
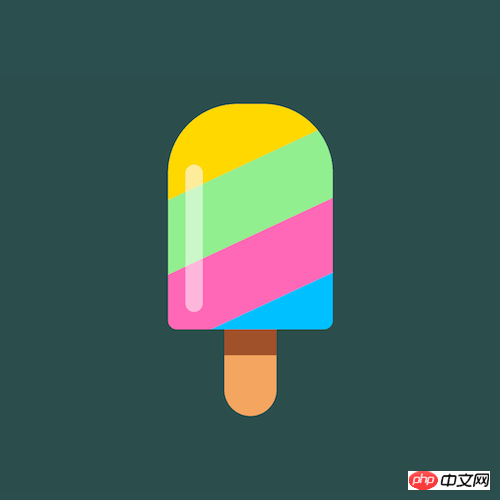
この記事の内容は、純粋な CSS を使用してアイスキャンディーのアニメーション効果を実現する方法 (コード付き) です。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義し、コンテナには2つの要素が含まれます:
<div> <div></div> <div></div> </div>
Display中央に:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}アイスキャンデーの形を描く:
.flavors {
width: 19em;
height: 26em;
font-size: 10px;
border-radius: 8em 8em 1em 1em;
}アイスキャンデーに色を付ける:
.flavors {
position: relative;
overflow: hidden;
}
.flavors::before {
content: '';
position: absolute;
width: 140%;
height: 120%;
background: linear-gradient(
hotpink 0%,
hotpink 25%,
deepskyblue 25%,
deepskyblue 50%,
gold 50%,
gold 75%,
lightgreen 75%,
lightgreen 100%);
z-index: -1;
left: -20%;
transform: rotate(-25deg);
}照明効果を適用する:
.flavors::after {
content: '';
position: absolute;
width: 2em;
height: 17em;
background-color: rgba(255, 255, 255, 0.5);
left: 2em;
bottom: 2em;
border-radius: 1em;
}アイスキャンデーの箸を描く:
.stick {
position: relative;
width: 6em;
height: 8em;
background-color: sandybrown;
left: calc(50% - 6em / 2);
border-radius: 0 0 3em 3em;
}アイスキャンデーの箸に少し影を追加して増やす立体感:
.stick::after {
content: '';
position: absolute;
width: inherit;
height: 2.5em;
background-color: sienna;
}アイスキャンディーの色を転がしてみましょう:
.flavors::before {
animation: moving 100s linear infinite;
}
@keyframes moving {
to {
background-position: 0 1000vh;
}
}最後に、インタラクティブ効果を追加すると、マウスがホバリングしているときにのみアニメーションが再生されます:
.flavors::before {
animation-play-state: paused;
}
.ice-lolly:hover .flavors::before {
animation-play-state: running;
}これで完了です。
関連する推奨事項:
純粋な CSS を使用して金属光沢のある 3 次元ボタンのアニメーション効果を実現する方法 (ソース コードを添付)
純粋な CSS を使用してテキストの切断のアニメーション効果を実現する方法 (ソース コード)コードが添付されています)
CSS を使用してグラデーションアニメーション境界線の効果を実現する方法 (コード付き)
以上が純粋な CSS を使用してアイスキャンディーのアニメーション効果を実現する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


