vue.jsでのルーターの設定方法の紹介
この記事では、vue.js でのルーター設定方法を紹介します。必要な方は参考にしていただければ幸いです。
ルーティング モジュールを vue プロジェクトにインストールします
npm install vue-router --save-dev
ルーティングを設定する前に、まず <router-link to="/body">点我跳转页面</router-link>
main.js ファイルにルーター モジュールを導入して設定します
<div>
<router-view></router-view>
</div>
ログイン後にコピー
ルーターを定義したら、<div> <router-view></router-view> </div>
//main.js
//引进路由器模块
import VueRouter from 'vue-router'
//引进跳转的 组件页面地址
import App_head from './App_head'
import body_z from './components/HelloWorld'
Vue.config.productionTip = false;
Vue.use(VueRouter);
//配置路由器
const router = new VueRouter({
routes:[
//path为 "/" 意思是:<router-view> 标签初始显示的地址
//component为上面 组件名
{path:"/",component:App_head},
{path:"/body",component:body_z}
],
mode:"history" //定义这个后,打开网页,8080后面不会跟着 /#/ 的符号
});
new Vue({
router, //记得在这里定义路由器,否则不能使用
el: '#app_body',
components: { App_body },
template: '<App_body/>'
})
Vue.js のネストされたルーティング (サブルーティング)
以上がvue.jsでのルーターの設定方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 15
15
 10
10
 ルーターを逆さまに置いても大丈夫ですか?
Sep 22, 2023 pm 02:11 PM
ルーターを逆さまに置いても大丈夫ですか?
Sep 22, 2023 pm 02:11 PM
できる。 1. ルーターを逆さまに置くと放熱に一定の影響があり、ルーターの底面に熱がたまり、放熱効果が低下します。長時間の過熱により放熱効果が低下する可能性があります。 ; 2. ルータを逆さまに置くと、デバイスの操作と管理に影響を及ぼし、インジケータ ライトやインターフェイスがブロックされたり操作しにくくなることがあります; 3. ルータを逆さまに置くとまた、ネットワーク セキュリティに一定の影響を与える可能性があり、デフォルトのユーザー名とパスワードにより、この情報が覗き見されやすくなる可能性があります。
 ルーターでIPv6を有効にするメリットは何ですか 「最新のIPv6を使用するメリット」
Feb 06, 2024 pm 05:34 PM
ルーターでIPv6を有効にするメリットは何ですか 「最新のIPv6を使用するメリット」
Feb 06, 2024 pm 05:34 PM
コンピュータに詳しい学生は皆、コンピュータがネットワークに接続したい場合は、IP アドレスが必要であることを知っています。この IP アドレスは、172.16.19.20 のように手動で構成できます。また、コンピュータの DHCP サーバーによって自動的に取得することもできます。コンピュータネットワークカード(192.168.1.100など)これらの IP アドレスは、私たちがよく IPV4 アドレスと呼ぶもので、対応する IPV6 も IP アドレスの一種です。 IPV6 とは IPV6 は、IPV4 のアドレス資源の枯渇に対応して登場した新しい IP アドレスで、正式名は「インターネット プロトコル バージョン 6」、中国語名は第 6 世代インターネット プロトコルです。 IPv6 アドレスの数は理論的には 2^128 です
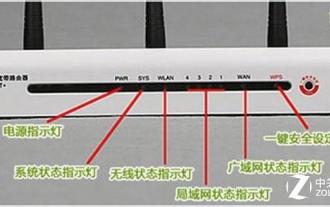
 ルーターのランプは何個正常ですか?「ルーターのインジケーターランプの正常状態のおすすめ詳細解説」
Feb 06, 2024 pm 09:12 PM
ルーターのランプは何個正常ですか?「ルーターのインジケーターランプの正常状態のおすすめ詳細解説」
Feb 06, 2024 pm 09:12 PM
最初のライトが点灯し、ルーターの電源が入っていることを示します。どのポートが接続されているか、どのポートのライトが点灯し、点滅しているかはデータが送信されていることを意味します。無線ルーターには通常、SYS、LAN、WAN の 3 つのインジケーター ライトがあります。無線ルーターの電源がオンになると、SYS ランプが点灯します。無線ルーターがネットワークモデムに接続されている場合、WAN ライトが点灯します。 LAN ランプは無線ルーターの各インターフェースに対応しており、ネットワーク ケーブルが対応するインターフェースに挿入されている限り、対応する LAN ランプが点灯します。 1. 点滅し続ける場合は、データが送信されていることを意味しており、ルーターの設定は正常であるはずです。 2. 以前はインターネットにアクセスできていたのに、最近インターネットに接続できなくなった場合は、外線に問題がある、つまりオペレータに問題がある可能性があります (通常は回線に問題があり、回線は良好でも、データ信号が過度に減衰します)
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 ルーターに接続しているのにインターネットにアクセスできないのはなぜですか?
Nov 24, 2023 pm 05:29 PM
ルーターに接続しているのにインターネットにアクセスできないのはなぜですか?
Nov 24, 2023 pm 05:29 PM
ルーターは接続されているがインターネットにアクセスできない理由: 1. インターネット サービス プロバイダーの問題、2. ルーターの設定の問題、3. LAN の問題、4. WiFi 信号の問題、5. ルーターのハードウェアの問題、6. DNS の問題、7. ネットワークキャッシュの問題、8. ファイアウォールおよびセキュリティ ソフトウェアの問題、9. オペレーターの制限、10. 機器の障害。詳細な紹介: 1. インターネット サービス プロバイダーの問題。これは一般的な理由です。インターネット サービス プロバイダーには、ネットワークの中断やサービスの中断などの問題が発生する可能性があります。2. ルーターの設定の問題など。
 ルーターの dhcp をオフにするとどのような影響がありますか?
Dec 01, 2023 pm 04:01 PM
ルーターの dhcp をオフにするとどのような影響がありますか?
Dec 01, 2023 pm 04:01 PM
ルーターで dhcp をオフにすることによる影響: 1. クライアントは IP アドレスを自動的に取得できません; 2. IP アドレスは手動で構成する必要があります; 3. ネットワーク接続の問題が発生する可能性があります; 4. ネットワーク デバイスの通信に影響します; 5. IP アドレスの競合; 6. 続行できない 動的アドレス割り当て; 7. ネットワーク分離を実行できない; 8. トラフィック制御を実行できない; 9. アクセス制御を実行できない。 DHCP サービスをオフにする前に、本当にオフにする必要があるかどうかを慎重に検討するか、クライアントが正しい IP アドレスを自動的に取得できるように DHCP サービスを維持することをお勧めします。
 ゲートウェイとルーターではどちらが速いですか?
Jun 19, 2023 pm 03:06 PM
ゲートウェイとルーターではどちらが速いですか?
Jun 19, 2023 pm 03:06 PM
ゲートウェイ WiFi とルーター WiFi の違いは、主に機能、インターネット アクセスをサポートする端末の数、WiFi 信号範囲の 3 つの側面に反映されます。ゲートウェイ WiFi は光モデムとルーターを組み合わせたもので、より多くの機能を備えていますが、サポートするインターネット デバイスの数は少なく、WiFi 信号のカバー範囲はルーター WiFi ほど良くありません。




