HTMLフォントタグのフォントスタイルを設定するにはどうすればよいですか? CSSを使用してテキストサイズを制御する方法
HTMLフォントタグのフォントスタイルを設定するにはどうすればよいですか? CSS を使用してテキスト サイズを制御する方法はすべてここにあります。この記事は、HTML のフォント タグでフォント スタイルと太字を設定する方法、および CSS を使用して HTML でテキスト サイズを設定する方法を知りたい場合について説明します。フォントタグ。
HTML タグの定義と使用法:
は、テキストのフォント、フォント サイズ、およびフォントの色を指定します。
htmlフォントタグの例
テキストのフォント、サイズ、色を指定します:
<font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font>
html
でフォントスタイル(太字斜体など)を設定します 方法1:
<font style="font-weight:bold;font-style:italic;">aaaaa</font>
方法2:
<style type="text/css">
font {font-weight:bold;font-style:italic;}
</style>
<font>aaa</font>HTML フォントに b タグを追加します:
タグは太字のテキストを指定します
例:
<font><b>加粗文字</b></font>
CSS はテキスト サイズを設定します:
テキストのサイズによってテーマを強調するのが最善ですWeb ページ 一般的に使用される方法の 1 つは、CSS で font-size 属性を通じてテキストのサイズを制御することです。この属性の値には相対サイズと絶対サイズが含まれます。
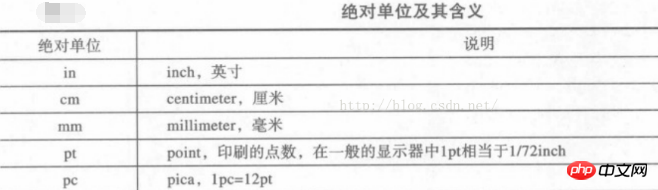
絶対サイズ
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
</span>
合計 5 つのテキスト サイズが設定されており、すべて絶対単位を使用します。どの解像度のモニターでも、表示される効果は絶対サイズとなり、変更されません。
さらに、テキストの絶対サイズを設定するために物理単位を使用することに加えて、CSS には font-size の値としていくつかの絶対サイズ キーワードも用意されています。
<span style="max-width:90%"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>このうち、pxという単位はピクセルを表しますので、%やemの使用は親マークのフォントサイズに対する比率となります。マークが設定されていない場合は、相対的なブラウザのデフォルト値が設定されます。
この記事はここまでです。基本を読みたい場合は、ここをクリックしてください: HTML フォント タグとは何ですか? タグの属性を詳しく紹介
【関連おすすめ】
HTMLアドレスタグの使い方は? htmlアドレスタグの使い方を詳しく解説
html5のaudioタグの使い方は? HTML5自動再生実装コード例
以上がHTMLフォントタグのフォントスタイルを設定するにはどうすればよいですか? CSSを使用してテキストサイズを制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





