
この記事では、js で要素の命令を取得する一般的な方法を紹介します (コード付き)。必要な方は参考にしていただければ幸いです。
要素の ID を介して取得します: getElementById(); (単一要素の場合)
(以下の命令は配列を取得することがよくあります。要素を取得したい場合は、対応する添え字をend)
要素のクラス名を通じて取得: getElementsByClassName();
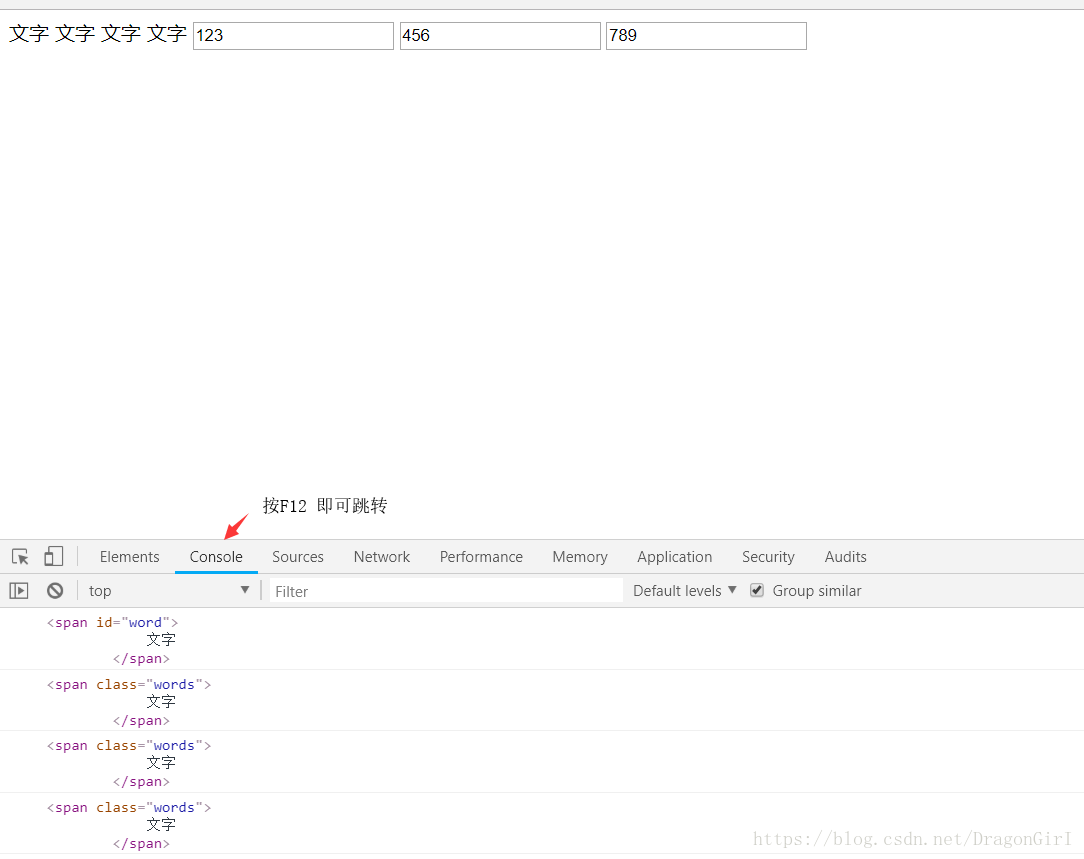
要素のタグ名を通じて取得: getElementsByTagName(); 要素の名前を通じて取得: getElementsByName(); ブラウザーのコンソールに結果を表示できます:
js は php (ecshop Smarty テンプレート) の配列要素値を取得します

js 要素コレクションを取得する具体的な実装要素クラス name_javascript によるヒント
以上がjs で要素の命令を取得する一般的な方法の紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



