ネイティブ JS カルーセル レンダリングのアニメーション効果 (コード付き)
この記事の内容は、ネイティブ JS カルーセル レンダリングのアニメーション効果に関するものです (コード付き)。必要な方は参考にしていただければ幸いです。
Native JS-Carousel
今日はネイティブ JS で書かれたカルーセル JS エフェクトを書きました。
実装原理:
1. 配列を作成し、各画像に対応する Z インデックス、不透明度、上端、幅を書き込みます。
2. 回転を実装する操作は、作成された値の最初のセットを入れることです。 array into ボタンをクリックすると、最後のグループが 1 回実行されます。
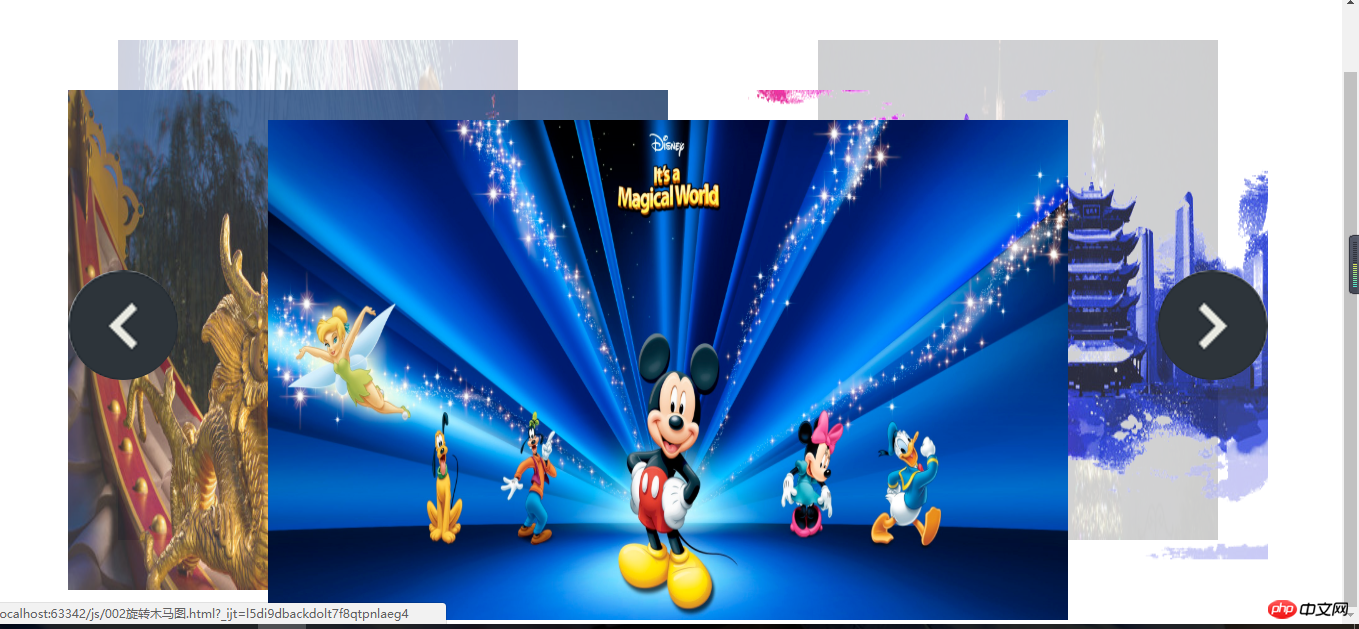
ディスプレイレンダリング: 
htmlレイアウト:
<p class="wrap" id="wrap">
<p class="slide" id="slide">
<ul>
<li><a href=""><img src="/static/imghw/default1.png" data-src="images/logo.png" class="lazy" style="max-width:90%" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="/static/imghw/default1.png" data-src="images/slide.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="/static/imghw/default1.png" data-src="images/slide2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="/static/imghw/default1.png" data-src="images/i1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="/static/imghw/default1.png" data-src="images/sto.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt=""></a></li>
</ul>
<p class="arrow" id="arrow">
<a href="javascript:;" id="arrLeft" class="prev"></a>
<a href="javascript:;" id="arrRight" class="next"></a>
</p>
</p></p>cssスタイル:
* { margin: 0; padding: 0; }
ul { list-style: none; }
.wrap { width: 1200px; margin: 100px auto; }
.slide { height: 500px; position: relative; width: 1200px; }
.slide ul li { position: absolute; top: 0; left: 0; z-index: 1; }
.slide li img { width: 100%; }
.arrow { position: absolute; width: 100%; top: 50%; opacity: 0; z-index: 3; }
.prev, .next { position: absolute; height: 110px; width: 110px; border-radius: 50%; top: 50%; //margin-top: -56px; overflow: hidden; text-decoration: none; }
.prev{ left: 0; background: url("images/slider-icons.png") no-repeat left top; }
.next{ right: 0; background: url("images/slider-icons.png") no-repeat right top; }JS部分:
次に、まず対応する画像のスタイルを配列に格納します。
//写每张图片对应的样式
var config = [
{ "width": 400, "top": 20, "left": 50, "opacity": 0.2, "zIndex": 2
}, //0
{ "width": 600, "top": 70, "left": 0, "opacity": 0.8, "zIndex": 3
}, //1
{ "width": 800, "top": 100, "left": 200, "opacity": 1, "zIndex": 4
}, //2
{ "width": 600, "top": 70, "left": 600, "opacity": 0.8, "zIndex": 3
}, //3
{ "width": 400, "top": 20, "left": 750, "opacity": 0.2, "zIndex": 2
} //4
];ページがロードされると、写真が展開され、つまり先ほど作成した配列が呼び出され、各写真に1つずつ割り当てられます
var list=my$("slide").getElementsByTagName("li"); //拿到所有li
function assign() { //分配函数
for (var i=0;i<list.length;i++){
animate(list[i],config[i],function () {
flag=true;
});
}
}
assign();マウスが出入りすると、左右の矢印ボタンをクリックすると、最初の配列が最後に、または最後のグループが最初のグループに変更されます。このフラグは、ボタンをクリックするタイミングを制御して、次の回転アニメーションを続行する前に一連のアニメーションが確実に完了するようにします。
//鼠标进入,左右焦点的p显示
my$("wrap").onmouseover=function () {
animate(my$("arrow"),{"opacity":1});
}; //鼠标离开,左右焦点的p隐藏
my$("wrap").onmouseout=function () {
animate(my$("arrow"),{"opacity":0});
