WeChat アプレットの例: カスタム日付コントロールを実装するコード
この記事では、WeChat アプレットの例を紹介します。特定の参照値を持つカスタム日付コントロールを実装するコードです。必要な方は参考にしていただければ幸いです。
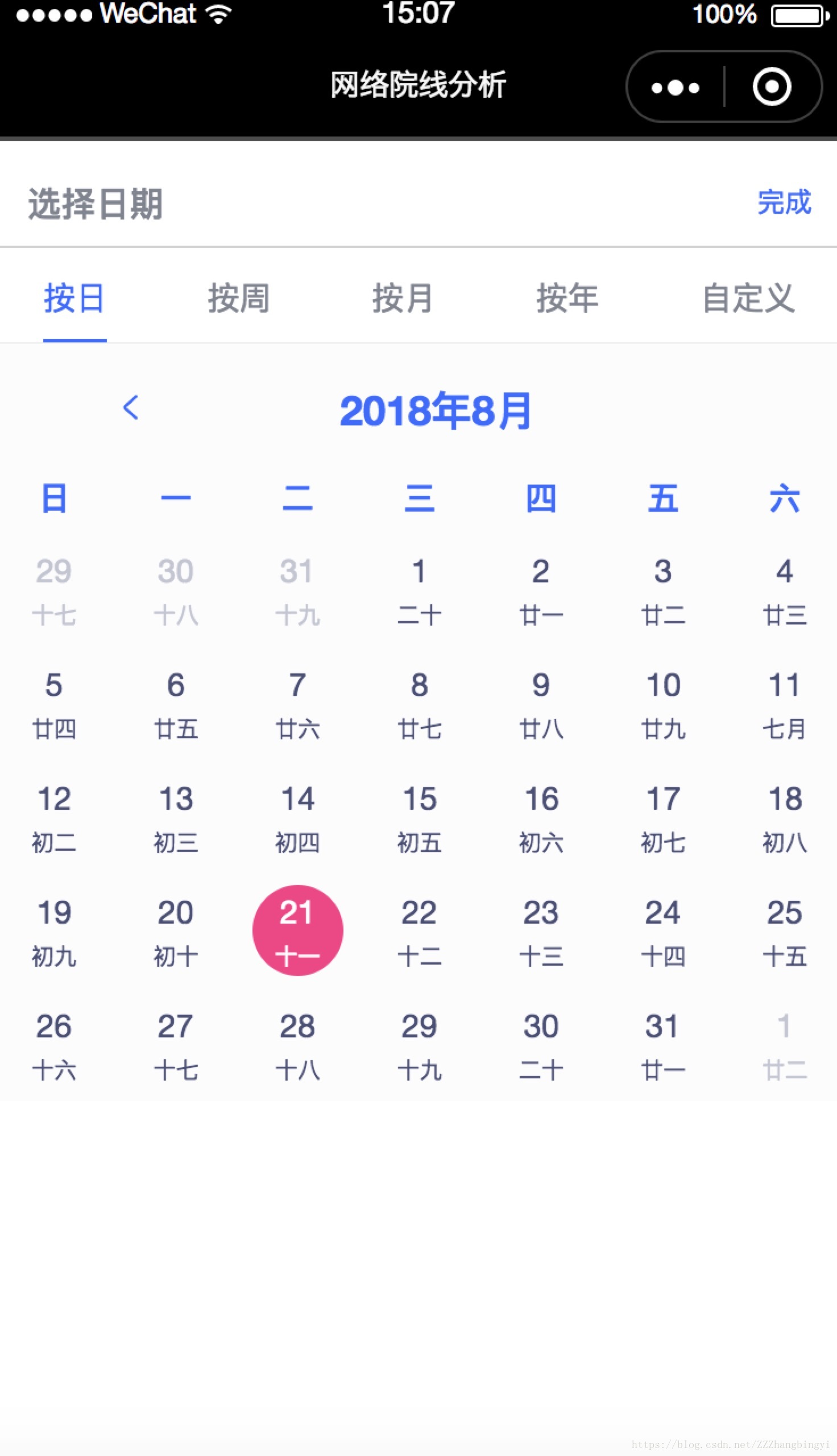
最近、WeChat アプレットを研究していて、Maoyan アプリで日付を選択するのと同じように、日、週、月、年などで日付をカスタマイズできるカスタム日付関数を実装する必要があります。このため、必要な友人が参照できるようにコンポーネントが提供されるものとして特別に記述されています。
私が使用しているフレームワークは wepy なので、コンポーネント構造は wepy コード構造です。
概要:
1. 日次カレンダー コントロールは、ポール カレンダー プラグインを使用します。詳細については、https://github.com/czcaiwj/calendar を参照してください。
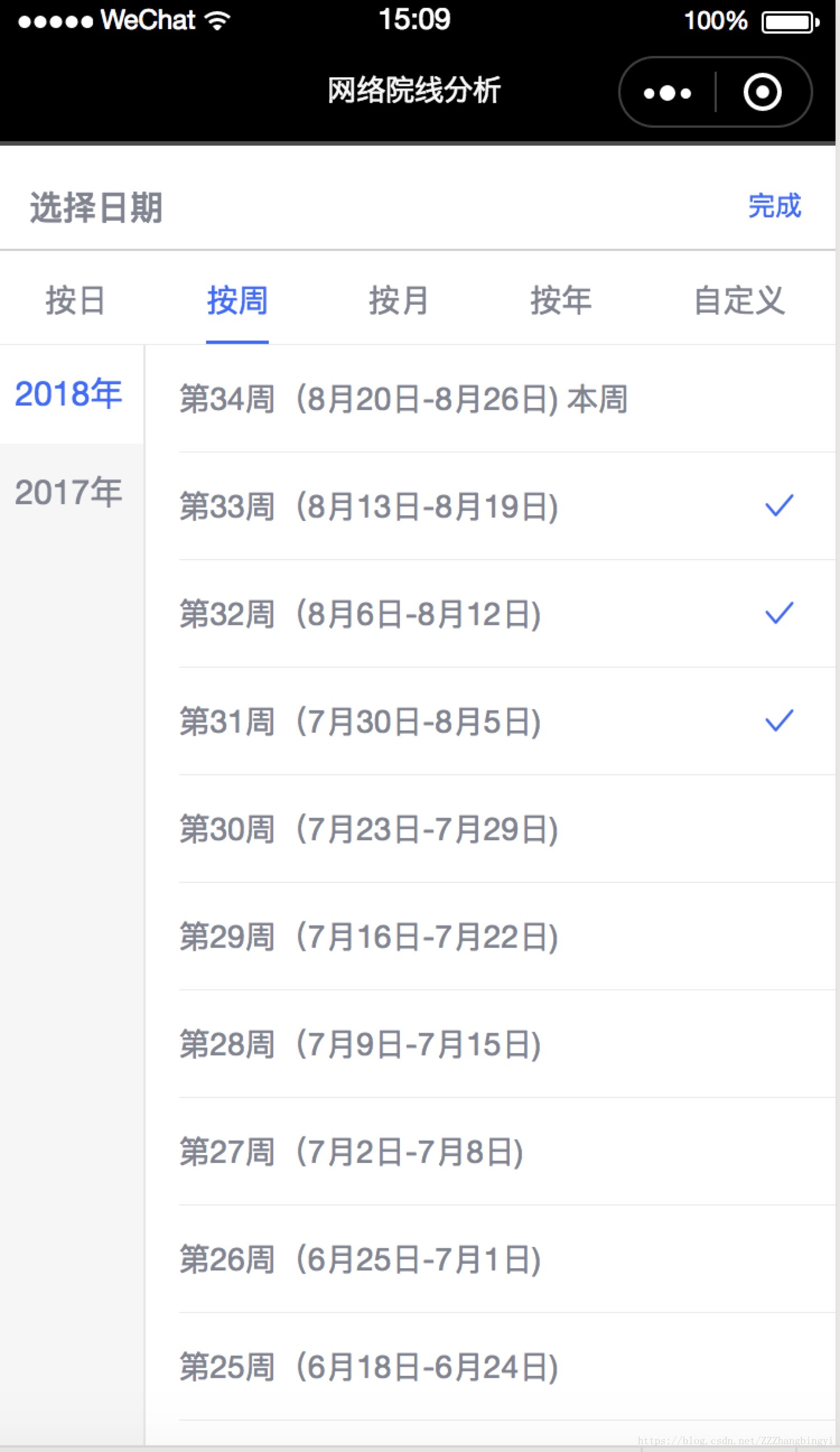
2. コンポーネントで使用される一部のコンポーネントは、weapp です。詳細については、私の他の共有を参照してください: https://www.jianshu.com/p/e07b7cf5e494; 3. 2017 年から現在までの週を選択しました。他の記事の共有記事: https://www.jianshu.com/p/5112df795162; これは、私自身の開発ニーズにより、この記事の onLoad() メソッドにも実装されています。これは、独自の開発ニーズに基づいて調整できます。
4. このコンポーネントのデフォルトの時間は、実際のニーズに応じて調整することもできます。





<style type="less">
.home {
height: 100%;
.calendar-header {
font-size: large;
color: #406BF8;
}
.calendar-board {
color: #406BF8;
}
.week_year_style {
font-size: 30 rpx;
padding: 20 rpx 15 rpx;
text-align: center;
}
.week_selectyear_style {
background-color: #fff;
color: #406BF8;
}
.calendar {
background-color: #fcfcfc;
//padding-top: 10px;
}
}
</style>
<template>
<view class="home page">
<i-tabs current="{{ currentTab }}" color="#406BF8" bindchange="handleChangeTab">
<i-tab key="按日" title="按日"></i-tab>
<i-tab key="按周" title="按周"></i-tab>
<i-tab key="按月" title="按月"></i-tab>
<i-tab key="按年" title="按年"></i-tab>
<i-tab key="自定义" title="自定义"></i-tab>
</i-tabs>
<view hidden="{{currentTab != '按日'}}" style="margin-top: 30rpx">
<calendar cell-size="40"
show-more-days="true"
lunar="true"
weeks-type="cn"
calendar-style="calendar"
header-style="calendar-header"
board-style="calendar-board"
