
 ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めない場合のエラー 160 の解決策: 1. コンピュータに 2345 ソフトウェアがあるかどうかを確認し、ある場合はソフトウェアをアンインストールします; 2. 「Win+R」を押して「Regedit」と入力して、システム レジストリを開きますをクリックし、「Photoshop.exe」を見つけて Photoshop アイテムを削除します。
 psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
PS で選択した領域を削除する手順: 1. 編集したい画像を開きます; 2. 適切なツールを使用して選択範囲を作成します; 3. 選択範囲内のコンテンツを削除するには、さまざまな方法を使用できます。 「削除」キー、「修復ブラシ ツール」の使用、「コンテンツに応じた塗りつぶし」の使用、「スタンプ ツール」の使用など; 4. ツールを使用して明らかな痕跡や欠陥を修復し、画像をより自然に見せます; 5 . 編集完了後、メニューバーの「ファイル」→「保存」をクリックして編集結果を保存します。
 PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェイスのフォントが小さすぎるのを修正する方法: 1. PS を開き、PS の上部メニュー バーにある「編集」ボタンをクリックして編集メニューを展開します; 2. 展開された編集メニューで「環境設定」ボタンをクリックし、 3. インターフェイス設定で、ユーザー インターフェイスのフォント サイズを「大」に設定し、UI スケーリングを「200%」に設定して設定を保存し、PS を再起動して有効にします。
 PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
1. ソフトウェアを開き、下の図に示すようにマテリアルをインポートします。 2. 次に、Ctrl+Shift+U を押して色を削除します。 3. 次に Ctrl+J を押してレイヤーをコピーします。 4. 次に、Ctrl+I を反転して、レイヤーブレンドモードをカラー覆い焼きに設定します。 5. 「フィルタ」-「その他」-「最小」をクリックします。 6. ポップアップ ダイアログ ボックスで、半径を 2 に設定し、[OK] をクリックします。 7. 最後に、抽出された線画が表示されます。
 PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
IT 管理者またはテクノロジーの専門家であれば、自動化の重要性を認識している必要があります。特に Windows ユーザーにとって、Microsoft PowerShell は最高の自動化ツールの 1 つです。 Microsoft は、サードパーティのアプリケーションをインストールする必要なく、自動化のニーズに対応するさまざまなツールを提供しています。このガイドでは、PowerShell を活用してタスクを自動化する方法について詳しく説明します。 PowerShell スクリプトとは何ですか? PowerShell の使用経験がある場合は、コマンドを使用してオペレーティング システムを構成したことがあるかもしれません。スクリプトは、.ps1 ファイル内のこれらのコマンドの集合です。 .ps1 ファイルには、基本的な Get-Help など、PowerShell によって実行されるスクリプトが含まれています。