}; //点击右边按钮事件
my$("arrRight").onclick=function () {
if (flag){
flag=false;
config.push(config.shift()); //把第一组值放到最后一组
assign();
}
}; //点击左边按钮事件
my$("arrLeft").onclick=function () {
if (flag){
flag=false;
config.unshift(config.pop()); //把最后一组值放到第一组
assign();
}
};
};完全なJSコード:
<script>
//变速动画函数
function animate(element, json, fn) {
clearInterval(element.timeId); //清理定时器
element.timeId = setInterval(function () {
var flag = true; //假设默认为当前值已经等于目标值
for (var arrt in json) { if (arrt == "opacity") { //如果属性值为opacity
var current = getStyle(element, arrt) * 100; //current和target先扩大100倍
target = json[arrt] * 100; var step = (target - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
current += step;
element.style[arrt] = current / 100; //运算完后缩小100倍
} else if (arrt == "zIndex") { //如果属性值为zindex
element.style[arrt] = json[arrt];
} else { //普通属性
var current = parseInt(getStyle(element, arrt));
target = json[arrt]; var step = (target - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step); //step大于零向上取整,小于零向下取整
current += step;
element.style[arrt] = current + "px";
} if (current != target) {
flag = false;
}
} if (flag) { //只有所有属性的当前值已经等于目标值,才清理定时器
clearInterval(element.timeId); if (fn) { //回调函数
fn();
}
}
console.log("当前位置:" + current + "目标位置:" + target + " 移动步数:" + step); //测试函数
}, 20);
} function getStyle(element, arrt) {
return window.getComputedStyle ? window.getComputedStyle(element, null)[arrt] : element.currentStyle[arrt];
} function my$(id) {
return document.getElementById(id);
} //写每张图片对应的样式
var config = [
{ "width": 400, "top": 20, "left": 50, "opacity": 0.2, "zIndex": 2
}, //0
{ "width": 600, "top": 70, "left": 0, "opacity": 0.8, "zIndex": 3
}, //1
{ "width": 800, "top": 100, "left": 200, "opacity": 1, "zIndex": 4
}, //2
{ "width": 600, "top": 70, "left": 600, "opacity": 0.8, "zIndex": 3
}, //3
{ "width": 400, "top": 20, "left": 750, "opacity": 0.2, "zIndex": 2
} //4
]; var flag=true; //假设动画全部执行完毕-----锁
//页面加载的事件
window.onload=function () {
//1---散开图片
var list=my$("slide").getElementsByTagName("li"); //拿到所有li
function assign() { //分配函数
for (var i=0;i<list.length;i++){
animate(list[i],config[i],function () {
flag=true;
});
}
}
assign(); //鼠标进入,左右焦点的p显示
my$("wrap").onmouseover=function () {
animate(my$("arrow"),{"opacity":1});
}; //鼠标离开,左右焦点的p隐藏
my$("wrap").onmouseout=function () {
animate(my$("arrow"),{"opacity":0});
}; //点击右边按钮事件
my$("arrRight").onclick=function () {
if (flag){
flag=false;
config.push(config.shift()); //把第一组值放到最后一组
assign();
}
}; //点击左边按钮事件
my$("arrLeft").onclick=function () {
if (flag){
flag=false;
config.unshift(config.pop()); //把最后一组值放到第一组
assign();
}
};
};</script>関連する推奨事項:
州と市の連携のためのJavaScriptコード共有以上がネイティブ JS カルーセル レンダリングのアニメーション効果 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 21
21
 86
86
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