days-color="{{days_style}}"
start-date="2017-01"
end-date="2018-08"
binddayClick="dayClick"
bindnextMonth="next"
bindprevMonth="prev"
/>
</view>
<view hidden="{{currentTab != '按周'}}">
<view style="display: flex">
<view style="width: 160rpx;background-color: #f6f6f6;border-right: 1rpx solid #e6e6e6">
<block wx:for="{{yearArray}}" wx:for-item="item" wx:key="item">
<view class="week_year_style {{weeksYears==item?'week_selectyear_style':''}}"
bindtap='changeWeekYear({{item}})'>{{item + '年'}}
</view>
</block>
</view>
<scroll-view scroll-y style="height: 600px;">
<i-cell-group>
<block wx:for="{{weeksArray[weeksYears]}}" wx:for-item="category" wx:key="category">
<i-cell title="{{category.weeks}}" bindtap="handleWeeksChange('{{index}}')">
<i-icon wx:if="{{category.select}}" type="right" size="20" color="#406BF8"
slot="footer"/>
</i-cell>
</block>
</i-cell-group>
</scroll-view>
</view>
</view>
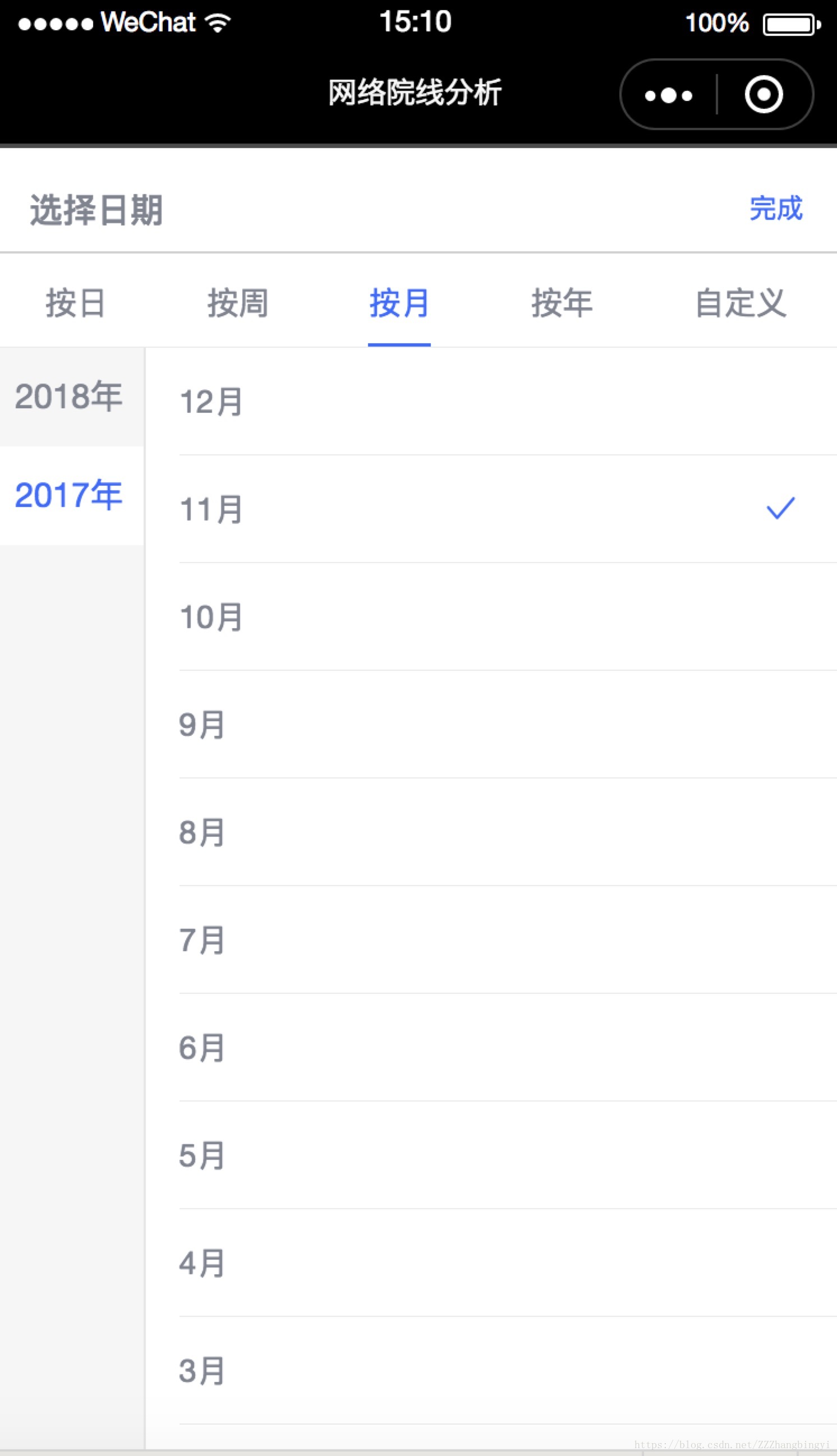
<view hidden="{{currentTab != '按月'}}">
<view style="display: flex">
<view style="width: 160rpx;background-color: #f6f6f6;border-right: 1rpx solid #e6e6e6">
<block wx:for="{{yearArray}}" wx:for-item="item" wx:key="item">
<view class="week_year_style {{monthYear==item?'week_selectyear_style':''}}"
bindtap='changeMonthYear({{item}})'>{{item + '年'}}
</view>
</block>
</view>
<scroll-view scroll-y style="height: 600px;">
<i-cell-group>
<block wx:for="{{monthYear==year?currentMonthArray:fullMonthArray}}" wx:for-item="category"
wx:key="*this">
<i-cell title="{{category+'月'}}" bindtap="handleMonthChange('{{category}}')">
<i-icon wx:if="{{category==selectMonth}}" type="right" size="20" color="#406BF8"
slot="footer"/>
</i-cell>
</block>
