CSSでカラーグラデーションを実装する(3つの方法)
この記事の内容はCSSでのカラーグラデーションの実装(3つの方法)です。必要な方は参考にしていただければ幸いです。
! ! IE9 以前のバージョンではグラデーションがサポートされていないことに注意してください。 Safari には -webkit- という接頭辞を付ける必要があり、Opera には -o- という接頭辞を付ける必要があり、Firefox には -moz- という接頭辞を付ける必要があります。
1. 線形グラデーション (線形グラデーション) - 下/上/左/右/斜め方向
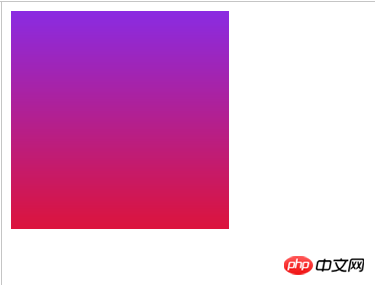
1. 下向きコード
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(#8A2BE2,#DC143C);/*标准语法,必须放在最后*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>実行効果:

2. 2 つの色の順序勾配だけで十分です。上記のコードを置き換えると、実行結果は次のようになります:

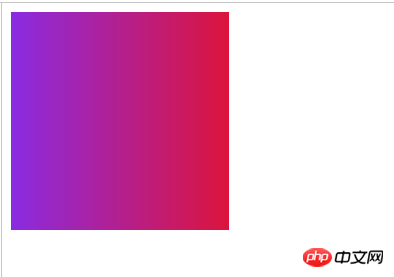
3. 左向きコード
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(left,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>実行結果:

注: 左から右へのグラデーション、標準的な記述方法は方向性のある単語を追加することです。下向きのグラデーションのかっこ内に右に追加します。safari5.1-6.0 の場合は右に追加します。上記のコードのブラウザの順序に従って、右に追加します。最後に!!)、最初の項目として省略表現できます。左から書き始め、次の 3 つの項目を右に書きます。
4. 右から左へ、左から右のグラデーション コードの方向ワードを変更してレンダリングします:

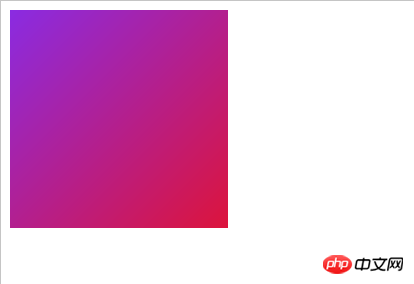
5. 対角方向
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>渐变学习</title>
<style>
div{
width:200px;
height:200px;
}
.gradient{
background:-webkit-linear-gradient(left top,#8A2BE2,#DC143C);/*for safari5.1-6.0*/
background:-o-linear-gradient(bottom right,#8A2BE2,#DC143C);/*Opera 11.1-12.0*/
background:-moz-linear-gradient(bottom right,#8A2BE2,#DC143C);/*firefox 3.6-15*/
background:linear-gradient(to bottom right,#8A2BE2,#DC143C);/*标准语法*/
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>実行結果:

注: 方向ワードの記述方法はブラウザの上下左右の順序に従い、最初の項目が開始位置、最後の 3 項目が到着位置、4 番目の項目が標準項目、to が標準項目になります。なお、左上の対応する入荷アイテムは右下となります。
2. 角度グラデーション
1. 上記の上下左右および斜めのグラデーションはすべて角度グラデーションを使用して書くことができます。色を示す括弧の最初の項目に 0deg、45deg、90deg、180deg などの角度を追加するだけです。
2. 角度は、グラデーションの方向と水平線の間の角度を指し、反時計回りに計算されます。たとえば、0 度は下から上へのグラデーションを指し、90 度は左から右へのグラデーションを指します。
3. Chrome、Safari、Firefoxなどの場合、換算式は90-x=yとなり、Xは標準次数となります。
3. 複数のカラーノード: つまり、方向の色を示す括弧内に色を追加するだけです。書き込み方法は上記と同様で、最初に方向を書き込み、次に色を書き込みます。
4. 透明度のあるグラデーション: 色を表すには rgba (0,0,0,0.2) を使用します。0.2 は透明度を表します。
5. 繰り返しの線形グラデーション:repeat-linear-gradient() 関数を使用し、括弧内の各色でグラデーションの比率を指定します。
6. 放射状グラデーション
1. 放射状グラデーション: グラデーションの中心、形状 (円または楕円)、およびサイズ (最も近い側、最も遠い側、最も近い隅、最も遠い隅) を指定できます。 。デフォルトの中心は center、形状は ellipse (楕円)、グラデーション サイズは farthest-corner (最も遠い隅まで) です。構文:background:-radial-gradient(center,shape,size,start-color,...,last-clor)。
2. カラー ノードが不均一に分布する放射状グラデーション: つまり、各色の割合を指定します。
3. 放射状グラデーションの繰り返し:repeat-radial-gradient() 関数を使用します。各色のスケールを設定します。
関連する推奨事項:
CSS_html/css_WEB-ITnose で背景色のグラデーションを実現する方法
以上がCSSでカラーグラデーションを実装する(3つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





