
この記事の内容は、CSS とカラー混合モードを使用してローダー アニメーション効果を実現する方法 (コード付き) です。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義、要素は1つだけ:
<div></div>
中央揃え表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}コンテナのサイズを定義します:
.loader {
width: 30em;
height: 3em;
font-size: 10px;
}擬似要素を使用して、コンテナの幅の半分を占める 2 つの角丸長方形を描画し、コンテナの左端と右端に配置して、それぞれに色を付けます:
.loader {
position: relative;
}
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 50%;
height: inherit;
border-radius: 1em;
}
.loader::before {
left: 0;
background-color: dodgerblue;
}
.loader::after {
right: 0;
background-color: hotpink;
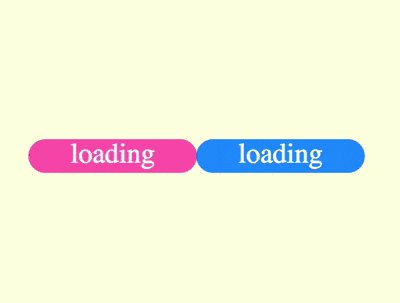
}は角丸長方形です 「読み込み中」テキストを追加します:
.loader::before,
.loader::after {
content: 'loading';
font-size: 2.5em;
color: white;
text-align: center;
line-height: 1em;
}アニメーション効果を追加します:
.loader::before,
.loader::after {
animation: 5s move ease-in-out infinite;
}
@keyframes move {
50% {
transform: translateX(100%);
}
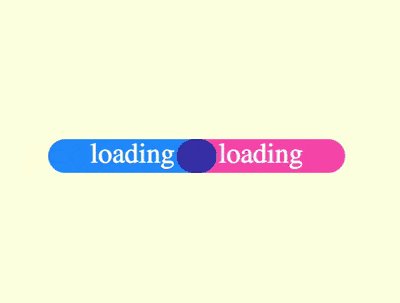
}2 つの角丸長方形が相互に相対的に移動するようにモーション方向変数を設定します:
.loader::before {
--direction: 1;
}
.loader::after {
--direction: -1;
}
@keyframes move {
50% {
transform: translateX(calc(100% * var(--direction)));
}
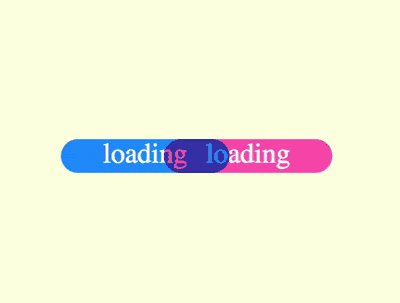
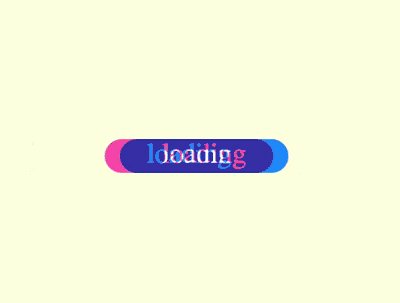
}最後に、次のようにカラー ブレンド モードを設定します。 2 つの長方形の交差部分はオーバーレイではなく、色が重なるようにします:
.loader::before,
.loader::after {
mix-blend-mode: multiply;
}これで完了です。
関連する推奨事項:
CSS を使用して帽子をかぶったジャイアント パンダを実装する方法 (コード付き)
純粋な CSS を使用してボタン切り替え時の背景のホバー アニメーション効果を実装する方法
以上がCSS とカラー混合モードを使用してローダー アニメーション効果を実現する方法 (コードは添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