</i-cell-group>
</scroll-view>
</view>
</view>
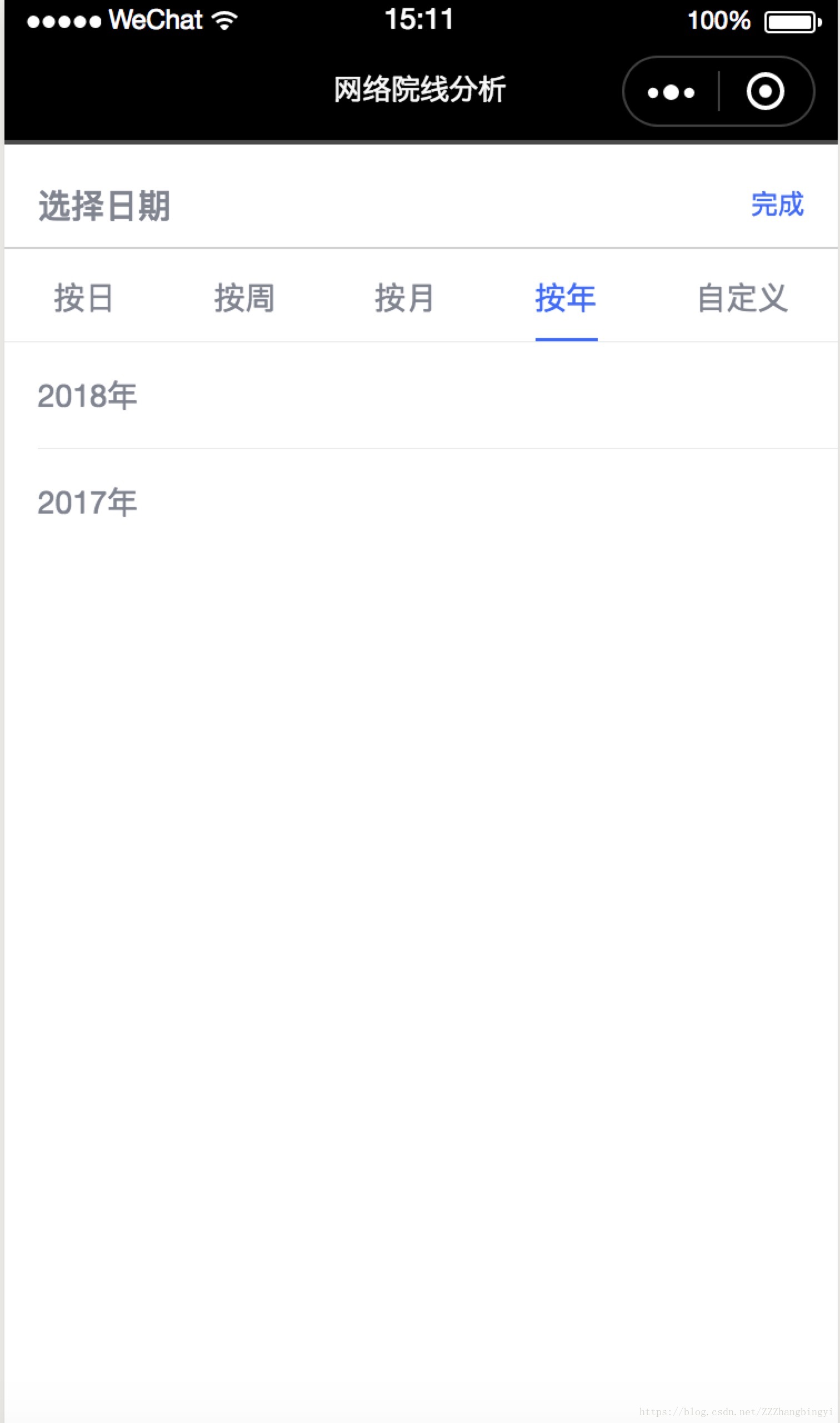
<view hidden="{{currentTab != '按年'}}">
<i-cell-group>
<block wx:for="{{yearArray}}" wx:for-item="category" wx:key="category">
<i-cell title="{{category+'年'}}" bindtap="handleYearChange('{{category}}')">
<i-icon wx:if="{{category==selectYear }}" type="right" size="20" color="#406BF8" slot="footer"/>
</i-cell>
</block>
</i-cell-group>
</view>
<view hidden="{{currentTab != '自定义'}}" style="margin-top: 30rpx">
<calendar cell-size="40"
show-more-days="true"
lunar="true"
weeks-type="cn"
calendar-style="calendar"
header-style="calendar-header"
board-style="calendar-board"
days-color="{{define_days_style}}"
start-date="2017-01"
end-date="2018-08"
binddayClick="dayClick_define"
bindnextMonth="next_define"
bindprevMonth="prev_define"
/>
</view>
</view>
</template>
<script>
import wepy from 'wepy';
const MONTHS = ['Jan.', 'Feb.', 'Mar.', 'Apr.', 'May.', 'June.', 'July.', 'Aug.', 'Sept.', 'Oct.', 'Nov.', 'Dec.'];
export default class TabsContent extends wepy.component {
props = {
openDateModal: {
type: Boolean,
default: false,
twoWay: true
},
dateSelect: {
type: String,
default: '',
twoWay: true
},
dateFilter: {
type: String,
default: '',
twoWay: true
},
filterWeekArray: {
type: String,
default: '',
twoWay: true
},
filterWeekSelect: {
type: String,
default: '',
twoWay: true
}
};
data = {
currentTab: '按日', //Tabs页切换
year: new Date().getFullYear(), // 年份
month: new Date().getMonth() + 1, // 月份
day: new Date().getDate(),
str: MONTHS[new Date().getMonth()], // 月份字符串
days_style: [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'}], //按日选中日期样式
selectDate: [], //按日选择的日期
