

https://github.com/comehope/front-end-daily-challenges
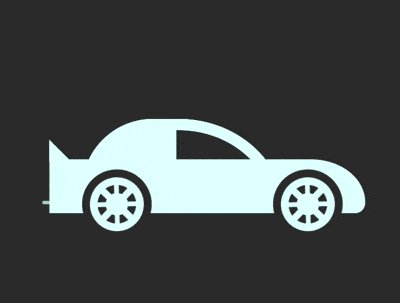
domを定義、コンテナには1 .car 要素、その 2 つのサブ要素はそれぞれ車体と車輪を表します: .car 元素,它的 2 个子元素分别代表车身和车轮:
<figure> <div> <span></span> <span></span> </div> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}定义容器尺寸和车的颜色:
.loader {
width: 11.7em;
height: 4.2em;
color: lightcyan;
position: relative;
}画出底盘:
.car {
position: absolute;
width: inherit;
height: 2em;
background-color: currentColor;
top: 1.5em;
border-radius: 0 5em 1em 0 / 0 4em 1em 0;
}画出尾冀:
.car::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 0.6em solid transparent;
border-left-width: 0;
border-right-color: currentColor;
transform-origin: left;
transform: rotate(-45deg);
top: -0.5em;
}(这时看起来有点儿像飞机,哈哈~~)
画出车身:
.body {
position: absolute;
width: 7.5em;
height: 3.5em;
box-sizing: border-box;
border: 0.4em solid;
border-radius: 3em 4.5em 0 0 / 3em 4em 0 0;
top: -1.5em;
left: 1.2em;
}用伪元素画出车窗:
.body::before {
content: '';
position: absolute;
width: 3.5em;
height: inherit;
background-color: currentColor;
border-top-left-radius: inherit;
left: -0.4em;
top: -0.4em;
}画出车轮的轮廓:
.wheels::before,
.wheels::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 2.6em;
height: 2.6em;
background-color: #333;
border-radius: 50%;
bottom: -1em;
}画出轮毂:
.wheels::before,
.wheels::after {
border: 0.3em solid #333;
background-image:
linear-gradient(
135deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
90deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
45deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
linear-gradient(
0deg,
transparent 45%,
currentColor 46%, currentColor 54%,
transparent 55%
),
radial-gradient(
currentColor 29%,
transparent 30%, transparent 50%,
currentColor 51%
);
}把车轮定位到左右两侧:
.wheels::before {
left: 1.2em;
}
.wheels::after {
right: 0.8em;
}接下来制作动画效果。
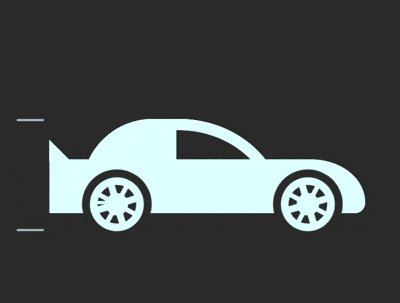
增加表示风影的 dom 元素 .strikes
<figure> <p> <span></span> <span></span> </p> <p> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </figure>
.strikes {
position: absolute;
width: 1em;
height: inherit;
border: 1px dashed white;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.strikes span {
height: 0.1em;
background-color: lightcyan;
}.strikes span {
animation: drift 0.2s linear infinite;
animation-delay: calc((var(--n) - 1) * 0.05s);
}
@keyframes drift {
from {
transform: translate(3.5em);
}
to {
transform: translate(-8em);
filter: opacity(0);
}
}
.strikes span:nth-child(1) {
--n: 1;
}
.strikes span:nth-child(2) {
--n: 2;
}
.strikes span:nth-child(3) {
--n: 3;
}
.strikes span:nth-child(4) {
--n: 4;
}
.strikes span:nth-child(5) {
--n: 5;
}.wheels::before,
.wheels::after {
animation: rotating 0.5s linear infinite;
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}.car {
animation: run 0.25s linear infinite;
}
@keyframes run {
0% {
transform: translate(0.2em, 0.1em) rotate(0deg);
}
20% {
transform: translate(0.1em, 0.2em) rotate(1deg);
}
40% {
transform: translate(0.1em, -0.1em) rotate(-1deg);
}
60% {
transform: translate(-0.1em, 0.2em) rotate(0deg);
}
80% {
transform: translate(-0.1em, 0.1em) rotate(1deg);
}
100% {
transform: translate(0.2em, 0.1em) rotate(-1deg);
}
}rrreee
擬似要素で窓を描画:rrreee 車輪の輪郭を描画: rrreee
描画 ホイールハブを取り出します: rrreee ホイールを左右に配置します:rrreee
次に、アニメーション効果を作成します。 🎜🎜風の影を表す dom 要素.strikes を追加します。これには 5 つのサブ要素が含まれます: 🎜rrreee🎜 5 本の短い細い線を描画します: 🎜rrreee🎜 漂う風の影のアニメーション効果を追加します。 CSS 変数を定義し、アニメーション遅延を設定します: 🎜rrreee🎜 ホイール回転アニメーション効果を追加します: 🎜rrreee🎜 ボディバンプアニメーション効果を追加します: 🎜rrreee🎜 これで完了です。 🎜🎜関連する推奨事項: 🎜🎜🎜純粋な CSS を使用して虹色の縞模様のテキストの効果を実現する方法 (コード付き) 🎜🎜🎜 CSS とカラー混合モードを使用してローダー アニメーション効果を実現する方法 (コード付き) 🎜🎜🎜以上が純粋な CSS を使用してレーシングカーのローダー アニメーション効果を実装する方法 (コードは添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


