HTMLのnoscriptタグとは何を意味するのでしょうか? noscript タグの使用についてどのくらい知っていますか?
一緒に見てみましょう
html noscript タグの定義と使用法:
noscript 要素は、スクリプトが実行されない場合の代替コンテンツ (テキスト) を定義するために使用されます。
このタグは、<script> タグを認識しても、その中のスクリプトをサポートできないブラウザで使用できます。 </script>
HTML
JavaScript
<body>
...
...
<script type="text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>Your browser does not support JavaScript!</noscript>
...
...
</body>VBScript
<body>
...
...
<script type="text/vbscript">
<!--
document.write("Hello World!")
'-->
</script>
<noscript>Your browser does not support VBScript!</noscript>
...
...
</body>html noscript タグの意味と説明:
html かなり古いラベル、オリジナル導入の目的は、初期のブラウザは JavaScript をサポートしていなかったため、古いブラウザのアップグレードをスムーズにすることでした。 noscript タグは、JavaScript をサポートしていないブラウザに代替コンテンツを表示します。この要素には、任意の HTML 要素を含めることができます。このタグの使用法も非常に簡単です:
<noscript> <p>本页面需要浏览器支持(启用)JavaScript</p> </noscript>
ただし、現在では Javascript をサポートしていないブラウザは表示されなくなっているはずですが、ユーザーはさまざまな理由で Javascript を無効にしている可能性もあります。トラフィックを節約したり、バッテリー寿命を延ばしたり、さまざまな統計/追跡スクリプトによってプライバシーが漏洩したくないなどです。また、ブラウザで Javascript が実行されないようにするために、NoScript などのブラウザ拡張機能をインストールしているユーザーもかなりいます。
Web サイトは、ユーザーにブラウザーで Javascript を有効にするよう強制することはできませんが、より良いユーザー エクスペリエンスを実現するために、ブラウザーでスクリプトが無効になっていることをユーザーに通知することはできます。
おすすめ関連記事:
1.HTMLのscriptタグとnoscriptタグの違い
関連動画のおすすめ:
1.Dugu Jiijian (1)_HTML5 ビデオ チュートリアル
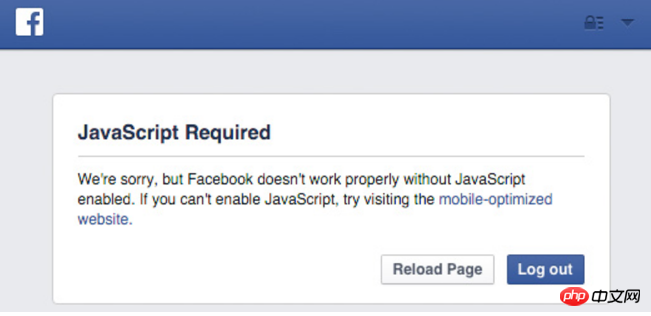
たとえば、Fackbook プロンプト:

html noscript タグの要素のコンテンツは、次の状況でのみ表示されます:
ブラウザはスクリプトをサポートしていません
ブラウザはスクリプトをサポートしていますが、スクリプトは無効になっています
上記の条件のいずれかが満たされる場合、ブラウザはコンテンツを noscript で表示します。その他の場合、ブラウザは noscript でコンテンツをレンダリングしません。
noscript タグを使用すると、Web サイト ユーザーにメッセージのみを伝えることができます。つまり、JavaScript が有効になっていない場合、Web ページのコンテンツと効果が完全には表示されない可能性があります。しかし、JavaScript を有効にする方法を知らないユーザーがいる場合、そのようなプロンプト情報は実際には役に立ちません。したがって、Web サイト設計の開始時に Javascript (または HTML5、またはその他の依存関係) のサポートなしで、このような型破りな状況がユーザーのブラウジング エクスペリエンスに与える影響を最小限に抑える方法を検討する必要があります。
HTML での noscript の使用法:
noscript 要素は、スクリプトが実行されない場合の代替コンテンツ (テキスト) を定義するために使用されます。このタグは、スクリプトが実行されないときに代替コンテンツ (テキスト) を定義するための <script> 要素を識別するために使用できます。 タグは含まれていますが、その中のスクリプトはサポートできません。ブラウザがスクリプトをサポートしている場合、noscript タグの内容は表示されません。 </p><p><strong>noscript タグの使用例: </strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><meta http-equiv="Content-Language" content="zh-cn" /> </head> <body> <script type="text/javascript"> <!--document.write("如果显示了这段文字,那么您的浏览器支持 JavaScript!")//--></script> <noscript>No JavaScript support!</noscript> <p>不支持 JavaScript 的浏览器将显示 noscript 元素中的文本。</p> </body> </html></pre><div class="contentsignin">ログイン後にコピー</div></div><p> ヒントと注意事項: </p> <p>注: ブラウザーがスクリプトをサポートしている場合、noscript 要素内のテキストは表示されません。 </p> <p>注: <script> タグを認識できないブラウザでは、ページにタグのコンテンツが表示されます。ブラウザーがこれを行わないようにするには、コメント タグ内のスクリプトを非表示にする必要があります。古いブラウザ (<script> タグを認識しない) はコメントを無視するため、タグの内容をページに書き込みませんが、新しいブラウザは、コメント タグで囲まれていても、これらのスクリプトを実行する方法を認識しています。 </script>
【編集者の関連記事】
HTMLのcolタグの意味とは? htmlのcolタグの使用例の紹介
html5のtableタグのスタイルの紹介(html5のテーブルCSSのセンタリング例も添付)
以上がHTMLのnoscriptタグとは何を意味するのでしょうか? noscript タグの使用についてどのくらい知っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