yearArray: [], //从2017年起至今
weeksYears: new Date().getFullYear(), //按周选择了哪一年
weeksArray: {}, //从2017年起至今的所有周
selectWeekArray: [], //选择的周
fullMonthArray: [12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1],
currentMonthArray: [], //今年过了几个月
monthYear: new Date().getFullYear(), //按月选择了哪一年
selectMonth: 0, //按月选择了哪一月
selectYear: 0, //按年选择了哪一年
define_days_style: [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'}], //自定义日期格式
selectDate_define: []
};
methods = {
handleChangeTab({detail}) {
this.currentTab = detail.key
this.dateFilter = this.currentTab
},
dayClick: function (event) {
let style = (event.detail.year == this.year && event.detail.month == this.month) ?
[{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'},
{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}] :
[{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}]
this.days_style = style
this.selectDate = [event.detail.year, event.detail.month, event.detail.day]
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = [event.detail.year, event.detail.month, event.detail.day]
},
next: function (event) {
if (event.detail.currentYear == this.year && event.detail.currentMonth == this.month)
this.days_style = [{
month: 'current',
day: new Date().getDate(),
color: '#fff',
background: '#eb4986'
}]
else this.days_style = [vent.detail.year, event.detail.month, event.detail.day]
},
prev: function (event) {
this.days_style = []
},
changeWeekYear(year) {
this.weeksYears = year
},
handleWeeksChange(weekIndex) {
this.weeksArray[this.weeksYears][weekIndex].select = !this.weeksArray[this.weeksYears][weekIndex].select
if (this.selectWeekArray[this.weeksYears]) {
