html includeタグの使い方を詳しく解説(使用例付き)
この記事では、HTML ファイルに HTML ファイルを導入する方法の 1 つである include タグについて主に説明します。これは、現在ではあまり使用されていませんが、include タグについてもっと知っていただければ幸いです。タグについての知識が必要な場合は、この記事の内容を見てみましょう
HTML ファイルを他の HTML ファイルに導入するいくつかの方法:
この記事では、主に タグを含める方法を紹介します 。 Web サイトの多くのページでは、コンテンツの一部 (ヘッド、フッター、メニューなど) のコードが同じです。その後、ヘッダー、末尾、メニューを記述して、必要なページにそれらを導入できるため、コードを繰り返し記述する必要はありません。 include とは、ブラウザにブラウザを埋め込むのではなく、b.html のコードを a.html に埋め込むことです。
この利点は、コードを繰り返して小さな箇所を変更する場合、1 つの HTML 内で変更するだけで済むことです。コードを繰り返し変更する必要がなく、多すぎるために変更されていない情報がなくなることです。ページ。



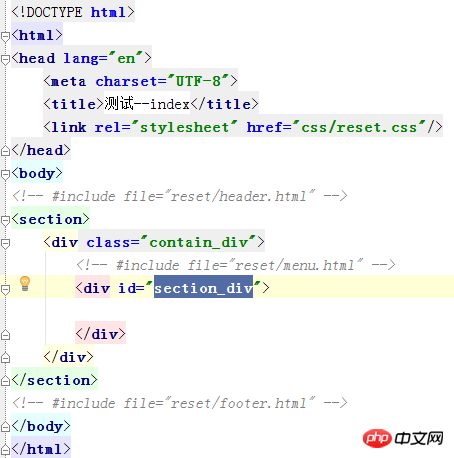
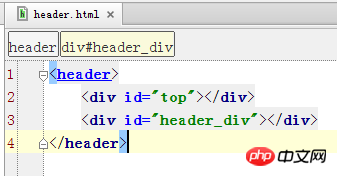
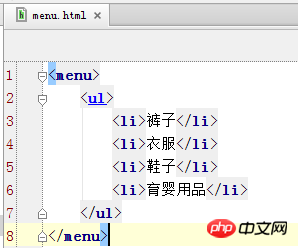
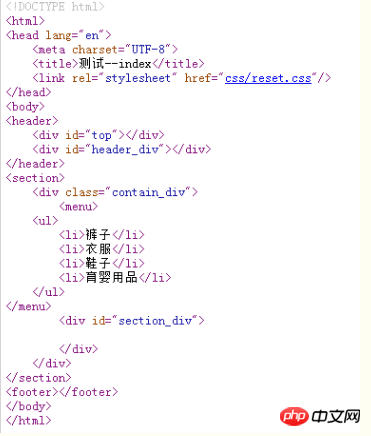
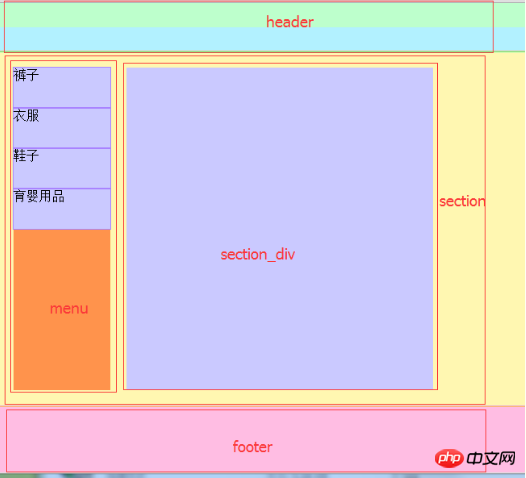
 HTML include タグの内容を 4 つの部分に分割し、ヘッダー、メニュー、フッターをインデックスに導入しました。Web ページのコードが完成したことがわかります。
HTML include タグの内容を 4 つの部分に分割し、ヘッダー、メニュー、フッターをインデックスに導入しました。Web ページのコードが完成したことがわかります。
1. HTML include タグで iis を開くにはどうすればよいですか? 
コントロール パネル --> プログラムと機能 --> Windows の機能をオンまたはオフにします (左側のメニュー バー内)
選択した項目を確認します --> OK をクリックします
2. HTML インクルード タグを作成します。 iis ポートコントロール パネル --> 管理ツール --> インターネット インフォメーション サービス (IIS) マネージャー
Web サイト名にプロジェクト名を入力できます。 物理パスは、プロジェクト ファイルが配置されている場所です。
ポートは未使用の固有のポート、マークです。そうしないと、今後あまりにも多くのプロジェクトを実行した場合、混乱するのではないかと心配しています。
こちらです。 iis ファイルが正常に作成されました
3. html include タグ内のテキストを作成しますiis でコンパイルされたテキストは html をサポートしていません。ただし、shtml はサポートされており、html をサポートするためにインクルード ファイルが導入されています。したがって、次のようにファイルを作成できます:
次に、ポート 89 のアクセス ページを指定する必要があります:index.shtmlコントロール パネル -->管理ツール -->インターネット インフォメーション サービス (IIS) の後) マネージャー:
 左側のウェブサイトを開くと、新しく作成されたウェブサイトが表示されます。次に、左クリックしてこのページを表示し、デフォルトのドキュメントをクリックします:
左側のウェブサイトを開くと、新しく作成されたウェブサイトが表示されます。次に、左クリックしてこのページを表示し、デフォルトのドキュメントをクリックします:
[追加] をクリックします: ポップアップ ボックスにファイルを入力します (例:index.shtml)。追加されたファイルが表示されます。
注: 追加したファイルと開く必要がある Web ページを必ず最初に配置してください。
その後、ページが開きます: ページが表示されます
さて、上記はこの記事で紹介した HTML ファイルに他の HTML ファイルをインクルードする方法です。ご不明な点がございましたら、ご質問ください。下に。 【関連おすすめ】
HTML5の詳細タグの役割とは? タグの使い方を紹介(使用例付き)
以上がhtml includeタグの使い方を詳しく解説(使用例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 8
8
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





