CSSでドロップダウンメニューを実装するにはどうすればよいですか? CSSでドロップダウンメニューを実装する方法(完全なコード)
この記事の内容は、CSS でドロップダウン メニューを実装する方法についてです。 CSSでドロップダウンメニューを実装する方法(完全なコード)は、必要な友人が参考になれば幸いです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*盒子,相对定位*/
.dropdown{
display:inline-block;
position:relative;
}
button{
background-color:pink;
color:white;
border:none;
margin:6px;
padding:5px;
font-size:16px;
}
/*下拉内容,绝对定位,初始不显示,背景颜色为pink*/
.content{
display:none;
position:absolute;
background-color:pink;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
z-index:1;
}
/*下拉内容a链接样式*/
.content a{
display:block;
color:white;
padding:12px 16px;
text-align:center;
}
/*鼠标移到下拉菜单a链接时背景变为灰色*/
.content a:hover{
background-color:gray;
}
button:hover{
background-color:gray;
}
/*鼠标点击盒子区域,显示下拉菜单!*/
.dropdown:hover .content{
display:block;
}
</style>
</head>
<body>
<div class="dropdown">
<button>下拉菜单</button>
<div class="content">
<a herf="">首页</a>
<a herf="">学习中心</a>
<a herf="">考试中心</a>
<a herf="">考试动态</a>
</div>
</div>
</body>
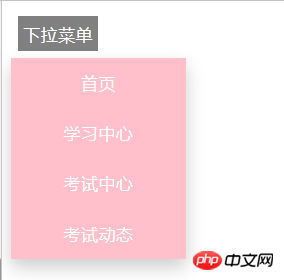
</html>実行結果:

注:
1. ドロップダウン メニューは、ボックスに設定されている場合にのみ表示されます: ボタンに設定されている場合、ドロップダウン メニューが表示されます。は表示されません。
2.box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2) は、ドロップダウン メニューの影を設定します。右側に 8 ピクセル、下部に 16 ピクセルの rgba の最初の 3 つの数値です。は色を表し、最後の 0.2 は透明度を表します。
関連する推奨事項:
Css+jQuery を使用してドロップダウン メニューを作成する
以上がCSSでドロップダウンメニューを実装するにはどうすればよいですか? CSSでドロップダウンメニューを実装する方法(完全なコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