let bool = this.selectWeekArray[this.weeksYears].some(index => index == weekIndex)
if (bool) { //真 已存在 delete
//if(this.selectWeekArray[this.weeksYears].length>1)
this.selectWeekArray[this.weeksYears].remove(weekIndex)
} else { //假 push
this.selectWeekArray[this.weeksYears].push(weekIndex)
this.selectWeekArray[this.weeksYears].sort()
}
} else {
let temp = {}
temp[this.weeksYears] = []
let a = [weekIndex]
temp[this.weeksYears] = a
this.selectWeekArray = temp
}
this.filterWeekSelect = this.selectWeekArray //回调到父级页面
},
changeMonthYear(year) {
this.monthYear = year
},
handleMonthChange(month) {
this.selectMonth = month
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = [this.monthYear, this.selectMonth]
},
handleYearChange(year) {
this.selectYear = year
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = [year]
},
dayClick_define: function (event) {
let style = []
if (this.selectDate_define.length == 0) { //第一次点击
this.selectDate_define.push([event.detail.year, event.detail.month, event.detail.day])
if (event.detail.year == this.year && event.detail.month == this.mounth) {
style = [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'},
{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}]
}
this.define_days_style = style
} else if (this.selectDate_define.length == 1) { //选中第二个日期就关闭页面
this.selectDate_define.push([event.detail.year, event.detail.month, event.detail.day])
this.define_days_style.push({
month: 'current',
day: event.detail.day,
color: '#fff',
background: '#406BF8'
})
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = this.selectDate_define
} else { //重新自定义日期
this.selectDate_define = [[event.detail.year, event.detail.month, event.detail.day]]
