
この記事の内容はCSSスタイルレイアウトのposition属性の使い方(コード付き)です。お困りの方は参考にしていただければ幸いです。
position 属性: 要素のレイアウトを確立するために使用される位置決めタイプを定義するために使用されます。この属性には複数の値があります:
| 。
価値 |
説明 |
|
静的 |
デフォルト値。位置決めを行わない場合、 要素は通常のフロー に表示されます (top、bottom、left、right、または z-index 宣言は無視されます)。 |
|
親戚 |
相対的に配置されたラベルを生成し、ラベルの元の位置を基準にして配置します。したがって、「left:20」はラベルの左位置に 20 ピクセルを追加します。 |
|
絶対 |
相対的に配置されたラベルを生成し、ラベル自体を基準にして最初の非静的親要素を配置します。ラベルの位置は、「left」、「top」、「right」、および「bottom」スタイル属性によって指定されます。タグが配置されている親タグの position が非静的に設定されていない場合、タグはブラウザ ウィンドウに対して相対的に配置されますが、このとき要素はスクロール トーンのスライドに合わせてスライドします。 |
|
修正されました |
絶対位置のラベルを生成し、ブラウザ ウィンドウを基準にして配置します。この時点では、要素 はスクロール トーンのスライドに合わせてスライドしません。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。 |
(通常のフローとも呼ばれるドキュメント フローは、デフォルトで HTML 要素のレイアウト プロセス中に要素が上から下、または左から右に自動的に配置される順序です)
注: 任意の要素両方とも可能ただし、絶対要素または固定要素は、要素自体がブロック レベルのボックスであるかどうかに関係なく、ブロック レベルのボックスを生成します。相対要素は、通常のフローにおけるデフォルトの位置に対してオフセットされます。どの IE ブラウザも「inherit」属性値をサポートしていません。ラベルが Position CSS スタイル属性を使用する場合、そのスタイル属性値が非静的 (継承を考慮しない) の場合、ラベルは通常のドキュメント フローから分離され、「bottom」スタイル属性の値が続きます。タグは元の位置に留まるだけですが、通常のドキュメント フローからは分離されています
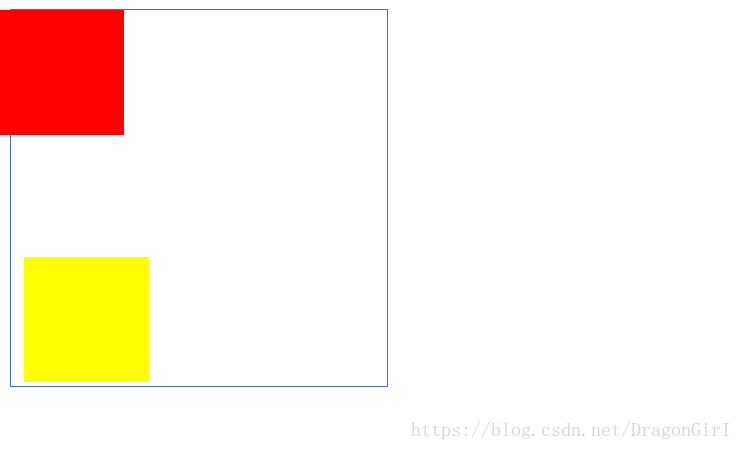
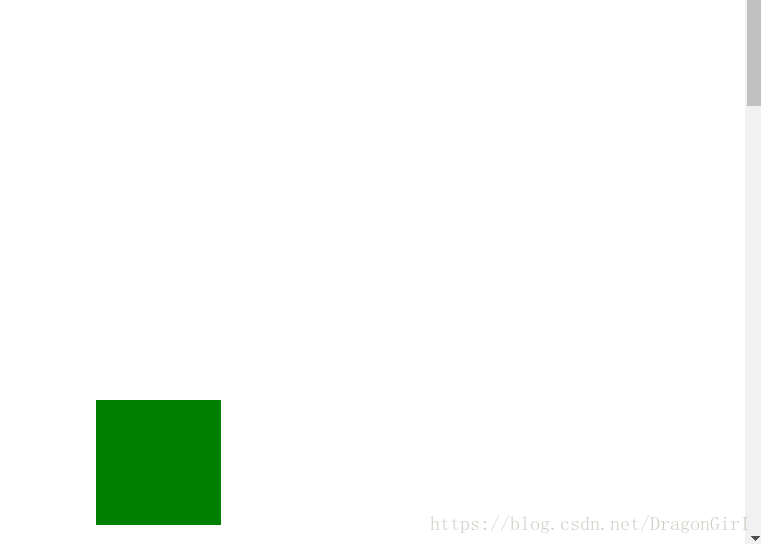
以下はデモ コードです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#z{
width: 300px;
height: 300px;
border: 1px solid royalblue;
position: relative;
}
#a,#b,#c{
width: 100px;
height: 100px;
}
#a{
background: red;
position: relative;
right: 10px;
}
#b{
background: green;
position: fixed;
left: 1000px;
bottom: 20px; /*只需要规定两个方向就可以了,上下,左右各选其一*/
}
#c{
background: yellow;
position: absolute;
left: 10px;
bottom: 3px;
}
</style>
</head>
<body>
<div id="z">
<div id="a"></div>
<div id="b"></div>
//加空格用于复习div的块级元素性质
<div id="c"></div>
//加了空格后,c的div会自动换行 block的属性所致
</div>
</body>
</html>デモ ノート:
position中央: relative は、元の位置ポイントに相対的ですラベルはドキュメント フロー内にまだ存在します。固定はブラウザ全体に対して相対的に配置されます。[絶対] は前のレベルに対して相対的に配置されます。最初の (親) 要素 (非静的属性である必要がある) が配置され、親要素の外側の境界線に基づいて配置基準が決定されます。 以下はデモンストレーション結果です。 : CSS の
position 属性

以上がCSSスタイルレイアウトのposition属性の使い方(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