style = [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'},
{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}]
this.define_days_style = style
}
},
next_define: function (event) {
if (event.detail.currentYear == this.year && event.detail.currentMonth == this.month)
this.define_days_style = [{
month: 'current',
day: new Date().getDate(),
color: '#fff',
background: '#eb4986'
}]
else this.define_days_style = [event.detail.year, event.detail.month, event.detail.day]
},
prev_define: function (event) {
this.define_days_style = []
},
};
onLoad() {
let currentYear = new Date().getFullYear()
let currentMonth = new Date().getMonth() + 1
for (var i = currentYear; i >= 2017; i--) {
this.yearArray.push(i)
}
for (var i = currentMonth; i >= 1; i--) {
this.currentMonthArray.push(i)
}
let weeksArray = {} //计算2017年至今的所有周
for (var i = 0; i <= this.yearArray.length; i++) {
let index = 1;
let temp = []
if (i == 0) { //今年
for (let i of createWeeks(this.yearArray[i])) {
let start = i[0],
end = i[1];
if (end <= new Date().getTime() || (start <= new Date().getTime() && end >= new Date().getTime())) {
let a = start <= new Date().getTime() && end >= new Date().getTime() ?
'第' + formatDig(index++) + '周(' + formatDate(start) + '日-' + formatDate(end) + '日)' + ' 本周' :
'第' + formatDig(index++) + '周(' + formatDate(start) + '日-' + formatDate(end) + '日)'
temp.push({'weeks': a, 'select': false})
}
}
} else {
for (let i of createWeeks(this.yearArray[i])) {
let start = i[0],
end = i[1];
let a = '第' + formatDig(index++) + '周(' + formatDate(start) + '日-' + formatDate(end) + '日)'
temp.push({'weeks': a, 'select': false})
}
}
if (this.yearArray[i] != undefined) {
weeksArray[this.yearArray[i]] = temp.reverse();
}
}
this.weeksArray = weeksArray
this.filterWeekArray = weeksArray
}
}
function formatDig(num) {
//return num>9?''+num:'0'+num;
return num;
}
function formatDate(mill) {
var y = new Date(mill);
let raws = [
//y.getFullYear(),
formatDig(y.getMonth() + 1),
formatDig(y.getDate()),
//y.getDay()||7 //获取星期几
];
//let format=['年','月','日 星期'];
let format = ['月', '日'];
return String.raw({raw: raws}, ...format);
}
function* createWeeks(year) {
const ONE_DAY = 24 * 3600 * 1000;
let start = new Date(year, 0, 1),
end = new Date(year, 11, 31);
let firstDay = start.getDay() || 7,
lastDay = end.getDay() || 7;
let startTime = +start,
endTime = startTime + (7 - firstDay) * ONE_DAY,
_endTime = end - (7 - lastDay) * ONE_DAY;
yield [startTime, endTime];
startTime = endTime + ONE_DAY;
endTime = endTime + 7 * ONE_DAY;
while (endTime < _endTime) {
yield [startTime, endTime];
startTime = endTime + ONE_DAY;
endTime = endTime + 7 * ONE_DAY;
}
yield [startTime, +end];
}
Array.prototype.remove = function (val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
</script>WeChat ミニプログラム例: カスタム ナビゲーション バーの実装方法
ミニプログラム例: ミニプログラム ページング データをロードするための実装コード
以上がWeChat アプレットの例: カスタム日付コントロールを実装するコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7844
7844
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1241
1241
 29
29
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 ミニ プログラムでパブリック アカウント テンプレート メッセージを使用する方法を説明します (詳細なアイデア付き)
Nov 04, 2022 pm 04:53 PM
ミニ プログラムでパブリック アカウント テンプレート メッセージを使用する方法を説明します (詳細なアイデア付き)
Nov 04, 2022 pm 04:53 PM
この記事では、WeChat ミニ プログラムに関するいくつかの関連事項を紹介します。主に、ミニ プログラムでパブリック アカウント テンプレート メッセージを使用する方法を紹介します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。




